火拼"心"时代 PC端浏览器2014年度横评
发布时间:2014-11-14 10:33:56作者:知识屋
2014年在传统PC端浏览器发展的过程中,应该属于全面进步的一年。本年度中,各家浏览器开发商纷纷使出着浑身解数,有的在逐渐地淡化用户对版本追逐;有的则侧重于浏览器界面的优化;还有的最终还是回归到技术层面上的提升。反正无论功夫下到什么位置上,开发商的初衷都是要在自身的品牌浏览器基础上,将更加精进的浏览器体验推送到用户面前。然而,经过了这一整年的发酵,我们也是时候来对本年度浏览器的一些新产品、新技术做一下总结了。

火拼"心"时代 PC端浏览器2014年度横评
每一款产品都具有自己的核心技术(当然也不完全例外)。而对于浏览器来说,核心技术所代表的范畴也许相对还要更大。最重要或者说核心的部分是"Rendering Engine",可大概译为"渲染引擎",不过我们一般习惯将之称为"浏览器内核",负责对网页语法的解释。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
说了这么多,笔者的意思无非是为大家讲述,作为一款浏览器产品,浏览器内核技术是那么的重要。就正如我们的横评主题一样,在这个拼"心"的竞争环境中,谁能提供更为精进的技术,并以这样的技术作为基础做好产品,谁就更容易获得用户青睐。那么,接下来的横评,我们从浏览器纯技术性能测试项展开本年度的PC浏览器横评。
[!--empirenews.page--]测试平台及参测浏览器特色

测试平台选择
如上图所示,我们选用的是Windows 8.1操作系统平台。由于最新的Windows 10技术预览版目前仍然在更新之中,加之Win10正式版明年才会本正式推出。因此,为了确保测试进行过程中,避免受到不必要的干扰,造成数据的不准确。我们选用Windows 8.1 Pro(64 bit)。
| 参测浏览器内核及优劣势比较 | ||
| 软件名称 | 核心 | 优缺点 |
| QQ浏览器 | Chrome Tab高速组件+IE高级内核 | 兼容性好扩展强大,GPU渲染稳定偏弱 |
| Chrome浏览器 | Blink(Webkit分支) | 不易崩溃速度快,系统资源占用较高 |
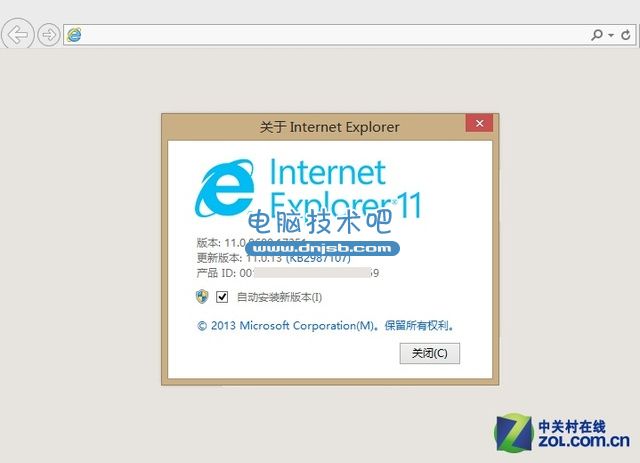
| IE11 | IE | 兼容性好,功能的扩展性差 |
| Firefox | Gecko | 页面排版能力强,数据存储能力较差 |
| 猎豹浏览器 | Chrome/IE兼容核 | 数据安全性高,浏览器设计欠佳 |
