apache + tomcat +js + css 实现分离跨域
发布时间:2014-09-05 16:41:39作者:知识屋
结合上一篇http://www.zhishiwu.com/os/201112/112841.html,继续分离站点的资源,到不同的站点上去
一个java站点,使用tomcat服务器,那么需要把站点的css 、images、js都需要分离。用不同的域名的话,会碰到跨域的情况。为此,使用apache的代理来实现分离工作
css 、images、js资源全部放到
src.test.com/css/……
src.test.com/images/……
src.test.com/js/……
java 站点tomcat 服务器访问方式
ajp://127.0.0.1:8009/
其实是http://127.0.0.1:8080/
apache httpd.conf 配置
<VirtualHost *:80>
ServerName mnr.test.com
RewriteEngine on
RewriteRule ^/(.*) ajp://www.zhishiwu.com /sub/$1 [P]
</VirtualHost>
之后通过http://sub.test.com 方式访问站点
因为css 、images、js资源是独立域名,有可能是在其他的服务器上,但是必须在子域名中同域名方式调用才能避免跨域的情况。
<VirtualHost *:80>
ServerName mnr.test.com
RewriteEngine on
ProxyPass /js/ http://src.test.com/js/
ProxyPass /css/ http://src.test.com/css/
ProxyPass /images/ http://src.test.com/images/
RewriteRule ((?!/((js)|(css)|(img))/)^.*$) ajp://127.0.0.1:8009/sub/$1 [P]
</VirtualHost>
重启apache,就能以
调用对应关系:
sub.test.com/css src.test.com/css/……
sub.test.com/images src.test.com/images/……
sub.test.com/js src.test.com/js/……
sub.test.com 资源都是访问tomcat目录下的资源
作者 bayaci
相关知识
-

linux一键安装web环境全攻略 在linux系统中怎么一键安装web环境方法
-

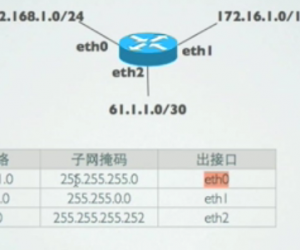
Linux网络基本网络配置方法介绍 如何配置Linux系统的网络方法
-
Linux下DNS服务器搭建详解 Linux下搭建DNS服务器和配置文件
-
对Linux进行详细的性能监控的方法 Linux 系统性能监控命令详解
-
linux系统root密码忘了怎么办 linux忘记root密码后找回密码的方法
-
Linux基本命令有哪些 Linux系统常用操作命令有哪些
-
Linux必学的网络操作命令 linux网络操作相关命令汇总
-

linux系统从入侵到提权的详细过程 linux入侵提权服务器方法技巧
-

linux系统怎么用命令切换用户登录 Linux切换用户的命令是什么
-
在linux中添加普通新用户登录 如何在Linux中添加一个新的用户
软件推荐
更多 >-
1
 专为国人订制!Linux Deepin新版发布
专为国人订制!Linux Deepin新版发布2012-07-10
-
2
CentOS 6.3安装(详细图解教程)
-
3
Linux怎么查看网卡驱动?Linux下查看网卡的驱动程序
-
4
centos修改主机名命令
-
5
Ubuntu或UbuntuKyKin14.04Unity桌面风格与Gnome桌面风格的切换
-
6
FEDORA 17中设置TIGERVNC远程访问
-
7
StartOS 5.0相关介绍,新型的Linux系统!
-
8
解决vSphere Client登录linux版vCenter失败
-
9
LINUX最新提权 Exploits Linux Kernel <= 2.6.37
-
10
nginx在网站中的7层转发功能