asp教程一
发布时间:2011-02-18 19:35:27作者:知识屋
看了《如何令你的网站“动感十足”》一文后,是否令你怦然心动?是否已经急不可待地想构建属于你自己的动态网站?本文将以 Active Server Pages 为中心,向你全面展示制作动态商业网站的步骤和技巧并通过大量的实例,让你在不断的理论和实践之中笑傲“网络”……
上一章给大家简要介绍了建立动态网站的一些方法和制作工具,本章将以如何建立基于 IIS 的 ASP 动态网站为中心向大家一步一步地揭示动态商业网站设计的真正奥秘。为了使各位能够全面、细致地掌握 ASP 的开发技巧,本文今后将采取连载的形式,手把手地教你如何建立属于自己 ASP 动态网站。由于本文是作者根据自己的学习和实践经验并结合了一些外文资料而写成的,因此不免会有一些偏颇,希望各位见谅。如发现本文有何不当之处,请及时通知作者,谢谢。 Microsoft Active Server Pages 即我们所称的 ASP ,其实是一套微软开发的服务器端脚本环境, ASP 内含于 IIS 3.0 和 4.0 之中 , 通过 ASP 我们可以结合 HTML 网页、 ASP 指令和 ActiveX 元件建立动态、交互且高效的 WEB 服务器应用程序。有了 ASP 你就不必担心客户的浏览器是否能运行你所编写的代码,因为所有的程序都将在服务器端执行,包括所有嵌在普通 HTML 中的脚本程序。当程序执行完毕后,服务器仅将执行的结果返回给客户浏览器,这样也就减轻了客户端浏览器的负担,大大提高了交互的速度。 以下罗列了 Active Server Pages 所独具的一些特点:
1. 使用 VBScript 、 JScript 等简单易懂的脚本语言,结合 HTML 代码,即可快速地完成网站的应用程序。
2. 无须 compile 编译,容易编写,可在服务器端直接执行。
3. 使用普通的文本编辑器,如 Windows 的记事本,即可进行编辑设计。
4. 与浏览器无关 (Browser Independence), 用户端只要使用可执行 HTML 码的浏览器,即可浏览 Active Server Pages 所设计的网页内容。 Active Server Pages 所使用的脚本语言 (VBScript 、 Jscript) 均在 WEB 服务器端执行,用户端的浏览器不需要能够执行这些脚本语言。
5.Active Server Pages 能与任何 ActiveX scripting 语言相容。除了可使用 VBScript 或 JScript 语言来设计外,还通过 plug-in 的方式,使用由第三方所提供的其他脚本语言,譬如 REXX 、 Perl 、 Tcl 等。脚本引擎是处理脚本程序的 COM(Component Object Model) 物件。
6.Active Server Pages 的源程序,不会被传到客户浏览器,因而可以避免所写的源程序被他人剽窃,也提高了程序的安全性。
7. 可使用服务器端的脚本来产生客户端的脚本。
8. 物件导向( Object-oriented )。
9.ActiveX Server Components(ActiveX 服务器元件 ) 具有无限可扩充性。可以使用 Visual Basic 、 Java 、 Visual C++ 、 COBOL 等编程语言来编写你所需要的 ActiveX Server Component 。
ASP 的奇妙之处真是不胜枚举,下面就请各位系好安全带,我将带领大家进入 ASP 的梦幻世界。
首先,让我们来看看运行 ASP 所需的环境:
Microsoft Internet Information Server version 3.0/4.0 on Windows NT Server
Microsoft Peer Web Services Version 3.0 on Windows NT Workstation
Microsoft Personal Web Server on Windows 95/98
正如前文所述,与一般的程序不同, .asp 程序无须编译, ASP 程序的控制部份,是使用 VBScript 、 JScript 等脚本语言来设计的,当执行 ASP 程序时,脚本程序将一整套命令发送给脚本解释器 ( 即脚本引擎 ) ,由脚本解释器进行翻译并将其转换成服务器所能执行的命令。当然,同其他编程语言一样, ASP 程序的编写也遵循一定的规则,如果你想使用你所喜爱的脚本语言编写 ASP 程序,那么你的服务器上必须要有能解释这种脚本语言的脚本解释器。当你安装 ASP 时,系统提供了两种脚本语言: VBsrcipt 和 JScript ,而 VBscript 则被作为系统默认的脚本语言。你也可以根据自己的喜好改变系统默认的脚本语言,关于如何改变系统默认的脚本语言请看《 在 ASP 中使用脚本语言》一文。
