php jquery 验证码 输入后验证表单
发布时间:2015-05-27 19:24:34作者:知识屋
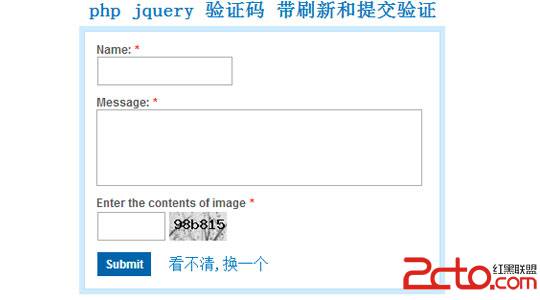
可以刷新验证码,提交验证是否输入正确

演示
PHP Code
<?php
session_start();
$cap = 'notEq';
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
if ($_POST['captcha'] == $_SESSION['cap_code']) {
// Captcha verification is Correct. Do something here!
$cap = 'Eq';
} else {
// Captcha verification is wrong. Take other action
$cap = '';
}
}
?>
<form action="index.php" method="post">
<div id="form">
<table border="0" width="100%">
<tr>
<td colspan="2"><label>Name:</label><label class="mandat"> *</label><br/>
<input type="text" name="name" id="name"/></td>
</tr>
<tr>
<td colspan="2"><label>Message:</label><label class="mandat"> *</label><br/>
<textarea name="msg" id="msg"></textarea></td>
</tr>
<tr>
<td colspan="2"><label>Enter the contents of image</label><label class="mandat"> *</label></td>
</tr>
<tr>
<td width="60px">
<input type="text" name="captcha" id="captcha" maxlength="6" size="6"/></td>
<td><img id="captcha-image-new" name="captcha-image-new" src="captcha.php"/>
</td>
</tr>
<tr>
<td><input type="submit" value="Submit" id="submit"/></td>
<td><a href="#" onClick="javascript:refresh();" id="change-image">看不清,换一个</a> </td>
</tr>
</table>
</div>
</form>
<div class="cap_status"></div>
</div>
js文件
JavaScript Code
<script type="text/javascript">
$(document).ready(function(){
$('#submit').click(function(){
var name = $('#name').val();
var msg = $('#msg').val();
var captcha = $('#captcha').val();
if( name.length == 0){
$('#name').addClass('error');
}
else{
$('#name').removeClass('error');
}
if( msg.length == 0){
$('#msg').addClass('error');
}
else{
$('#msg').removeClass('error');
}
if( captcha.length == 0){
$('#captcha').addClass('error');
}
else{
$('#captcha').removeClass('error');
}
if(name.length != 0 && msg.length != 0 && captcha.length != 0){
return true;
}
return false;
});
var capch = '<?php echo $cap; ?>';
if(capch != 'notEq'){
if(capch == 'Eq'){
$('.cap_status').html("Your form is successfully Submitted ").fadeIn('slow').delay(3000).fadeOut('slow');
}else{
$('.cap_status').html("Human verification Wrong!").addClass('cap_status_error').fadeIn('slow');
}
}
});
function refresh()
{
document.getElementById('captcha-image-new').src='captcha.php?'+Math.random();
document.getElementById('captcha').focus();
}
</script>
captcha.php
PHP Code
<?php
session_start();
$ranStr = md5(microtime());
$ranStr = substr($ranStr, 0, 6);
$_SESSION['cap_code'] = $ranStr;
$newImage = imagecreatefromjpeg("cap_bg.jpg");
$txtColor = imagecolorallocate($newImage, 0, 0, 0);
imagestring($newImage, 5, 5, 5, $ranStr, $txtColor);
header("Content-type: image/jpeg");
imagejpeg($newImage);
?>
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
-
如何对PHP文件进行加密方法 PHP实现加密的几种方式介绍
-
php生成圆角图片的方法 电脑中php怎么生成圆角图片教程
-
用PHP构建一个留言本方法步骤 php怎么实现留言板功能
-
php中三元运算符用法 php中的三元运算符使用说明
-

php文件如何怎么打开方式介绍 php文件用什么打开方法
-
PHP怎么插入数据库方法步骤 php编程怎么导入数据库教程
-
如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
-
PHP 获取远程文件大小的3种解决方法 如何用PHP获取远程大文件的大小
-
20个实用PHP实例代码 php接口开发实例代码详细介绍
-
如何架设PHP服务器方法步骤 怎么搭建php服务器简单教程





















