PHP+Ajax 用户名检测详解
发布时间:2015-05-27 19:29:07作者:知识屋

Ajax.js
var xmlHttp;
//实例化过程
function S_xmlhttprequest(){
if(window.ActiveXObject){
xmlHttp=new ActiveXObject('Microsoft.XMLHTTP');
}else if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}
}
function funphp100(name){
//获取form内容
//http://www.ruoshuiyx.com 沈阳网站建设
var f=document.myform.user.value;
//引用实例化过程
S_xmlhttprequest();
//打开请求
xmlHttp.open("GET","index.php?id="+f,true);
//准备就绪执行
xmlHttp.onreadystatechange=byphp;
xmlHttp.send(null);
}
function byphp() {
if(xmlHttp.readyState== 1) {
document.getElementById('php100').innerHTML = "<img src='loading.gif'>";
}
if(xmlHttp.readyState== 4 ){
if(xmlHttp.status == 200) {
var byphp100 = xmlHttp.responseText;
document.getElementById('php100').innerHTML = byphp100;
}
}
}
For.php
<scripttype="text/javascript"src="ajax.js"></script>
<formname="myform"action="" method="post"enctype="type/plain">
用户名//http://www.ruoshuiyx.com 沈阳网站建设:<inputtype="text"name="user"value=""onblur="funphp100('php100')">
<divid="php100"></div>
</form>
Index.php
<?php
if($id=$_REQUEST[id])
{
//for ($i=1;$i<3;$i++)
//{
// echo$id;
// sleep(1);//
//}
sleep(2);
if($id=='4125')
{
echo "已经存在";
}
else
{
echo "可以注册";
}
//exit();
}
?>
知识点:
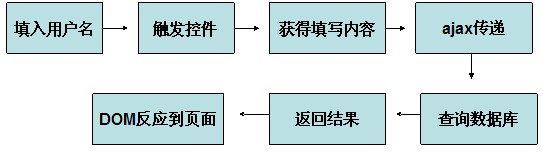
1、 Ajax技术实现用户名检查原理

2、 学习HTML的几种触发
onblur 事件会在对象失去焦点时发生。
onchange 事件会在域的内容改变时发生。
onclick 事件会在对象被点击时发生。
onfocus 事件在对象获得焦点时发生。
onkeydown 事件会在用户按下一个键盘按键时发生。
onkeypress 事件会在键盘按键被按下并释放一个键时发生。
onkeyup 事件会在键盘按键被松开时发生。
onmousedown 事件会在鼠标按键被按下时发生。
onmousemove 事件会在鼠标指针移动时发生。
onmouseout 事件会在鼠标指针移出指定的对象时发生。
onmouseup 事件会在鼠标按键被松开时发生。
3、 如何获取表单中的数据内容
<formname="myform" …
<inputname=user type=text value="">
</form>
document.myform.user.value
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
-
如何对PHP文件进行加密方法 PHP实现加密的几种方式介绍
-
php生成圆角图片的方法 电脑中php怎么生成圆角图片教程
-
用PHP构建一个留言本方法步骤 php怎么实现留言板功能
-
php中三元运算符用法 php中的三元运算符使用说明
-

php文件如何怎么打开方式介绍 php文件用什么打开方法
-
PHP怎么插入数据库方法步骤 php编程怎么导入数据库教程
-
如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
-
PHP 获取远程文件大小的3种解决方法 如何用PHP获取远程大文件的大小
-
20个实用PHP实例代码 php接口开发实例代码详细介绍
-
如何架设PHP服务器方法步骤 怎么搭建php服务器简单教程





