ASP 本身并不是一种脚本语言,它只是提供了一种使镶嵌在 HTML 页面中的脚本程序得以运行的环境。但是,要学好 ASP 又必须掌握它的语法和规则。现在就让我们开始一步一步地认识并学习 Active Server Pages 。
ASP 程序其实是以扩展名为 .asp 的纯文本形式存在于 WEB 服务器上的,你可以用任何文本编辑器打开它, ASP 程序中可以包含纯文本、 HTML 标记以及脚本命令。你只需将 .asp 程序放在 WEB 服务器的虚拟目录下(该目录必须要有可执行权限),就可以通过 WWW 的方式访问 ASP 程序了。要学好 ASP 程序的设计,必须掌握脚本的编写,那么究竟什么是脚本呢?其实脚本是由一系列的脚本命令所组成的,如同一般的程序,脚本可以将一个值赋给一个变量,可以命令 WEB 服务器发送一个值到客户浏览器,还可以将一系列命令定义成一个过程。要编写脚本,你必须要熟悉至少一门脚本语言,如 VBScript 。脚本语言是一种介乎于 HTML 和诸如 JAVA 、 Visual Basic 、 C++ 等编程语言之间的一种特殊的语言,尽管它更接近后者,但它却不具有编程语言复杂、严谨的语法和规则。如前所述 ASP 所提供的脚本运行环境可支持多种脚本语言,譬如: JScript 、 REXX 、 PERL 等等,这无疑给 ASP 程序设计者提供了广泛的发挥余地。 ASP 的出现使得广大 WEB 设计者不必在为客户浏览器是否支持而担心,实际上就算你 在同一个 .asp 文件中使用不同的脚本语言,你都无须为此担忧,因为所有的一切都将在服务器端进行,客户浏览器得到的只是一个程序执行的结果,而你也只需在 .asp 中声明使用不同的脚本语言即可。下面是一个典型的在同一 .asp 文件中使用两种脚本语言的例子:
< HTML>
< BODY>
< TABLE>
< % Call Callme %>
< /TABLE>
< % Call ViewDate %>
< /BODY>
< /HTML>
< SCRIPT LANGUAGE=VBScript RUNAT=Server>
Sub Callme
Response.Write < TR>< TD>Call< /TD>< TD>Me< /TD>< /TR>[!--empirenews.page--]分页标题[/!--empirenews.page--]
End Sub
< /SCRIPT>
< SCRIPT LANGUAGE=JScript RUNAT=Server>
function ViewDate()
{
var x
x = new Date()
Response.Write(x.toString())
}
< /SCRIPT>
这是各位在本文中接触的第一个真正的 ASP 程序,千万不要被“ < % %> ”符号搞糊涂,这其实是标准的 ASP 定界符,而“ < SCRIPT>< /SCRIPT> ”之间的就是脚本语言。 ASP 不同于脚本语言,它有自己特定的语法,所有的 ASP 命令都必须包含在 < % 和 %> 之内,如: < % test=English %> , ASP 通过包含在 < % 和 %> 中的表达式将执行结果输出到客户浏览器 , 如: < % =test %> 就是将前面赋给变量 test 的值 English 发送到客户浏览器中,而当变量 test 的值为 Mathematics 时 , 以下程序:
This weekend we will test < % =test %>.
在客户浏览器中则显示为:
This weekend we will test Mathematics.
学习 ASP 最好的方法莫过于亲自动手编写,为了在最短的时间内使各位掌握 ASP 的程序设计技巧,本文将采取实例分析法,通过一系列的实例让各位在实践中学习 ASP 。建立一个 ASP 页面,你所需的只是打开一个文本编辑器,如: Notepad ,然后跟我开始动手编写第一个 ASP 程序。下面我们将建立一个自动监测浏览时间并根据不同时段动态显示不同页面内容的 ASP 程序,请将以下代码剪贴到你的文本编辑器中 , 并存为 test1.asp :
< html>
< body>
< FONT COLOR=Green>
< % If Time < #12:00:00# And Time >= #00:00:00# Then %>
早上好,今天天气不赖啊 !
< % ElseIf Time < #19:00:00# And Time >= #12:00:00# Then %>
下午好 !
< % Else %>
哈喽 ! 今晚你有没有去 IRC 聊天 !
