绝对定位:JS照样实现瀑布流式布局
发布时间:2013-05-02 22:42:22作者:知识屋
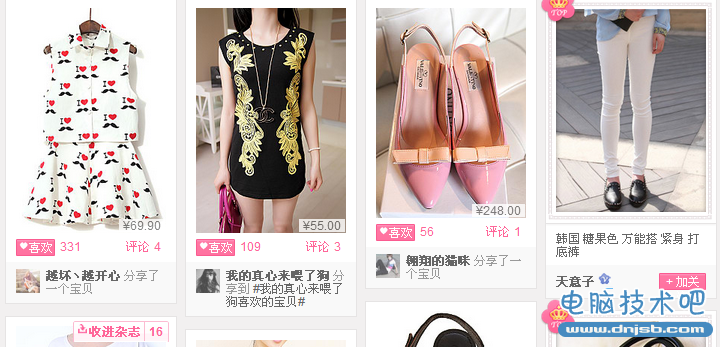
一夜之间 似乎互联网上出现了一种类似瀑布形式的网页布局,如美丽说、蘑菇街等网站都采用这种布局形式。常见的实现方法一般分为:传统多列浮动 、CSS3 定义、绝对定位。 笔者看到网上仅仅有关于CSS的详细教程,未见有绝对定位的相关教程。现在想和各位朋友们分享一下绝对定位的应用及具体代码,希望朋友们能够指出其中的不足之处。

JS的绝对定位分解成三个部分代码,这样清晰,方便查看代码,其中包括: Javascript代码、HTML代码、[AJax封装文件 代码。
[Javascript]代码
<script type="text/javascript" src="ajax.js"></script>
<script type="text/javascript">
window.onload=function()
{
var oDiv =document.getElementById("div");
var oUl=document.getElementsByTagName("ul");
window.onscroll=function()
{
var clientH=document.documentElement.clientHeight;
var scrollH=document.documentElement.scrollTop||document.body.scrollTop;
for(var i=0;i<oUl.length;i++)
{
var aLi=oUl[i].getElementsByTagName("li")
var lastL=aLi[aLi.length-1];
if(toTop(lastL)<clientH+scrollH)
{
ajax("a.js",function(str)
{
var json = eval('('+str+')')
for(var i=0;i<json.list.length;i++)
{
var list=json.list[i];
for(var j=0;j<list.src.length;j++)
{
var oLi=document.createElement("li")
oLi.innerHTML='<img src="'+list.src[j]+'"><p>'+list.title[j]+'</p>'
oUl[i].appendChild(oLi);
}
}
})
}
}
}
function toTop(obj)
{
var top=0;
while(obj)
{
top +=obj.offsetTop;
obj=obj.offsetParent
}
return top;
}
}
</script>
在html的head中,加入<script src="js/*.js" type="text/javascript"></script>
注:不能是<script src="js/*.js" type="text/javascript"/>JS部分处理完毕之后,接下来就是HTML代码部分的书写:
[HTML]代码
<div id='div'>
<ul>
<li>
<img src="images/1.jpg">
<p>11111111</p>
</li>
<li>
<img src="images/2.jpg">
<p>11111111</p>
</li>
<li>
<img src="images/3.jpg">
<p>11111111</p>
</li>
<li>
<img src="images/4.jpg">
<p>11111111</p>
</li>
</ul>
<ul>
<li>
<img src="images/5.jpg">
<p>11111111</p>
</li>
<li>
<img src="images/6.jpg">
<p>11111111</p>
</li>
</ul>
</div>
[AJax封装文件 ]代码
function ajax(url,sFn,nFn)
{
var oAjax=null;
if(window.ActiveXObject)
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP")
}
else
{
oAjax=new XMLHttpRequest();
}
oAjax.open("GET",url,true)
oAjax.send();
oAjax.onreadystatechange=function()
{
if(oAjax.readyState==4)
{
if(oAjax.status==200)
{
if(sFn)
{
sFn(oAjax.responseText)
}
}
else
{
if(nFn)
{
nFn(oAjax.status)
}
}
}
}
}
当然,通过JS调用做瀑布式布局的方法还有很多,笔者仅列出一种,除了JS,jQuery的Masonry插件、KISSY的waterfall插件等都可以更加方便的实现效果。JS+HTML+封装代码已经给写出来了,供大家参考。JS虽然老了,但依旧千变万化,希望你能找到最适合自己的方法。
---------本文由郑州网站建设 http://www.zzwlgs.com在A5首发,转载请注明出处。
知识阅读
软件推荐
更多 >-
1帝国CMS统一修改已添加内容页存放目录修改成自定义的方法
2014-11-19
-
2
怎么找回退出的QQ群的群号?
-
3
Winpcap是什么 Winpcap有什么用?
-
4
jsp文件怎么打开?
-
5
百度权重之我见~ 百度权重的等级划分
-
6
DEDE关于列表页分页和内容页分页与CSS不对应,错位的问题-DedeCM
-
7
怎样去掉dedecms【织梦】后台的安全提示?
-
8
帝国CMS 后台在线编辑CSS扩展修改教程!(建议收藏)
-
9
修改Dede友情链接dede:flink
-
10
nginx做下载服务器配置一例