| 搜狗浏览器 | WebKit/IE兼容核 | 加速效果好,账户管理能力较弱 |
| 傲游云浏览器 | Blink/IE兼容核 | 内存占用少,多页面加载稳定性差 |
| 360极速浏览器 | Chromium/IE兼容核 | 网页加载速度快,广告推送过频繁 |
| 百度浏览器 | Chrome/IE兼容核 | 聚合百度产品,运行慢占用高 |
本文九款参测浏览器产品中一,双核浏览器均为极速核心+兼容核心,下文中所出现的各项测试,碰到双核浏览器我们均以极速核作为主核心来进行测试。通过这样的方式,则更能将单双核浏览器在核心功能上的PK展现出来。
备注:由于软件通常是按照版本来进行更新的(少部分可能已经取消了版本号,但是日常的更新仍然是不断在跟进),所以大家可以随时关注ZOL软件下载频道各款参测产品的更新情况,以保证用户电脑中的浏览器保持最新的版本。
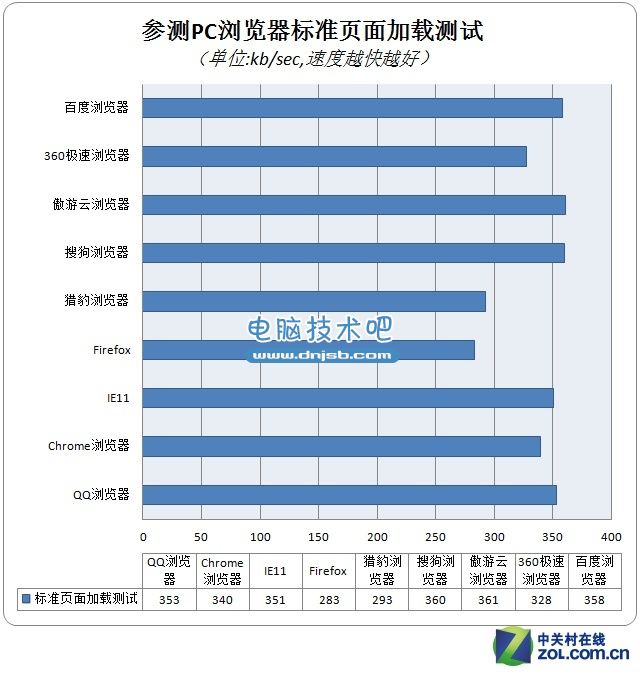
[!--empirenews.page--]浏览器的加载测试,是每一款浏览器的基本功鉴定。虽然一众浏览器在开发之初的产品理念、定位以及侧重点可能并不是一样的,但是归根到底,浏览器最基本的功能就是针对网页的浏览体验。因此在网页的加载方面,是我们测试第一步所首先要考虑的数据标准。那么,在众多网页指标,如图文、视频、Flash等方面,本文所选用的9款PC浏览器的表现如何?我们接下来就为大家呈现。

傲游云浏览器标准加载最终速度
这里需要指出的是,用户普遍在使用不同浏览器的时候,在反应速度上的直接感觉,其中很大一部分就来自于这种单页面加载的速度的体现。然而,普通浏览器用户在使用浏览器过程中,除了在网页在线视频、游戏以外,其实绝大多数用户无非还是在于浏览图文信息页面。要判断一款浏览器是否好用,页面加载速度是一项重要指标。而针对相对更为"高大上"的浏览器其他指标,我们会在后文继续测试。
| 参测PC浏览器标准页面加载测试 | |
| 软件名称 | 测试结果 |
| QQ浏览器 | speed=353kB/sec |
| Chrome浏览器 | speed=340kB/sec |
| IE11 | speed=351kB/sec |
| Firefox | speed=283kB/sec |
| 猎豹浏览器 | speed=293kB/sec |
| 搜狗浏览器 | speed=360kB/sec |
| 傲游云浏览器 | speed=361kB/sec |
| 360极速浏览器 | speed=328kB/sec |
