PHP Ajax 入门HelloWorld
发布时间:2014-09-05 10:14:04作者:知识屋
浅谈Ajax
Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写。
它由 HTML+JS+DOM组成,本教程暂时不涉及DOM。
同步的概念:页面提交POST表单,是不是整个页面都在等待服务器返回(呈空白状态),然后刷新?没错,这就是同步。
异步的概念:表单提交后,页面的其它部分照常用。
Ajax 就是 页面和服务器之间的小三,作为一段JS代码,它把页面的提交信息截获,然后处理后提交给服务器,然后监听服务器返回信息,然后再回馈给页面。
要用它需要一个句柄:xmlHttp = new XMLHttpRequest();
我们正是基于这个对象扮演小三这个角色。
参照下注释就能理解ajax流程:
1.生成XMLHttpRequest对象
2.建立要跳转的URL
3.打开服务器conn
4,.设置服务器完成操作后要执行的函数
5.send ajax
6.结束后待执行函数要不断监听(机制不需要我们实现)
哎,从圣马家沟男子职业技术学院出来的我,没啥文化,以上就是自己粗浅的理解。
要看高大上的:掌握 Ajax,第 1 部分: Ajax 入门简介
实际操作
在wamp/www/中新建一个testAjax文件夹,里面两个文件:index.html 和 getZipcode.php
index.html
Test ajax in PHP... <script language="javascript" type="text/javascript">//创建一个XMLHttpRequest句柄var xmlHttp = false;if (!xmlHttp && typeof XMLHttpRequest != 'undefined') { xmlHttp = new XMLHttpRequest();}function callServer(){ //截获表单 get value var city = document.getElementById("city").value; if(city == null || city == "") return; //建立URL,获取邮政编码 var url = "/testAjax/getZipcode.php?city="+escape(city); //打开conn,true表示异步 xmlHttp.open("GET",url,true); //设定完成代码后执行的函数 xmlHttp.onreadystatechange = updatePage; //发送Ajax,因为是GET方式,不需要附带数据 xmlHttp.send(null);}//这个方法监听和处理响应function updatePage(){ //什么也不要做,直到 xmlHttp.readyState 属性的值等于 4 if(xmlHttp.readyState == 4){ var response = xmlHttp.responseText; document.getElementById("zipcode").value = response; }}</script>
getZipcode.php
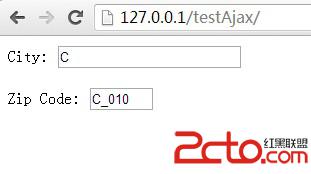
"; }else{ $city = $_GET["city"]; if($city != null && $city != ""){ echo $city."_010"; }else{ echo "city is null?"; } }?>实际结果:

无论我的City输入什么,下面的邮政编码,都会加一个“_010”,实时的。
吐槽:zipcode是邮政编码的意思(英语都是体育老师教的)。
相关知识
-
如何对PHP文件进行加密方法 PHP实现加密的几种方式介绍
-
php生成圆角图片的方法 电脑中php怎么生成圆角图片教程
-
用PHP构建一个留言本方法步骤 php怎么实现留言板功能
-
php中三元运算符用法 php中的三元运算符使用说明
-

php文件如何怎么打开方式介绍 php文件用什么打开方法
-
PHP怎么插入数据库方法步骤 php编程怎么导入数据库教程
-
如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
-
PHP 获取远程文件大小的3种解决方法 如何用PHP获取远程大文件的大小
-
20个实用PHP实例代码 php接口开发实例代码详细介绍
-
如何架设PHP服务器方法步骤 怎么搭建php服务器简单教程





















