htaccess方式启用gzip压缩CSS和JS
发布时间:2014-09-05 17:15:00作者:知识屋
压缩CSS和JS成为gzip的功能以前试过,不错。不过下面一种.htaccess静态手工压缩的办法,有些麻烦但超级高效,
而且兼容性好,感觉更好,可以读取读取缓存的js及css压缩版gz来加快站点的访问。
em自带了gzip压缩功能,不过还是先收集起来,以后做其他的站用的到哈。
以下为具体步骤:
将Gzip.php文件上传到网站的根目录下,也就是/public_html/文件夹中;
修改网站的.htaccess文件,在其中增添如下语句:
12345678910111213141516171819202122232425262728293031
<Files *.js.gz> AddEncoding gzip .js ForceType application/x-javascript </Files> <Files *.css.gz> AddEncoding gzip .css ForceType text/css </Files> <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / #wordpress静态网址的支持,如果你设置的话会有如下三行 RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] #读到css和js,就重导至gzip.php RewriteRule (.*.css$|.*.js$) gzip.php?$1 [L] #读到.css,判断如果浏览器支持gzip且.css.gz存在,就进行重导 RewriteCond %{HTTP:Accept-encoding} gzip RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule ^(.*).css $1.css.gz [L,QSA] #读到.js,判断如果浏览器支持gzip且.js.gz存在,就进行重导 RewriteCond %{HTTP:Accept-encoding} gzip RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule ^(.*).js $1.js.gz [L,QSA] </IfModule>
然后浏览自己的网站,让CSS和JS产生gz档;注意,如果你发现浏览过后,CSS和JS文件没有产生gz文件,
请注意把CSS和JS所在文件夹的上层文件夹属性修改为777。
最后,再次改写.htaccess,把以下代码注释掉或删除。
1 RewriteRule (.*.css$|.*.js$) gzip.php?$1 [L]
注意:如果以后要修改CSS和JS,那还要还原那句代码并重做之前的步骤。方法有些麻烦,不过效果很好。
下面是测试网站是否启用gzip压缩的网址:
http://tool.chinaz.com/Gzips/Default.aspx
Gzip下载:http://u.115.com/file/dnjn6dd4
相关知识
-

linux一键安装web环境全攻略 在linux系统中怎么一键安装web环境方法
-

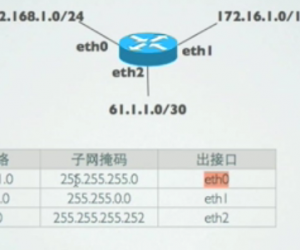
Linux网络基本网络配置方法介绍 如何配置Linux系统的网络方法
-
Linux下DNS服务器搭建详解 Linux下搭建DNS服务器和配置文件
-
对Linux进行详细的性能监控的方法 Linux 系统性能监控命令详解
-
linux系统root密码忘了怎么办 linux忘记root密码后找回密码的方法
-
Linux基本命令有哪些 Linux系统常用操作命令有哪些
-
Linux必学的网络操作命令 linux网络操作相关命令汇总
-

linux系统从入侵到提权的详细过程 linux入侵提权服务器方法技巧
-

linux系统怎么用命令切换用户登录 Linux切换用户的命令是什么
-
在linux中添加普通新用户登录 如何在Linux中添加一个新的用户
软件推荐
更多 >-
1
 专为国人订制!Linux Deepin新版发布
专为国人订制!Linux Deepin新版发布2012-07-10
-
2
CentOS 6.3安装(详细图解教程)
-
3
Linux怎么查看网卡驱动?Linux下查看网卡的驱动程序
-
4
centos修改主机名命令
-
5
Ubuntu或UbuntuKyKin14.04Unity桌面风格与Gnome桌面风格的切换
-
6
FEDORA 17中设置TIGERVNC远程访问
-
7
StartOS 5.0相关介绍,新型的Linux系统!
-
8
解决vSphere Client登录linux版vCenter失败
-
9
LINUX最新提权 Exploits Linux Kernel <= 2.6.37
-
10
nginx在网站中的7层转发功能