| 百度浏览器 | speed=358kB/sec |
点评:这里,需要说明的一点是,测试页面打开之后,PC浏览器对页面或多或少地存在着网页的缓存,这样导致测试的耗时会越来越短,速度也就越来越快了。因此,在标准加载测试中,我们只采取一次性测试并作为最终的测试结果。在之前的年度、半年度的浏览器大型横评中,我们进行了比较,傲游云浏览器在标准加载的多次测试中均处在了榜首位置上。本次横评傲游云浏览器也是以361的测试得分排在所有测试产品第一位。
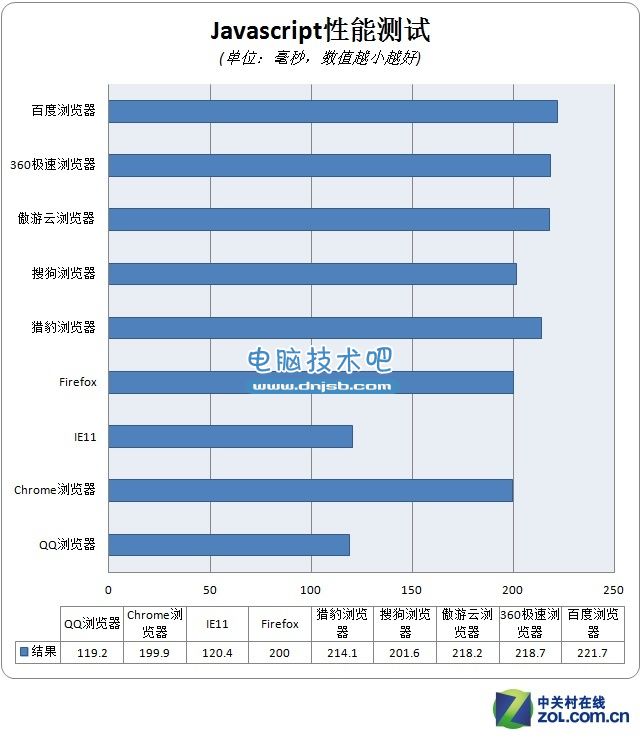
[!--empirenews.page--]JavaScript是前端开发的主要语言,我们可以通过编写JavaScript程序来判断浏览器的类型及版本,同时,还能通过JavaScript测试来检测浏览器的性能。其中,JavaScript判断浏览器类型一般有两种办法,一种是根据各种浏览器独有的属性来分辨,另一种是通过分析浏览器的user Agent属性来判断的。然而,归根到底这两种方法在浏览器身上的体现,成为性能本质上的考量。

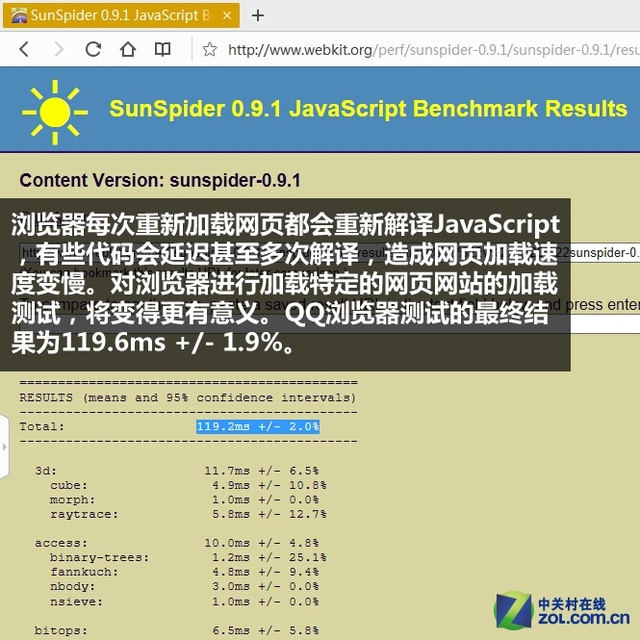
JavaScript测试QQ浏览器测试表现
在许多情况下,值判断出浏览器类型之后,还需判断浏览器版本才能处理兼容性问题,而判断浏览器的版本一般只能通过分析浏览器的user Agent才能知道。从服务器端到用户的浏览器的界面上,浏览器内核对动态类型的对象分析过程需要花费一定的时间,最终结果将作为浏览器对动态页面加载的速度快慢程度的一种判断。
| Javascript性能测试 | |
| 软件名称 | 结果(单位:毫秒,数值越小越好) |
| QQ浏览器 | 119.2ms+/-2.0% |
| Chrome浏览器 | 199.9ms+/-1.8% |
| IE11 | 120.4ms+/-2.4% |
| Firefox | 200.0ms+/-3.8% |
| 猎豹浏览器 | 214.1ms+/-2.1% |
| 搜狗浏览器 | 201.6ms+/-1.5% |
| 傲游云浏览器 | 218.2ms+/-2.8% |
| 360极速浏览器 | 218.7ms+/-2.2% |
| 百度浏览器 | 221.7ms+/-2.3% |
测试点评:JavaScript对浏览器进行加载特定的网页网站的加载测试更具意义。这就是在加载过程中,只需要来测试这个过程中打开网页所花费的时间,就可以比较出浏览器在JavaScript基准测试中的快慢情况。本轮测试相对来说,QQ浏览器优势非常明显,这也说明了使用QQ浏览器来加载大型网站页面的时候,将会显得更为给力。
