隐藏wordpress侧边栏tag的方法
发布时间:2013-01-27 20:21:39作者:知识屋
很早以前我就将自己博客侧边栏的tag标签做了隐藏,做成了鼠标指向此处时才显示。后面有很多来我博客的朋友看到后,也希望将侧边栏的tag做下隐 藏,毕竟那些tag标签用户基本是很少去点的,而那只是为了给搜索引擎蜘蛛来爬取的,所以很多朋友都希望可以把它隐藏掉。一是为了让侧边栏显得不是那么 满,二是可以让网站整体看起来美观一些。
这篇文章就是给大家分享一下如何隐藏wordpress侧边栏tag标签为鼠标指向此处时可见。闲话不多说,直接跟大家说步骤。
第一步:我们需要在模板头部文件处加上一段CSS,如下:
<style type=”text/css”><!–
.box-163css {}
.box-163css p {display:none }
–></style>
第二步:将两段JS文件放在底部文件前,为什么是放在底部文件呢?放在底部文件下只是为了不影响网站打开速度。JS文件如下:
<script type=”text/javascript” src=”http://zhangliseo.com/wp-content/themes/WP-didiao/includes/jquery.min.js”></script><script type=”text/javascript”>// <![CDATA[
$(function(){
$(".box-163css").hover(function(){
$(this).find("p").show();
},function(){
$(this).find("p").hide();
});
});
// ]]></script>
注:上面第一段JS文件,建议大家下载下来上传到自己的空间目录下做调用,以免影响加载速度。
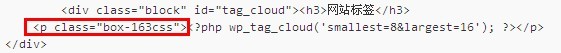
第三步:进入后台外观编辑,找到侧边栏文件,找到tag标签的位置,在前面加上这样一段,大家请看图:

最后我们点击更新文件就可以了,这样我们隐藏tag的修改就完成了,我们只需要再去首页看看效果。


本文章纯手打完成,喜欢此方法的朋友可以拿去使用,希望可以看效果的朋友,可以进入我的博客查看。本文由张力原创写作,原文地址:http://zhangliseo.com/499.html,转载请注明网址,谢谢!
相关知识
软件推荐
更多 >-
1帝国CMS统一修改已添加内容页存放目录修改成自定义的方法
2014-11-19
-
2
怎么找回退出的QQ群的群号?
-
3
Winpcap是什么 Winpcap有什么用?
-
4
jsp文件怎么打开?
-
5
百度权重之我见~ 百度权重的等级划分
-
6
DEDE关于列表页分页和内容页分页与CSS不对应,错位的问题-DedeCM
-
7
怎样去掉dedecms【织梦】后台的安全提示?
-
8
帝国CMS 后台在线编辑CSS扩展修改教程!(建议收藏)
-
9
修改Dede友情链接dede:flink
-
10
nginx做下载服务器配置一例