JSON进阶第二篇 AJAX方式传递JSON数据
发布时间:2014-09-05 11:13:22作者:知识屋
本示例程序分为json2.php和json2.html,json2.html上有个按钮,按下后将发送AJAX请求得到json2.php返回的数据。
1.json2.php
[php]
<?php
// by MoreWindows( http://blog.csdn.net/MoreWindows )
$article_array = array(
"count" => 3,
array(
"id"=>"001",
"title"=>"PHP访问MySql数据库 初级篇",
"link"=>"http://www.zhishiwu.com/kf/201112/115227.html"
),
array(
"id"=>"001",
"title"=>"PHP访问MySql数据库 中级篇Smarty技术",
"link"=>"http://www.zhishiwu.com/kf/201112/115229.html"
),
array(
"id"=>"001",
"title"=>"PHP访问MySql数据库 高级篇AJAX技术",
"link"=>"http://www.zhishiwu.com/kf/201112/115230.html"
),
);
$article_json = json_encode($article_array);
echo $article_json;
?>
2.Json2.html
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ajax方式请求json</title>
<script type="text/javascript" src="../jquery-1.7.min.js"></script>
<script type="text/javascript">
//显示提示
function OnMouseEnterDivInfo(thisObj, title)
{
$("#article_link").css("position","absolute");
$("#article_link").css("left","20px");
$("#article_link").css("top",$(thisObj).offset().top + $(thisObj).height());
$("#article_link").html("链接地址" + title);
$("#article_link").slideDown("fast");
$(thisObj).css("background-color","red");
}
//隐藏提示
function OnMouseLeaveDivInfo(thisObj)
{
$("#article_link").hide();
$(thisObj).css("background-color","yellow");
}
//jquery通过AJAX方式得到JSON数据
$(document).ready(function(){
$("#GetDataBtn").click(function(){
$.post("json2.php", {}, function(data){
var g_jsonstr = JSON.parse(data);
var ilen = g_jsonstr['count'];
var detailhtml = "";
for (var i = 0; i < ilen; i++)
{
var divhtml = '<div id=/"div_' + i + '/" onmouseenter=/"OnMouseEnterDivInfo(this, /' '+ g_jsonstr[i]['link'] + '/');/" onmouseleave=/"OnMouseLeaveDivInfo(this);/" >';
divhtml += '<h1>' + g_jsonstr[i]['title'] + '</h1>';
divhtml += '</div>';
detailhtml += divhtml;
}
$("#detail").html(detailhtml);//生成新的标题区域
$("#detail").slideDown("slow");
});
});
});
</script>
<style type="text/css">
div
{
font-family:sans-serif;
}
</style>
</head>
<body>
<input type="button" id="GetDataBtn" value="生成数据" />
<div id="detail">
</div>
<p><span id="article_link" style="display:none;z-index:100"></span></p>
</body>
</html>
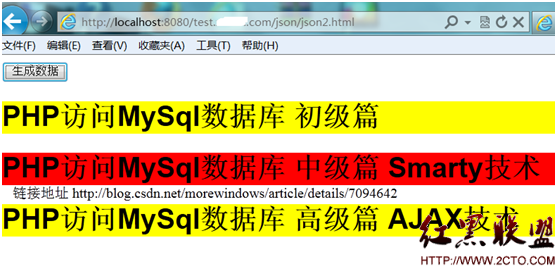
运行效果如下:

下一篇《JSON进阶第三篇apache多域名及JSON的跨域问题(JSONP)》将展示JSON的跨域问题并给出解决方案。
转载请标明出处,原文地址:http://blog.csdn.net/morewindows/article/details/7206390
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
-
如何对PHP文件进行加密方法 PHP实现加密的几种方式介绍
-
php生成圆角图片的方法 电脑中php怎么生成圆角图片教程
-
用PHP构建一个留言本方法步骤 php怎么实现留言板功能
-
php中三元运算符用法 php中的三元运算符使用说明
-

php文件如何怎么打开方式介绍 php文件用什么打开方法
-
PHP怎么插入数据库方法步骤 php编程怎么导入数据库教程
-
如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
-
PHP 获取远程文件大小的3种解决方法 如何用PHP获取远程大文件的大小
-
20个实用PHP实例代码 php接口开发实例代码详细介绍
-
如何架设PHP服务器方法步骤 怎么搭建php服务器简单教程





