[!--empirenews.page--]从IE9之后,一众浏览器几乎在Web平台上,几乎都能进行完全而充分的硬件加速,全面支持HTML5 GPU硬件加速。那么,借助于GPU的效能来渲染标准的Web内容,如文字、图像、视频、SVG(可缩放矢量图形)等网络信息,减少CPU负荷,大大的提高浏览器的速度。浏览器在绝大部分情况下,对图形的处理非常重要,同时现在网页技术的不断进步,浏览器一个专门的图形的"核心处理器"成为了必备。

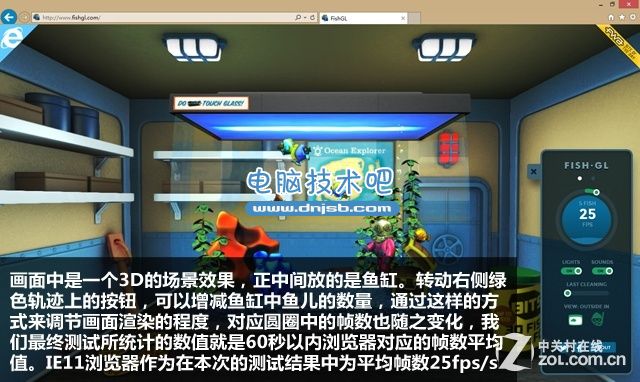
IE11浏览器GPU处理速度测试
硬件加速已经被各大浏览器厂商争相追捧,不同的浏览器使用不同的方法来实现硬件加速,因此它们的表现也不尽相同。使用IE Test Drive官方网站上新增的测试项目"FISH-GL"来对比测试各浏览器,对比它们在硬件加速方面的表现。
| 浏览器GPU处理速度测试 | |
| 软件名称 | 测试结果FPS(帧/秒)/GPU 3D渲染加速+ |
| QQ浏览器 | 15 |
| Chrome浏览器 | 22 |
| IE11 | 25 |
| Firefox | 21 |
| 猎豹浏览器 | 13 |
| 搜狗浏览器 | 23 |
| 傲游云浏览器 | 18 |
| 360极速浏览器 | 20 |
| 百度浏览器 | 16 |
点评:这个测试项目对浏览器的考验,主要使用了很多新兴的HTML5和SVG模式,比如SVG DOM处理、SVG元素变换、通过HTML5 audio标签播放背景音乐。测试会追踪浏览器的页面渲染帧率,测试人员可以通过调节右边位置上"鱼缸中鱼儿的数量"来减小浏览器渲染的需求,从而能够相对的提升一下最终的帧数(但需要注意的是,多款浏览器之间进行对比时,必须将鱼缸中鱼儿的数量保持相同的数量来测试,以确保测试的准确性。)
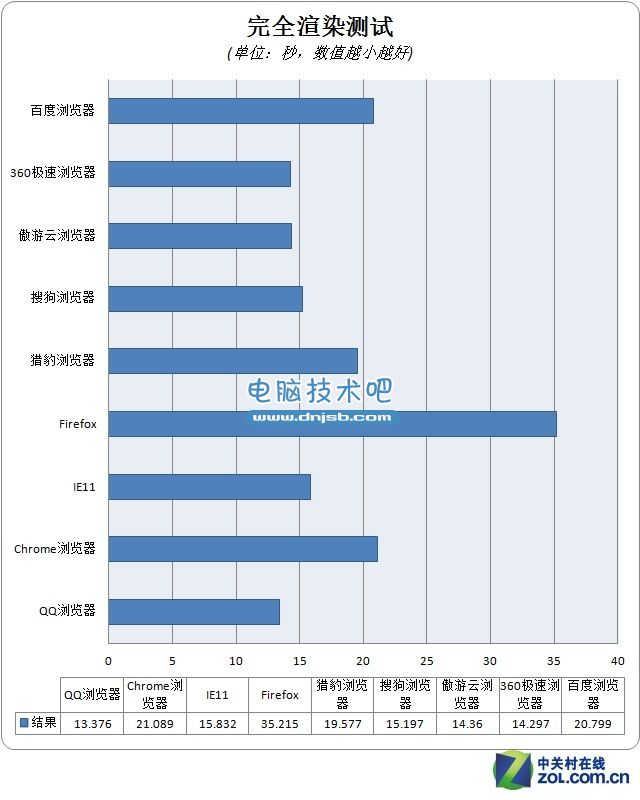
[!--empirenews.page--]使用Javascript Raytracer可以测试出浏览器的JavaScript渲染性能,测试分为基本渲染和完全渲染,基本渲染测试时Javascript Raytracer会以三个像素为一组进行渲染,因此所需时间通常比较快。本项测试没有封顶数值,单位秒,分值越小越好;而完全渲染测试也是通过Javascript Raytracer进行的,与基本渲染的不同之处在于需要逐个像素的进行渲染。

