Yii Framework 开发教程Zii组件-Selectable示例
发布时间:2015-05-27 19:30:17作者:知识屋
[php]
<?php
Yii::app()->clientScript->registerCss('selectable',"
#selectable {list-style-type: none; margin: 0; padding: 0; width: 60%;}
#selectable li {margin: 2px; padding: 4px; border: 1px solid #e3e3e3; background: #f7f7f7}
#selectable .ui-selecting { border: 1px solid #fad42e; }
#selectable .ui-selected { border: 1px solid #fad42e; background: #fcefa1;}
#select-result {margin: 0 0 10px 2px; }
", 'screen', CClientScript::POS_HEAD);
?>
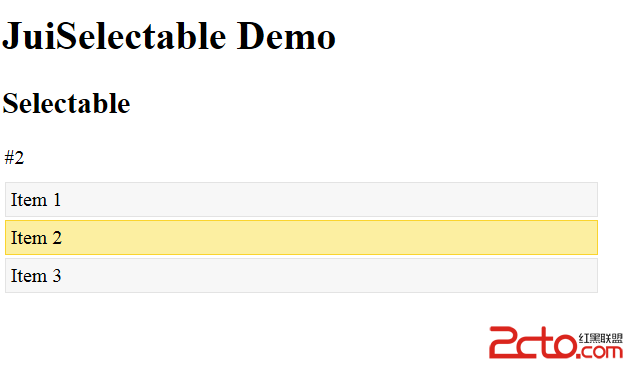
<h2><?php echo 'Selectable'; ?></h2>
<div id="select-result">none</div>
<?php
$this->widget('zii.widgets.jui.CJuiSelectable',array(
'id'=>'selectable',
'items'=>array(
'id1'=>'Item 1',
'id2'=>'Item 2',
'id3'=>'Item 3'
),
'options'=>array(
'stop'=>'js: function(event,ui){
var result = $("#select-result").emptyempty();
$(".ui-selected", this).each(function(){
var index = $("#selectable li").index(this);
result.append(" #" + (index + 1));
});
}'
)
));
?>
<?php
Yii::app()->clientScript->registerCss('selectable',"
#selectable {list-style-type: none; margin: 0; padding: 0; width: 60%;}
#selectable li {margin: 2px; padding: 4px; border: 1px solid #e3e3e3; background: #f7f7f7}
#selectable .ui-selecting { border: 1px solid #fad42e; }
#selectable .ui-selected { border: 1px solid #fad42e; background: #fcefa1;}
#select-result {margin: 0 0 10px 2px; }
", 'screen', CClientScript::POS_HEAD);
?>www.zhishiwu.com
<h2><?php echo 'Selectable'; ?></h2>
<div id="select-result">none</div>
<?php
$this->widget('zii.widgets.jui.CJuiSelectable',array(
'id'=>'selectable',
'items'=>array(
'id1'=>'Item 1',
'id2'=>'Item 2',
'id3'=>'Item 3'
),
'options'=>array(
'stop'=>'js: function(event,ui){
var result = $("#select-result").empty();
$(".ui-selected", this).each(function(){
var index = $("#selectable li").index(this);
result.append(" #" + (index + 1));
});
}'
)
));
?>
使用Javascipts 来响应选择事件。

(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
-
如何对PHP文件进行加密方法 PHP实现加密的几种方式介绍
-
php生成圆角图片的方法 电脑中php怎么生成圆角图片教程
-
用PHP构建一个留言本方法步骤 php怎么实现留言板功能
-
php中三元运算符用法 php中的三元运算符使用说明
-

php文件如何怎么打开方式介绍 php文件用什么打开方法
-
PHP怎么插入数据库方法步骤 php编程怎么导入数据库教程
-
如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
-
PHP 获取远程文件大小的3种解决方法 如何用PHP获取远程大文件的大小
-
20个实用PHP实例代码 php接口开发实例代码详细介绍
-
如何架设PHP服务器方法步骤 怎么搭建php服务器简单教程





















