jQuery+PHP获取Select option 选择的Text和Value(附选择城市实例)
发布时间:2015-05-27 19:29:28作者:知识屋

PHP代码:
[php]
<li>
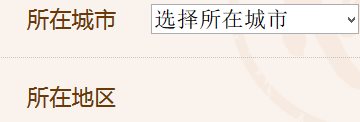
<span class="l2">所在城市</span>
<select class="city">
<option value="">选择所在城市</option>
<%foreach from=$supportcity item=city key=k%>
<option value="<%$k%>" <%if $nowcity==$city.city_name%>selected<%/if%> ><%$city.city_name%></option>
<%/foreach%>
</select>
</li>
<li>
<span class="l2" id="area">所在地区</span>
<%foreach from=$supportcity item=city key=k%>
<select class="area" citycode="<%$k%>" >
<option value="">选择所在地区</option>
<%foreach from=$city.areas item=area%>
<option value="<%$area.area%>"><%$area.area%></option>
<%/foreach%>
</select>
<%/foreach%>
</li>
Jquery代码:
[javascript]
$("select.city").change(function(){
var ccode = $(this).val();
$("select.area").hide();
if(ccode){
$("select.area[citycode="+ccode+"]").show();
}
});
var sltcity = $("select.city").val();
if(sltcity){
$("select.area[citycode="+sltcity+"]").show();
}
下面是详细的:
jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关设置
获取一组radio被选中项的值:var item = $('input[name=items][checked]').val();
获取select被选中项的文本:var item = $("select[@name=items] option[@selected]").text();
获取select被选中项的文本 :var item = $("select[name=items] option[selected]").text(); 或$("select[name=items]").find("option:selected").text();
select下拉框的第二个元素为当前选中值:$('#select_id')[0].selectedIndex = 1;
select下拉框value = 'val'的元素为当前选中项:$("select[name=items] option[value='val']").attr("selected","selected");
radio单选组的第二个元素为当前选中项 :$('input[@name=items]').get(1).checked = true; 或$('input[name=items]').attr("checked", '1′);
radio的value = 'val'的元素为当前选中项:$('input[name=items] [value='val']').attr("checked","checked");
获取值:
文本框,文本区域:$("#txt").attr("value");
多选框checkbox:$("input[name='checkbox':checked]").each(function(){
var val = $(this).val();
});
单选组radio: $("input[type=radio][checked]").val();
下拉框select的value值: $('select').val();
下拉框select选中的text 值:$("select").find("option:selected").text();
控制表单元素:
文本框,文本区域:$("#txt").attr("value","); //清空内容
$("#txt").attr("value",'11′); //填充内容
多选框checkbox:
checkbox的第二个元素被打勾:$("input[name=items]").get(1).checked = true; //打勾
$("input[name=items]").get(1).checked = false; //不打勾
checkbox的value='val'的元素前打勾:$("input[name=item][value='val']").attr("checked",true); 或$("input[name=item][value='val']").attr("checked","checked");
if($("input[name=item][value='val']").attr('checked')==true) //判断是否已经打勾
单选组radio: $("input[type=radio]").attr("checked",'2′);//设置value=2的项目为当前选中项
下拉框select: $("#sel").attr("value",'-sel3′);//设置value=-sel3的项目为当前选中项
$("<option value='1′>1111</option><option value='2′>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();//清空下拉框
jQuery获取Radio选择的Value值
代码
$("input[name='radio_name'][checked]").val(); //选择被选中Radio的Value值
$("#text_id").focus(function(){//code...}); //事件 当对象text_id获取焦点时触发
$("#text_id").blur(function(){//code...}); //事件 当对象text_id失去焦点时触发
$("#text_id").select(); //使文本框的Vlaue值成选中状态
$("input[name='radio_name'][value='要选中Radio的Value值'").
attr("checked",true); //根据Value值设置Radio为选中状态
jQuery获取CheckBox选择的Value值
$("input[name='checkbox_name'][checked]"); //选择被选中CheckBox元素的集合 如果你想得到Value值你需要遍历这个集合
$($("input[name='checkbox_name'][checked]")).
each(function(){arrChk+=this.value + ',';});//遍历被选中CheckBox元素的集合 得到Value值
$("#checkbox_id").attr("checked"); //获取一个CheckBox的状态(有没有被选中,返回true/false)
$("#checkbox_id").attr("checked",true); //设置一个CheckBox的状态为选中(checked=true)
$("#checkbox_id").attr("checked",false); //设置一个CheckBox的状态为不选中(checked=false)
$("input[name='checkbox_name']").attr
("checked",$("#checkbox_id").attr("checked"));//根据3,4,5条,你可以分析分析这句代码的意思
$("#text_id").val().split(","); //将Text的Value值以','分隔 返回一个数组
jquery1.3.2
ISDARK : $("input[@type=radio][name=ISDARK][checked]").val()
$("input[name=radioname][value=radio值]").attr("checked","checked");
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
-
如何对PHP文件进行加密方法 PHP实现加密的几种方式介绍
-
php生成圆角图片的方法 电脑中php怎么生成圆角图片教程
-
用PHP构建一个留言本方法步骤 php怎么实现留言板功能
-
php中三元运算符用法 php中的三元运算符使用说明
-

php文件如何怎么打开方式介绍 php文件用什么打开方法
-
PHP怎么插入数据库方法步骤 php编程怎么导入数据库教程
-
如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
-
PHP 获取远程文件大小的3种解决方法 如何用PHP获取远程大文件的大小
-
20个实用PHP实例代码 php接口开发实例代码详细介绍
-
如何架设PHP服务器方法步骤 怎么搭建php服务器简单教程