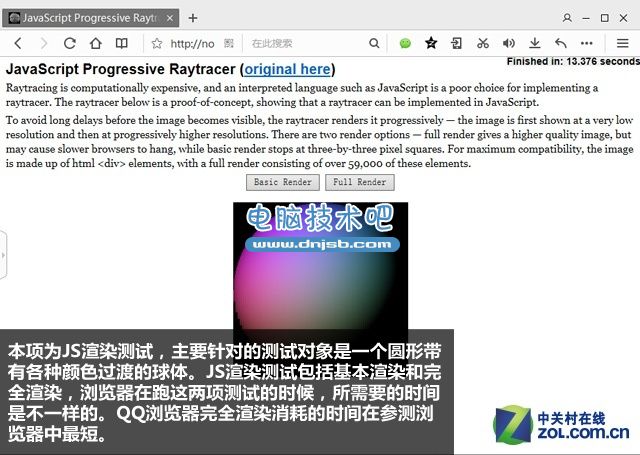
完全渲染所得到的最终效果
| 基本渲染和完全渲染测试 | ||
| 软件名称 | 基本渲染测试(S) | 完全渲染(S) |
| QQ浏览器 | 0.885 | 13.376 |
| Chrome浏览器 | 0.747 | 21.089 |
| IE11 | 0.930 | 15.832 |
| Firefox | 2.828 | 35.215 |
| 猎豹浏览器 | 0.816 | 19.577 |
| 搜狗浏览器 | 0.684 | 15.197 |
| 傲游云浏览器 | 0.729 | 14.360 |
| 360极速浏览器 | 0.548 | 14.297 |
| 百度浏览器 | 0.717 | 20.799 |
测试分析:当引用了JS时候,浏览器在原理上会先发送1个jsrequest,一直等待该request的返回。因为浏览器需要1个稳定的DOM树结构,而JS中很有可能有代码直接改变了DOM树结构。浏览器为了防止出现JS修改DOM树,需要重新构建DOM树的情况,所以就会阻塞其他的下载和呈现。这个过程,反应的时间虽然比较快,但却经历了大量的逻辑运算。因此,对于浏览器本身来说,不同的浏览器在应对一系列下载、加载以及呈现的运算时,需要的时间不一样,这样也就出现了最终测试结果的快慢不同。
[!--empirenews.page--]CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括:盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。
性能测试的意义:斟酌浏览器的性能,通常都会进行性能测试,参考测试的标准,可以定位浏览器本身所具备的性能层次等级。经CSS3专业跑分,我们可以很方便地了解亮点。

360极速浏览器CSS3兼容性测试结果
| 浏览器CSS3兼容性测试 | |
| 软件名称 | 测试结果(%) |
| QQ浏览器 | 51 |
| Chrome浏览器 | 57 |
| IE11 | 52 |
| Firefox | 55 |
| 猎豹浏览器 | 56 |
| 搜狗浏览器 | 58 |
| 傲游云浏览器 | 55 |
| 360极速浏览器 | 60 |
| 百度浏览器 | 57 |
