帝国CMS管理员后台自定义页面更换百度编辑器的方法
发布时间:2015-06-18 10:01:40作者:知识屋
帝国CMS管理员后台自定义页面更换百度编辑器的方法
打开 eadmintemplateAddPage.php 在其
搜索:
<?=ECMS_ShowEditorVar('pagetext',stripSlashes($r[pagetext]),'Default','../ecmseditor/infoeditor/','300','100%')?>替换为:
<?php
$ziduan='pagetext';//编辑器使用的字段名称
$qiantai=0;
$ziduanzhi=stripSlashes($r[$ziduan]);
?>
<script>var classid=0,infoid=0,filepass=0,ehash='<?=$ecms_hashur[ehref]?>',qiantai='<?=$qiantai?>';//把参数传给编辑器,增加支持7.2版本的金刚模式</script>
<script type="text/javascript" charset="utf-8" src="/e/extend/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="/e/extend/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="/e/extend/ueditor/ueditor.toolbarconfig.js"></script>
<textarea id="<?=$ziduan?>" name="<?=$ziduan?>"><?=$ziduanzhi?></textarea>
<script type="text/javascript">
<?=$ziduan?>=UE.getEditor('<?=$ziduan?>',{
serverUrl: "/e/extend/ueditor/php/controller.php",//自己的请求接口
toolbars:Default,//工具栏配置文件,具体参考ueditor.toolbarconfig.js文件中说明
initialFrameWidth:'100%',//编辑器宽
initialFrameHeight:300//编辑器高
//等等其它配置自行添加,参考UE默认配置文件复制修改即可
});
//自定义请求参数
<?=$ziduan?>.ready(function(){
<?=$ziduan?>.execCommand('serverparam',{
'filepass':'0',//修改时候是信息ID
'classid' :'0',
'qiantai':<?=$qiantai?>
});
});
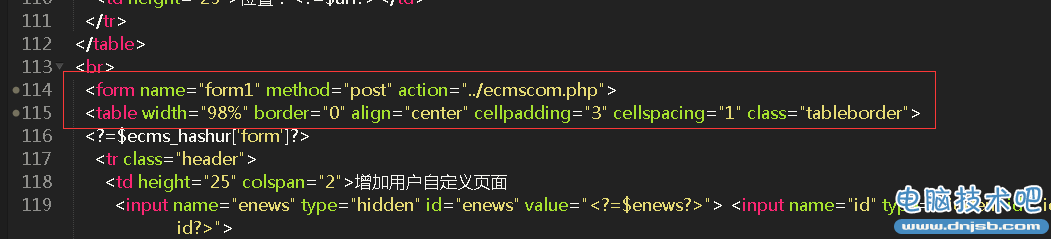
</script>第二步(尤其注意):找到:<form name="form1" method="post" action="../ecmscom.php"> 同理:把</form>表单结束放到</table>的下面 如图2: 这样数据才能正常传输。这一步一定要这么做即可。这样自定义页面使用模板方式就可以使用百度编辑器了。 暂时未发现其他BUG等问题,具体自行测试,仅供参考。
把这段表单开始放在<table width="98%" border="0" align="center" cellpadding="3" cellspacing="1" class="tableborder">的上面
如图1:

(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
软件推荐
更多 >-
1帝国CMS统一修改已添加内容页存放目录修改成自定义的方法
2014-11-19
-
2
怎么找回退出的QQ群的群号?
-
3
Winpcap是什么 Winpcap有什么用?
-
4
jsp文件怎么打开?
-
5
百度权重之我见~ 百度权重的等级划分
-
6
DEDE关于列表页分页和内容页分页与CSS不对应,错位的问题-DedeCM
-
7
怎样去掉dedecms【织梦】后台的安全提示?
-
8
帝国CMS 后台在线编辑CSS扩展修改教程!(建议收藏)
-
9
修改Dede友情链接dede:flink
-
10
nginx做下载服务器配置一例