使用数据绑定控件显示数据
发布时间:2011-05-02 11:00:05作者:知识屋
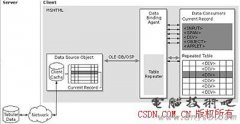
创建带有数据的互动网页很简单,只需通过拖拉,设置属性并储存页面即可,并不需要编程,不过Visual InterDev提供了一个完整的对象模型,可让你调整应用程序,进行用户确认并控制Web应用程序,也支持DHTML及IE4数据控制以获得更丰富的用户界面,要生成一个使用数据控件创建的简单数据输入页面的步骤如下:
(1),在创建一个新的数据连接后,将Recordset控件从设计时期控件的Toolbox拖到页面上,通过设置控件的属性将这个Recordset控件绑定到对应的数据连接上,你也可以把一个Data Command拖拉到页面上,并将Recordset控件和它绑定在一起;
(2),将一个TextBox控件拖到页面上,开启其属性并将其绑定到Eecordset控件上,你也可以直接从DataEnvironment中拖拉一个字段到页面上。
(3),将一个RecordsetNavbar控件放置到页面上,设置属性并将其绑定到Recordset控件上。
(4),确认PageObject控件是页面上的第一个控件并发布这个页面,你就可以随意浏览纪录。
(5),切换使用控件的HTML的类型,打开Recordset控件的属性窗口并切到Implementation Tab,无论选择一般HTML(等于ASP)或IE4HTML(基于DHTML)均可重新发布这一页。
(6),现在到Source窗口,当Outline Tab被显示时可以看到对象模型被每一个设计时期控件显露出来。
本文由沙滩小子整理制作,您可以转载,但请注明其出处,谢谢!
相关知识
软件推荐
更多 >-
1
 通过Response.Flush()实现下载失败的解决方法
通过Response.Flush()实现下载失败的解决方法2013-08-11
-
2
ASP程序员必备的知识
-
3
网站建设:ASP网站防范黑客技巧
-
4
ADO 存取数据库时如何分页显示
-
5
ASP中set与dim的区别(自己的理解)
-
6
为你的ASP程序作一个负载测试
-
7
ASP用户登录模块的设计
-
8
asp获取文件md5值
-
9
asp生成静态HTML(动态读取)
-
10
ASP.NET中获得URL重写前的原始地址