CSS3 Selectors Test是CCS3选择器其中一项测试项目。启动后的测试,网页页面内套件会自动运行一个小测试,这将确定您的浏览器是否能够兼容大量CSS选择器中的测试项目。如果项目不被兼容,则该项就被标记为一个特定的标签。您可以点击每个CSS选择器的按钮查看到结果,每个测试都包含这一个小案例,以便提供给使用者对应的解释。
在技术上,CSS3 Selectors Test在模拟某些用户交互测试时是有限的,不仅仅依赖于用户交互的CSS选择器。几乎所有的浏览器都无法检测到访问和未访问链接之间隐私的变化 。影响到这些选择的能力测试,而无需用户交互。
测试总结:通过CSS3方面测试,同类产品进行了对比之后,可以得出360极速浏览器在CSS3测试中,得到了60%的分值,在对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制,性能表现具备了非常明显的优势。
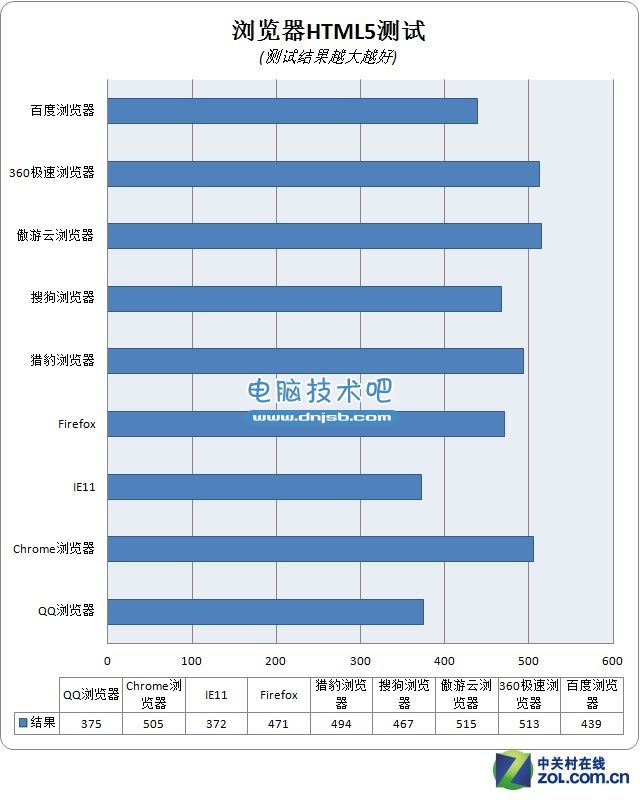
[!--empirenews.page--]HTML5是万维网的核心语言,是标准通用标记语言下的一个应用超文本标记语言。那么,作为目前浏览器的一项全新标准,HTML5将推动Web进入新的时代。以往Web还只是上网看一些基础文档,而如今,Web是一个极大丰富的平台。我们已经进入一个稳定阶段,每个人都可以按照标准行事,并且可用于所有浏览器。如果我们不能携起手来,就不会有统一的Web。

傲游云浏览器HTML5测试结果
HTML5标准的不断规范化,其中网页的开发者们有不可取代的功劳,希望大家能分享更多这些很炫的网站给我们。HTML5对于浏览器来说,意味着浏览器层次上的定位,当然它也是浏览器性能所不可获取的。
| 浏览器CSS3兼容性测试 | |
| 软件名称 | 测试结果 |
| QQ浏览器 | 375 |
| Chrome浏览器 | 505 |
| IE11 | 372 |
| Firefox | 471 |
| 猎豹浏览器 | 494 |
| 搜狗浏览器 | 467 |
| 傲游云浏览器 | 515 |
| 360极速浏览器 | 513 |
| 百度浏览器 | 439 |
HTML5具有两大特点:首先,强化了Web网页的表现性能;其次,追加了本地数据库等Web应用的功能。HTML5实际上包括HTML、CSS和JavaScript在内的一套技术组合。傲游云、360极速浏览器和Chrome的表现比较具有优势了。
评测总结
