Yii Framework 开发教程Zii组件-Menu 示例
发布时间:2015-05-27 19:30:31作者:知识屋
本文介绍Menu菜单用法,CMenu使用Html 列表显示多级菜单,Menu配置通过其属性item来配置,每个菜单项包括三个主要属性
visible 是否可见
active 当前菜单项是否选中,
items 子菜单项。
此外还包括如下属性:
label: 可选,菜单名称,支持使用HTML标记.
url: 可选,点击该菜单转的URL链接
template: 可选,菜单模板www.zhishiwu.com
linkOptions: array, 可选,额外的HTML链接属性
itemOptions: array, 可选,额外的显示菜单项的HTML属性。
submenuOptions: array, 可选,额外显示子菜单的HTML属性.
一般可以把Menu定义在Layout布局中,比如本例,修改protected/views/layout/main.php
<?php $this->widget('zii.widgets.CMenu',array(
'items'=>array(
array('label'=>'Home',
'url'=>array('/site/index')),
array('label'=>'About',
'url'=>array('/site/page',
'view'=>'about')),
array('label'=>'Contact',
'url'=>array('/site/page',
'view'=>'contact')),
array('label'=>'Login',
'url'=>array('/site/login'),
'visible'=>false),
),
)); ?>
本例使用CViewAction来显示几个静态页面,静态页面的缺省目录为当前Controller的View目录下的pages子目录,本例在pages目录下创建了两个静态页面about.php, contact.
要使用CViewAction来显示静态页面,需要修改Controller的actions方法:
public function actions()
{
return array(
'page'=>array(
'class'=>'CViewAction',
)
);
}
此外如果要显示菜单的层次轨迹(breadcrumbs),可以使用Zii组件中的CBreadcrumbs组件,CBreadcrumbs一般配合CMenu使用
<?php if(isset($this->breadcrumbs)):?>
<?php $this->widget('zii.widgets.CBreadcrumbs', array(
'links'=>$this->breadcrumbs,
)); ?><!-- breadcrumbs -->
<?php endif?>
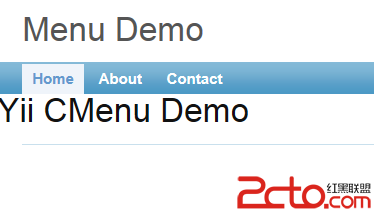
本例使用Yii缺省的CSS,显示结果如下:

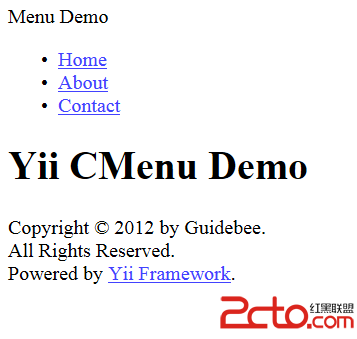
如果不使用CSS,显示结果如下:

由此可见,需要同时使用CMenu组件配合合适的CSS才能显示漂亮的菜单。
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
-
如何对PHP文件进行加密方法 PHP实现加密的几种方式介绍
-
php生成圆角图片的方法 电脑中php怎么生成圆角图片教程
-
用PHP构建一个留言本方法步骤 php怎么实现留言板功能
-
php中三元运算符用法 php中的三元运算符使用说明
-

php文件如何怎么打开方式介绍 php文件用什么打开方法
-
PHP怎么插入数据库方法步骤 php编程怎么导入数据库教程
-
如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
-
PHP 获取远程文件大小的3种解决方法 如何用PHP获取远程大文件的大小
-
20个实用PHP实例代码 php接口开发实例代码详细介绍
-
如何架设PHP服务器方法步骤 怎么搭建php服务器简单教程