gedit增加对指定文件格式(如qml)的识别和启用合适的语法高亮
发布时间:2014-09-05 15:04:02作者:知识屋
gedit增加对指定文件格式(如qml)的识别和启用合适的语法高亮
相信linux下的记事本程序gedit大家都很熟悉了。今天,我们来分享一下语法高亮相关规则的一点知识;
www.zhishiwu.com
1、功能说明
我们知道qml是一种javascript的语言;由Qt开发,后被ubuntu用来维护界面上层的逻辑,比如Ubuntu Phone用的就是他;最近想学一下Ubuntu Phone的相关技术,所以打算看一看相关源代码的qml文件;用gedit打开后默认是按纯文本方式显示的; 在最下方的状态栏可以手动设置文件语法高亮的格式,比如选为JavaScript的看着舒服多了;
[预留一个图片位置]
多个文件一一打开都要手动设置就很麻烦了,为什么不能自动识别qml为javascript呢? 搞linux的都是“懒人”,不喜欢手动处理太多事情,一切都想敲几个命令然后一切就自然的顺应自己的想法了;
在windows可以关联文件用不同程序打开,这只是很基础的一步;linux也有,设置默认程序而已,但是我们想要更高级的,让程序自动识别我们要处理的文本,所以要费一般功夫了;
2、原理讲解
2.1 gedit由很多中语法高亮方式,可以直接 菜单——View——Highlight mode中选取;
2.2 gedit由很多种配色方案,可以在 菜单——Edit——Preference——Font&Color中设置,一般用classic比较醒目好看;
而语法高亮的规则和处理是由另一个工具来处理的,名为:gtksourceview-3.0,大家搜索一下这个工具就清楚了;
3、处理方法
说了那么多废话,现在要提供对qml文件的支持,让其识别为JavaScript并进行语法高亮;
3.1 直接编辑配置文件:
sudo vi /usr/share/gtksourceview-3.0/language-specs/javascript.lang
这是一个xml文件,在30行由globs用于对文件的识别: <property name="globs">*.js;*.node;*.qml</property>,红色部分为添加的内容;
然后下次用gedit打开qml文件就能够自动语法高亮了;
<language id="js" _name="JavaScript" version="2.0" _section="Scripts">
<metadata>
<property name="mimetypes">application/javascript;application/x-javascript;text/x-javascript;text/javascript;text/x-js</property>
<property name="globs">*.js;*.node;*.qml</property>
<property name="line-comment-start">//</property>
<property name="block-comment-start">/*</property>
<property name="block-comment-end">*/</property>
</metadata>
4、额外奉献:
平时打开几个文件都是关闭了gedit的侧边栏的, F9打开侧边栏, 可以选择File Folder模式,可以看到整个目录的导航,方便多个文件的切换了;
来源 http://www.cnblogs.com/QuLory/
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
-

linux一键安装web环境全攻略 在linux系统中怎么一键安装web环境方法
-

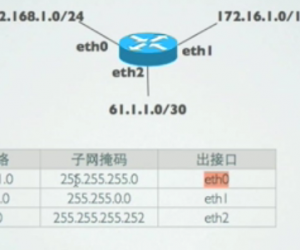
Linux网络基本网络配置方法介绍 如何配置Linux系统的网络方法
-
Linux下DNS服务器搭建详解 Linux下搭建DNS服务器和配置文件
-
对Linux进行详细的性能监控的方法 Linux 系统性能监控命令详解
-
linux系统root密码忘了怎么办 linux忘记root密码后找回密码的方法
-
Linux基本命令有哪些 Linux系统常用操作命令有哪些
-
Linux必学的网络操作命令 linux网络操作相关命令汇总
-

linux系统从入侵到提权的详细过程 linux入侵提权服务器方法技巧
-

linux系统怎么用命令切换用户登录 Linux切换用户的命令是什么
-
在linux中添加普通新用户登录 如何在Linux中添加一个新的用户
软件推荐
更多 >-
1
 专为国人订制!Linux Deepin新版发布
专为国人订制!Linux Deepin新版发布2012-07-10
-
2
CentOS 6.3安装(详细图解教程)
-
3
Linux怎么查看网卡驱动?Linux下查看网卡的驱动程序
-
4
centos修改主机名命令
-
5
Ubuntu或UbuntuKyKin14.04Unity桌面风格与Gnome桌面风格的切换
-
6
FEDORA 17中设置TIGERVNC远程访问
-
7
StartOS 5.0相关介绍,新型的Linux系统!
-
8
解决vSphere Client登录linux版vCenter失败
-
9
LINUX最新提权 Exploits Linux Kernel <= 2.6.37
-
10
nginx在网站中的7层转发功能