以上测试部分,我们与以往的测试过程做了一些改变,主要是体现在测试项目的选择上。本次我们加入了CSS3兼容性测试(本项测试定位浏览器本身所具备的性能层次等级)。经过以上详细的测试比较之后,这里我们可以来做一下总结,并找到其中的优势产品。(备注:由于测试的项目相对较多,在每一个细化测试项中,可能不同的浏览器获得的测试得分都会呈现高低不平,因此最终我们所找出的优势产品都是相对意义上的优势,是从综合角度上来考究的)
双核浏览器:本次表现相对比较突出的有QQ浏览器、傲游云浏览器和360极速浏览器。然而其中,无论是这三款双核哪一款浏览器产品,在经过本横评所选用的6项测试,即使是这三款相对优秀的产品,也无法做到所有无法在测试中完美取胜。而我们唯一可以去比较的是,这三款产品的特性决定了,QQ浏览器在前段的测试非常优秀,后段似乎略显"后劲不足";而傲游云浏览器贯穿整个横评,测试性能相对要均衡平稳一些;360极速浏览器则为"后进型",后段测试显得相对要突出不少。
单核浏览器:IE11浏览器
本次横评中,让笔者影响较深的是IE11浏览器,因为在本年度的横评中,我们看到在单核浏览器横评的最终的测试结果,几乎都要被Chrome浏览器囊括了,其他单核浏览器只得到了尴尬的局面。然而,这一次就不一样了,IE11浏览器在经过Windows 8、8.1甚至是目前最新的Windows 10开发洗礼之后,已经杀到了Chrome浏览器的前面来。
也许在大家的印象中,IE浏览器就是兼容性的化身。IE浏览器速度不算快,但是绝对不会让您感觉到难受;IE界面很简洁,乍一看去似乎什么功能都"没有",然而您所需要的很多功能其实也都能找得到。说到底,IE11本次赛过了Chrome确实让人感到些许意外。
知识阅读
软件推荐
更多 >-
1
 怎么看电脑电源多少w 查看自己电脑功耗方法
怎么看电脑电源多少w 查看自己电脑功耗方法2015-06-29
-
2
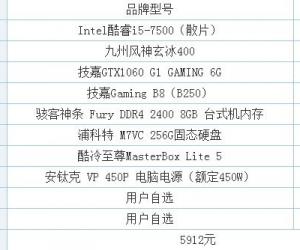
2015组装电脑教程:i5-4690/GTX770高端DIY装机教程
-
3
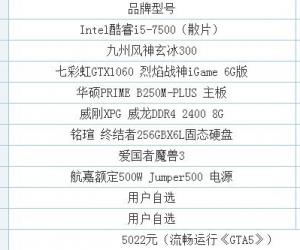
GTA5配置要求高吗 《GTA5》电脑配置要求
-
4
120G固态硬盘哪个好?6款高性价比128G固态硬盘推荐
-
5
开游戏直播的电脑配置要求高吗?
-
6
i5 6500和i5 4590的区别 i5 6500与i5 4590哪个好
-
7
哪一款GTX980Ti性能最强?8款不同品牌GTX980Ti对比评测
-
8
AMD 760K与AMD 860K哪个好 AMD 860K和760K区别对比
-
9
2015电脑组装教程:史上最全自己组装电脑教程
-
10
第六代i5 6600配什么主板好 i5-6600主板推荐