网页设计时我们可以先从纸上开始
发布时间:2012-08-24 01:28:44作者:知识屋
我做网页设计好几年了,一 直都是直接在电脑上画,想到哪儿画到哪儿,最后的效果和自己原来的想法可能相差甚远,设计方向不容易把握不说,设计花的时间也长,还容易因为没有事先的考 虑而在一些功能模块的放置上陷入困境,我想不光是我,大多数设计师也跟我一样困惑。最近看到了几个国外著名设计站的设计草稿,我豁然开朗,原来网页设计时可以先从纸上开始。其实很多著名网站的设计工 作也都是从在纸上画草图开始的。
画草图有什么好处?文章开头我已经说了几点直接在电脑上设计的弊 端,而在纸上画草图能很好的解决这些问题。其实当你在电脑前做设计时,会不自觉的考虑很多与设计本身无关的因素,而与设计本身联系紧密的因素却容易被忽 略。笔和纸能让你把心思都放在设计上,整体把握设计思路和方向。等完成草图后再打开电脑,用你习惯的网页设计软件,如photoshop或 fireworks等,按照你的设计草图,最终制作出网站原型。
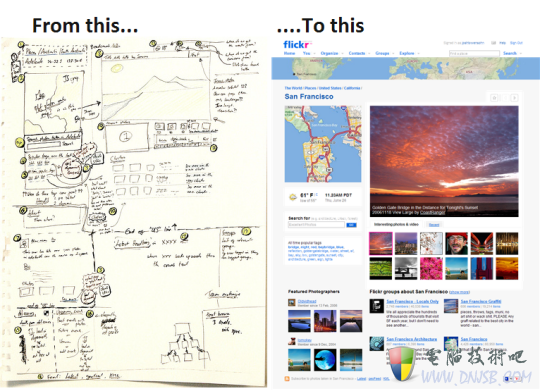
来看一下著名图片分享网站 Flickr 的设计草图:

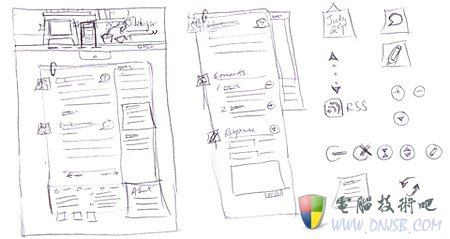
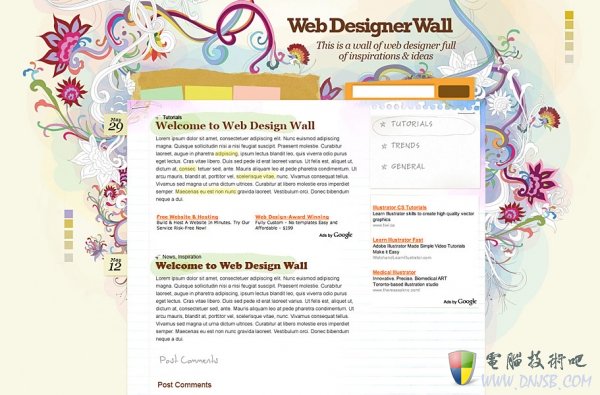
再看一下webdesignerwall.com的设计过程:热门文章:一个90后站长的站长之路!
其实现在的设计已经不是我最初的想法了,在完成现在这个版本前我已经舍弃了两个版本。现在看看我最初的想法:
1.电脑桌:刚开始我的想法是做一个电脑桌,上面摆放着电脑、杂志、书架、植物,贴着便签。但是这个想法和FreelanceSwitch 原来的设计很像,所以我放弃了。


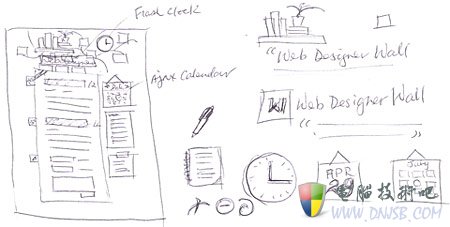
2.墙:然后我有了设计一面墙的想法,墙上贴着许多设计草稿,有一个放着设计书籍和杂志的书架,一个flash的时钟(放这个只是为了看起来比较酷),边栏里有一个AJAX的日历,还贴着一些便贴。

photoshop制作初稿:这是我第一次将“墙”的想法用photoshop制作出来,但我根本不喜欢它,不知怎么的,它没有完美的体现出我草稿上的设计想法,并且,它还和这个站很相似:www.teamviget.com 。所以我想试试另一个设计方向……

另一个设计方向:接着,我发现了一些我以前用AI画的花纹草图,我想这应该可以用得上,于是我加到这次的初稿里。嗯,现在的样子我喜欢多了。 猜你喜欢:与网站类型不相关的友情链接


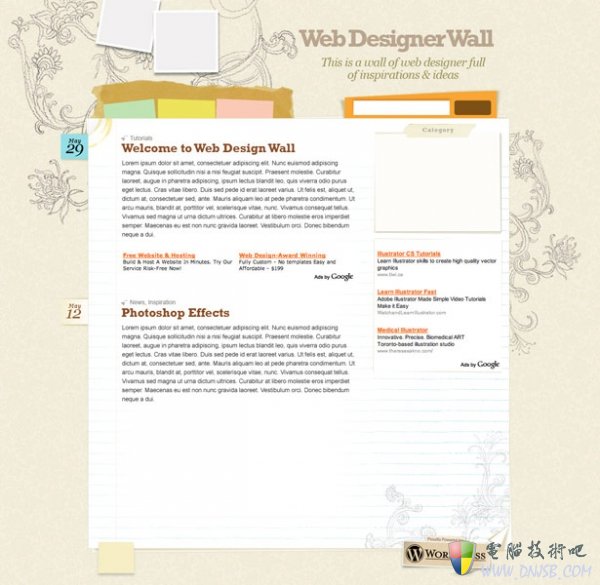
最终设计:我使用了这个花纹背景,选择了一种水彩画的设计风格,因为这样网站看起来更有艺术气质。Tag云的设计费了我不少功夫,我想设计一个独一无二的样式。我试了下拉式的,但我不喜欢。最后我决定做个简单式的Tag云。看看完成的效果:www.zhishiwu.com



软件推荐
更多 >-
1帝国CMS统一修改已添加内容页存放目录修改成自定义的方法
2014-11-19
-
2
怎么找回退出的QQ群的群号?
-
3
Winpcap是什么 Winpcap有什么用?
-
4
jsp文件怎么打开?
-
5
百度权重之我见~ 百度权重的等级划分
-
6
DEDE关于列表页分页和内容页分页与CSS不对应,错位的问题-DedeCM
-
7
怎样去掉dedecms【织梦】后台的安全提示?
-
8
帝国CMS 后台在线编辑CSS扩展修改教程!(建议收藏)
-
9
修改Dede友情链接dede:flink
-
10
nginx做下载服务器配置一例




































