php在程序中把网页生成word文档并提供下载
发布时间:2015-05-27 19:31:47作者:知识屋
1:在php中如何把html中的内容生成到word文档中
2:php把html中的内容生成到word文档中时,不居中显示问题,即会默认按照web视图进行显示。
3:php把html中的内容生成到word文档中时,相关样式不兼容问题
正文:
echo '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:w="urn:schemas-microsoft-com:office:word" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<xml><w:WordDocument><w:View>Print</w:View></xml>
<script src="includes/js/ztree/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>';
echo '<body><table class="table_dayin">
<caption class="table_caption">';
echo "数字化教学系统电子备课稿<br>
<span>学科 <em style="border-bottom: 1px solid #545454;">语文</em>学校 <em style="border-bottom: 1px solid #545454;">实验中学</em></span>
</caption>";
echo '</table></body></html>';
ob_start(); //打开缓冲区
header("Cache-Control: public");
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
if (strpos($_SERVER["HTTP_USER_AGENT"],'MSIE')) {
header('Content-Disposition: attachment; filename=test.doc');
}else if (strpos($_SERVER["HTTP_USER_AGENT"],'Firefox')) {
Header('Content-Disposition: attachment; filename=test.doc');
} else {
header('Content-Disposition: attachment; filename=test.doc');
}
header("Pragma:no-cache");
header("Expires:0");
ob_end_flush();//输出全部内容到浏览器
注:以上代码部分提供了在php程序文件中生成内容到word文档中并提供下载功能。
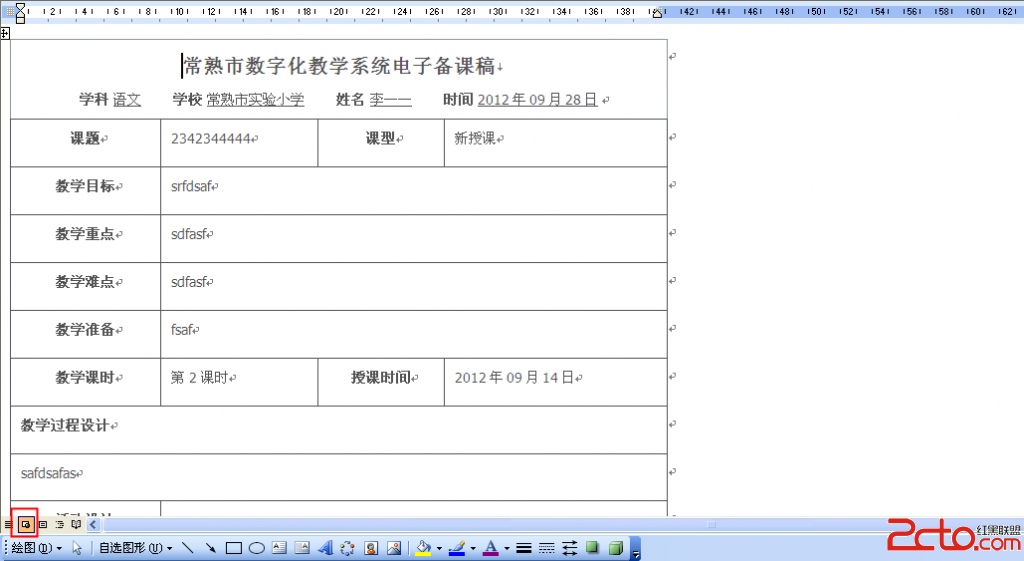
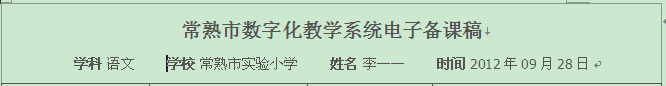
针对第2个问题,下载到本地的word文档打开后显示默认按照web视图进行显示的问题:如下图:
按照默认web视图显示:

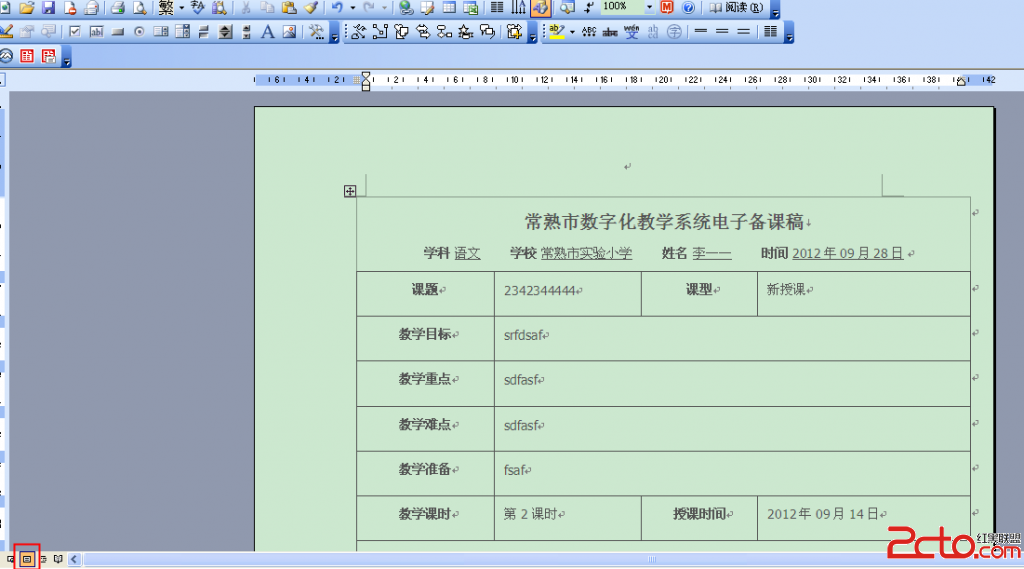
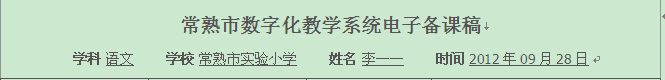
如果按照正常的页面视图进行显示的话,需要在头部添加一行xml标示进行设置(蓝色代码部分):<xml><w:WordDocument><w:View>Print</w:View></xml>,添加后下载到本地的word文档打开后显示如下图:

针对第三个问题就是有一些样式不兼容问题,比如顶部的大标题下面的相关属性的下划线标注显示:
我们在html中的样式中添加了border-bottom: 1px solid #545454;这个样式(蓝色代码部分),即:<em style="border-bottom: 1px solid #545454;">,但是下划线还是没有显示,因为在word中不识别。如下图:

解决方法就是按照word识别的下标样式进行更改,即:<em style="text-decoration: underline;">,更改为这个样式后,即在下载到本地的word文档打开后就有下划线标示显示了。

授之于鱼,不如授之于渔,我把我的关于这个解决样式不兼容的解决方法给大家分享一下:
一:找个web版在线编辑器,然后在里面随便输入几个文字,然后添加下划线标示
二:然后点击编辑器上面的查看源代码按钮,可以看到刚才添加的那个下划线标示的属性即为text-decoration: underline;而不是html中的样式标示:border-bottom: 1px solid #545454;
好了,针对以上相关问题就到这里,如有问题请大家提出来,我们共同讨论解决哈。
分
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
-
如何对PHP文件进行加密方法 PHP实现加密的几种方式介绍
-
php生成圆角图片的方法 电脑中php怎么生成圆角图片教程
-
用PHP构建一个留言本方法步骤 php怎么实现留言板功能
-
php中三元运算符用法 php中的三元运算符使用说明
-

php文件如何怎么打开方式介绍 php文件用什么打开方法
-
PHP怎么插入数据库方法步骤 php编程怎么导入数据库教程
-
如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
-
PHP 获取远程文件大小的3种解决方法 如何用PHP获取远程大文件的大小
-
20个实用PHP实例代码 php接口开发实例代码详细介绍
-
如何架设PHP服务器方法步骤 怎么搭建php服务器简单教程