JSON进阶第一篇 在PHP与javascript 中使用JSON
发布时间:2014-09-05 11:13:22作者:知识屋
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。JSON的详细解释请访问JSON官网,这个网站上有图有真相,建议认真学习下。另外,JSON在维基百科上的介绍也很详细,可以访问一下。
二.PHP中JSON编码
在PHP中生成JSON字符串是非常容易的,直接使用json_encode()函数就可以将PHP数据转换成JSON字符串,此函数原形如下:
string json_encode ( mixed $value )
这个函数可以为任何数据进行转码,除了resource类型。
三.Javascript 解析JSON
有二种方法:一种是直接使用eval()函数。这种方法最快速。然而由于eval方法同样可以执行任意的JavaScript代码,因此当数据来源不可靠时则可能产生安全性问题。比如下面这个例子就会导致页面被重定向:
[html] view plaincopy
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>一段使用eval()解释会导致页面被重定向的JSON数据</title>
<script type="text/javascript" src="../jquery-1.7.min.js"></script>
<script type="text/javascript">
//jquery通过AJAX方式得到JSON数据
$(document).ready(function(){
var dangerJson = '{message:(function(){window.location=/'http://blog.csdn.net/morewindows/';})()}';
//eval(dangerJson); //会重定向
var jsonArray = JSON.parse(dangerJson); //会报错- 无效字符
});
</script>
</head>
<body>
<h1>一段使用eval()解释会导致页面被重定向的JSON数据</h1>
</body>
</html>
第二种方法可以防止不安全代码出现——通过浏览器原生支持的JSON.parse(str)方法读取JSON数据, 该方法采用解析器验证读入的代码是否真的是JSON代码,这样就提供了较好的安全性。但是,由于这是用模拟的方式读取,速度上会比eval()慢。
四.JSON实例
下面以一个实例来解释数据是如何被编码成JSON字符串,JSON字符串又是如何在javascript中解析使用的,程序分为json1.php及json1.html。程序还要引用Smarty、JQuery及JSON库文件。
1.json1.php
[php] view plaincopy
<?php
// by MoreWindows( http://blog.csdn.net/MoreWindows )
require_once ('../../smarty_libs/Smarty.class.php');
$tpl_article_array = array(
"001" => array(
"title"=>"PHP访问MySql数据库 初级篇",
"link"=>"http://www.zhishiwu.com/kf/201112/115227.html"
),
"002" => array(
"title"=>"PHP访问MySql数据库 中级篇Smarty技术",
"link"=>"http://www.zhishiwu.com/kf/201112/115229.html"
),
"003" => array(
"title"=>"PHP访问MySql数据库 高级篇AJAX技术",
"link"=>"http://www.zhishiwu.com/kf/201112/115230.html"
),
);
$tpl_article_json = json_encode($tpl_article_array);
$tpl = new Smarty();
$tpl->assign("article_array", $tpl_article_array);
$tpl->assign("article_json", $tpl_article_json);
$tpl->display("json1.html");
?>
2.json1.html
www.zhishiwu.com
[html] view plaincopy
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用json</title>
<script type="text/javascript" src="../jquery-1.7.min.js"></script>
<script type="text/javascript" src="json2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var g_jsonstr = JSON.parse('{$article_json}');//通过JSON.parse()解析JSON字符串
$("div").mouseenter(function(){ //mouseenter mouseover
var thisId = $(this).attr("id");
var jsonid = thisId.substring(thisId.lastIndexOf("_") + 1, thisId.length);
$("#article_link").css("position","absolute");
$("#article_link").css("left","20px");
$("#article_link").css("top",$(this).offset().top + $(this).height());
$("#article_link").html("链接地址" + g_jsonstr[jsonid]['link']);
$("#article_link").slideDown("fast");
$(this).css("background-color","red");
});
$("div").mouseleave(function(){ //mouseleave mouseout
$("#article_link").hide();
$(this).css("background-color","yellow");
});
});
</script>
<style type="text/css">
div
{
font-family:sans-serif;
}
</style>
</head>
<body>
{foreach $article_array as $key=>$value}
<div id="div_{$key}">
<h1>{$value['title']}</h1>
</div>
{/foreach}
<p><span id="article_link" style="display:none;z-index:100"></span></p>
</body>
</html>
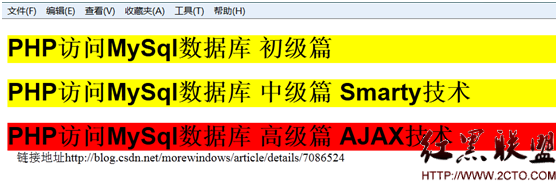
运行结果如下(Win7+IE9.0):

当鼠标经过三个标题时,会触发mouseenter事件显示提示语句。
下一篇《JSON进阶第二篇AJAX方式传递JSON数据》将介绍如何用AJAX动态请求得到JSON数据并生成标题及提示语句。
转载请标明出处,原文地址:http://blog.csdn.net/morewindows/article/details/7197971
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
-
如何对PHP文件进行加密方法 PHP实现加密的几种方式介绍
-
php生成圆角图片的方法 电脑中php怎么生成圆角图片教程
-
用PHP构建一个留言本方法步骤 php怎么实现留言板功能
-
php中三元运算符用法 php中的三元运算符使用说明
-

php文件如何怎么打开方式介绍 php文件用什么打开方法
-
PHP怎么插入数据库方法步骤 php编程怎么导入数据库教程
-
如何安装PHPstorm并配置方法教程 phpstorm安装后要进行哪些配置
-
PHP 获取远程文件大小的3种解决方法 如何用PHP获取远程大文件的大小
-
20个实用PHP实例代码 php接口开发实例代码详细介绍
-
如何架设PHP服务器方法步骤 怎么搭建php服务器简单教程





















