CSS3占位符伪元素浅析
发布时间:2013-05-02 22:42:20作者:知识屋
HTML5的特性曾经充斥着各种互联网社区,现在,它的特性越来越多的被各种浏览器所支持 ,我们可以使用它的更多的功能,如自定义文本的外观
::input-placeholder CSS伪元素,无论输入什么字段,该元素都为我们提供了一个符合设计标准的占位符文本的样式。

占位符文本的样式
浏览器预定义的样式,可以通过占位符属性显示文本。默认情况下,文本是一个浅灰色的,这种情况下难以阅读。当开发人员发现,没有任何CSS样式选项可用于占位符之后。 我们发现::input-placeholder伪元素,可以让我们摆脱UA规范,提供更多的造型灵活性。
例如,让我们使用下面的占位符,并改变其颜色和文字:
<input type="text" placehold
er="I'm placeholder text!">
然后,我们将使用新的伪元素创建一个CSS规则:
input::-webkit-input-placeholder {
color: rgba(0,5,143,.5);
text-transform: uppercase;
}
单独定义选择器(否则将被忽略整个规则的浏览器)
input::-webkit-input-placeholder {
color: rgba(0,5,143,.5);
text-transform: uppercase;
}
input::-moz-placeholder {
color: rgba(0,5,143,.5);
text-transform: uppercase;
}
input:-moz-placeholder { /* Older versions of Firefox */
color: rgba(0,5,143,.5);
text-transform: uppercase;
}
input:-ms-input-placeholder {
color: rgba(0,5,143,.5);
text-transform: uppercase;
}
占位符属性选择器
是否要有一个占位符属性的[placeholder]选择器,完全是由输入字段决定的:
input[placeholder] {
font-weight: bold;
border-color: blue;
}
现在,每一个输入字段,就有一个占位符属性将变成字体粗细和蓝色的边框。
我们可以使用哪些属性?
并非所有的CSS属性都支持::input-placeholder规则。 事实上,只有极少数的CSS熟悉才支持,其中最有用的如:
color
font-size
font-style
font-weight
letter-spacing
line-height
padding
text-align
text-decoration
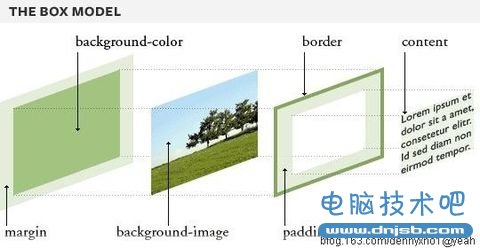
重要的是,占位符样式并不会影响它的盒子模型。
浏览器支持
目前支持::input-placeholder伪元素的浏览器有 Firefox 4+, Chrome 4+, Safari 5+, Opera 11.6 and IE10.。 从上文的分析我们可以知道即使这样小的增强功能帮助我们做出了长足的进步,继而产生良好的用户体验。
(本文出自汪子臻用户研究与体验设计中心http://wangzizhen.com/,转载时请注明出处)
知识阅读
软件推荐
更多 >-
1帝国CMS统一修改已添加内容页存放目录修改成自定义的方法
2014-11-19
-
2
怎么找回退出的QQ群的群号?
-
3
Winpcap是什么 Winpcap有什么用?
-
4
jsp文件怎么打开?
-
5
百度权重之我见~ 百度权重的等级划分
-
6
DEDE关于列表页分页和内容页分页与CSS不对应,错位的问题-DedeCM
-
7
怎样去掉dedecms【织梦】后台的安全提示?
-
8
帝国CMS 后台在线编辑CSS扩展修改教程!(建议收藏)
-
9
修改Dede友情链接dede:flink
-
10
nginx做下载服务器配置一例