< % End If %>
< /body>
< /html>
将 test1.asp 保存在 WEB 服务器的虚拟目录 ( 如: aspsamp/) 下,并在浏览器中用 HTTP 的方式进行浏览,如: http://yourcomputername/aspsamp/test1.asp ,你将会新奇地发现,你的页面真的活起来了。虽然,这只是一个非常简单的实例,而且这一功能完全可以通过 JavaScript 完成,但是不难发现使用 ASP 要比 JavaScript 简洁、迅速得多,而且运用此法,你完全可以轻而易举地令你的网页在不同的时段展示不同的风格。此例中的“ Time ”实际上是一个 VBScript 内置的显示系统当前时间的函数,由于系统默认的脚本语言是 VBScript ,因此当你在 ASP 命令中调用该函数时,脚本引擎会自动将其转换成当前的系统时间。接下来我们将给 test1.asp 添加一点色彩,在 < body> 标识中添加“ bgcolor=< % =bgc %> ”即变为 < body bgcolor=< % =bgc %>> ,并在 < body> 标记前添加如下语句:
< % If Time < #12:00:00# And Time >= #00:00:00# Then
bgc=silver
ElseIf Time < #19:00:00# And Time >= #12:00:00# Then
bgc=navy
Else
bgc=red
End If
%>
如此一来,当用户在不同的时段访问你的页面时,他们将会看到不同的页面背景色。我们可以做的事情还有很多,譬如你想知道在凌晨至十二点之间浏览你页面的客户的姓名,并向他或她问好,那么下面的这段程序将能助你达成心愿。首先你需要在页面中设置表单,将以下 HTML 代码剪贴到“ < % If Time < #12:00:00# And Time >= #00:00:00# Then %> ”之后:
欢迎光临我的主页,请填写以下信息 : < FORM METHOD=POST ACTION=test1.asp>
< P>
First Name: < INPUT NAME=fname SIZE=48>
< P>
Last Name: < INPUT NAME=lname SIZE=48>
< P>
Title: < INPUT NAME=title TYPE=RADIO VALUE=mr>Mr.
< INPUT NAME=title TYPE=RADIO VALUE=ms>Ms.
< P>< INPUT TYPE=SUBMIT>< INPUT TYPE=RESET>
< /FORM>
然后在以上 HTML 代码后面添加如下 ASP 命令: < %
title=request.form(title)
if title=mr then
%>
欢迎您 Mr.< % =request.form(fname) %> 。
< % elseif title=ms then %>
欢迎您 Ms.< % =request.form(fname) %> 。
< % else %>
< B>< font color=blue> 欢迎您 < % =request.form(fname)& &request.form(lname) %> 。 < /font>< /B>
< % end if %>
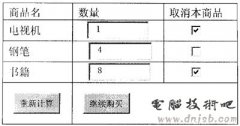
保存文件 test1.asp ,并在浏览器中以 HTTP 方式进行浏览,如果此时的系统时间在凌晨 0:00:00 和中午 12:00:00 之间的话,浏览器将显示如下画面:
这其实是一个在 Internet 和 Intranet 上常见的功能,即当用户在浏览器端填写完表单后,通过调用一个通用网关程序将用户数据传送到服务器,由服务器进行处理后再将结果返还给客户浏览器。过去为了实现这样的功能必须编写一个独立于 HTML 之外的 CGI 程序,并通过 HTML 进行调用,撇开 CGI 编写复杂等缺点不谈, CGI 的执行效率也是一个大问题,每一个表单 (form) 均须执行一个可执行文档,当多人同时上线使用时,多个文档同时执行,将大大降低 WEB 服务器的执行速度,如今 ASP 提供了与 HTML 完全相融的编程环境,显然要比使用 CGI 便捷得多。
在本期的最后让我们再来看看 ASP 的循环功能,譬如你希望当客户在晚间 7:00 至凌晨 0:00:00 浏览你的页面时,在页面中央显示 6 个笑脸 表示问候,那么你只需要将以下命令剪贴到“ Good Evening! ”后面即可: < % for i=1 to 6 %>
< p>< center>< img src=smile.gif width=32 height=32 alt= 晚上好 >< /p>[!--empirenews.page--]分页标题[/!--empirenews.page--]
< % next %>
这是一个最最基本的循环语句,它将一个笑脸图片重复调用六次并显示在页面上。当然此例的效果完全可以用 HTML 做到,但是不难发现使用 ASP 大大缩短了代码的重复编写,使得程序具有良好的可阅读性。另外,当你制作一个诸如根据用户投票来给所评测的对象评定星级的评测站点时,使用此法,你就完全不需要为每一个星级制作一幅图片。如果一个对象被评为 4 星级,那只需将一颗星的图片循环显示 4 次,以此类推即可。当然,当工作量较小的时候你不会感觉到 ASP 的好处,然而一旦数据量巨增,你将会深刻的体会到 ASP 动态网站给你带来的前所未有的轻、爽感受
知识阅读
软件推荐
更多 >-
1
 通过Response.Flush()实现下载失败的解决方法
通过Response.Flush()实现下载失败的解决方法2013-08-11
-
2
ASP程序员必备的知识
-
3
网站建设:ASP网站防范黑客技巧
-
4
ADO 存取数据库时如何分页显示
-
5
ASP中set与dim的区别(自己的理解)
-
6
为你的ASP程序作一个负载测试
-
7
ASP用户登录模块的设计
-
8
asp获取文件md5值
-
9
asp生成静态HTML(动态读取)
-
10
ASP.NET中获得URL重写前的原始地址