网页制作攻略 献给新手
发布时间:2011-07-25 18:37:07作者:知识屋
很多朋友问我,如何制作网页,类似这样的问题很多。我们这里就再次说说这个问题。
一、如果你想学做网页
如果你想学做网页,第一步要学会Html基础知识,因为Html是学习网页制作必须要用到的,这些文章在专栏里都有,当你把这些文章看过,只要掌握了其中的三分之二就可以开始第二步了,在后面的练习中再慢慢熟悉。
第二步是学会Dreamweaver,软件就是工具。无论哪个版本的Dreamweaver,必须学会Dreamweaver的基本工具是用方法和常用工具等等。
第三步,学习CSS基础知识,起码要学会怎样书写CSS、缩写、怎么使用文本、背景、长度宽度、盒装模型、内补丁、外补丁和边框等。然后继续第四步。
第四步就是找别人的网页来学习,从简单的开始,整个网页都拷贝过来。将网页拷过来不是直接使用,而是看!慢慢的看,一点一点的删除,每删除一处,就要找到Html与CSS相对应的地方,然后试着修改CSS来改变网页。
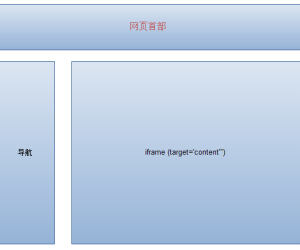
第五步则是从页面布局开始,自己试着做页面布局,然后再在不居中插入内容等等,完成这一步就离成功不远了。
二、如果你想学网页设计
如果想学网页设计,这可能需要一些美工基础。不过没学过美工也可以,那就需要自己的“勤”了。
学习设计最主要要掌握几种软件:photoshop、illustrator等,尤其是photoshop,它的基本使用方法,快捷键等等技能都要会。
其次是学习网页中常用到效果的制作方法,模仿其它网页制作效果。
最后,一定要找到很多的素材网站!这个很重要,不会设计不要紧,至少要会模仿,然后再去超越。
三、如果你想学设计和制作
那好,上面两条都学会了就行了。不要问我先学哪个,我觉得先学哪个都能成功,只要肯学肯练。
四、如果你想找网页制作的工作
我也做过网页制作的工作,开始叫网页制作,后来叫高级美编,再后来叫页面工程师、页面重构师等等,反正越来越好听。
不过,不管职位称呼是什么,干的活也都差不多,而且是越来越重要吧。
如果你真想从事这个职业,我觉得首先要清楚这个角色在公司或网站中的角色,以及上下关系。
这个上下关系怎么说呢?
上下关系就是很多重构师们所说的上游关系和下游关系,上游关系一般指的是交给你活(任务)的人,对于重构师来说就是设计师(美工)了,他们把设计稿以及一些产品经理要求文档等传给你,然后你就开始制作(重构)了,有问题去找上游询问协商。
你的下游一般指的是你交付任务的对象,一般就是技术人员了。任务交给他们,就开始了程序代码工作,如果有问题,他们也会找你来协商,有时甚至还需要找到你的上游关系,不过这种事情尽量避免发生为好。以我的经验判断,偶尔你的下游会把你的作品搞的面目全非再来找你求援,所以找到一个配合默契的上下游是非常愉快的事情。
最后,除了上下游,你要摆正自己在团队中的位置,页面制作(重构)是个承上启下的角色,说轻则轻说重则重,而且劳动量也很大,但如果你选择了这份工作,不要抱怨,为了工作、为了团队、也为了自己,你应该在工作中思考、积累、进取,让团队配合更默契更高效。
上面我们简单的说了说网页制作方面的知识,你是不是懂了呢,其实网页制作还有静态网页和动态网页制作之分,不过静态是基础,正如前面的第一段“如果你想学做网页”中说的,一定要把那些知识都掌握熟练了才可以。大家可以了解一下动态网页和静态网页的区别。
相关知识
软件推荐
更多 >-
1帝国CMS统一修改已添加内容页存放目录修改成自定义的方法
2014-11-19
-
2
怎么找回退出的QQ群的群号?
-
3
Winpcap是什么 Winpcap有什么用?
-
4
jsp文件怎么打开?
-
5
百度权重之我见~ 百度权重的等级划分
-
6
DEDE关于列表页分页和内容页分页与CSS不对应,错位的问题-DedeCM
-
7
怎样去掉dedecms【织梦】后台的安全提示?
-
8
帝国CMS 后台在线编辑CSS扩展修改教程!(建议收藏)
-
9
修改Dede友情链接dede:flink
-
10
nginx做下载服务器配置一例