php开发之AJAX一
发布时间:2015-05-27 19:17:47作者:知识屋
AJAX这个东东前两天刚刚接触到,听别人说挺有用的哦,觉的有必要学一下。
下面就通过get方法传递参数到php页面为例来说一下:
test.html
test.js
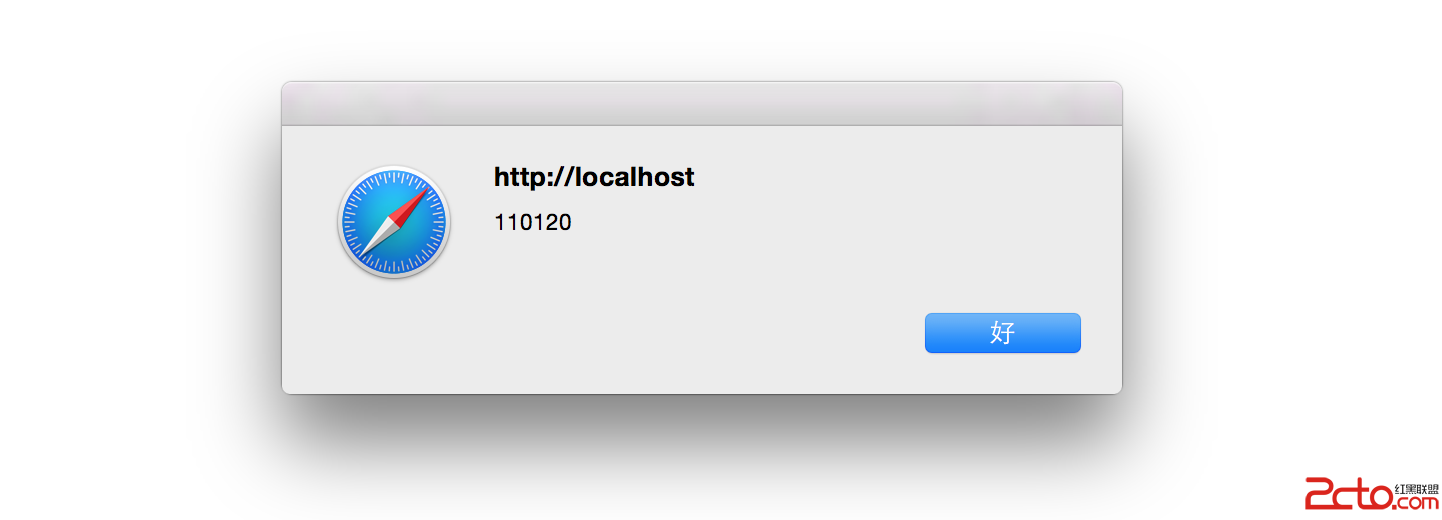
var xmlHttp;function GetXmlHttpObject(){ if (window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); }else{// code for IE6, IE5 xmlhttp=new ActiveXObject(Microsoft.XMLHTTP); } return xmlhttp;}// -----------ajax方法-----------//function testcheck(){ xmlHttp=GetXmlHttpObject(); if (xmlHttp==null){ alert('您的浏览器不支持AJAX!'); return; } var url=http://localhost/PHPTEST/index.php?isbn=110120;//这个地方一定要注意哦,刚开始的时候我在‘=’前面多了一个空格,结果造成了php页面获取不到参数,大家都一定要注意些哦 xmlHttp.open(GET,url,true); xmlHttp.onreadystatechange=getOkGet;//发送事件后,收到信息了调用函数 xmlHttp.send();}function getOkGet(){ if(xmlHttp.readyState==1||xmlHttp.readyState==2||xmlHttp.readyState==3){ // 本地提示:加载中 } if (xmlHttp.readyState==4 && xmlHttp.status==200){ alert(xmlHttp.responseText); alert('123'); // 处理返回结果 }}index.php
另外test.js的url应该是你的文件所在的路径,别弄错了哦,嘿嘿
下面给大家看看运行效果哦


(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
-
如何对PHP文件进行加密方法 PHP实现加密的几种方式介绍
-
php生成圆角图片的方法 电脑中php怎么生成圆角图片教程
-
用PHP构建一个留言本方法步骤 php怎么实现留言板功能
-
php中三元运算符用法 php中的三元运算符使用说明
-

php文件如何怎么打开方式介绍 php文件用什么打开方法
-
PHP怎么插入数据库方法步骤 php编程怎么导入数据库教程
-
如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
-
PHP 获取远程文件大小的3种解决方法 如何用PHP获取远程大文件的大小
-
20个实用PHP实例代码 php接口开发实例代码详细介绍
-
如何架设PHP服务器方法步骤 怎么搭建php服务器简单教程





















