图文教程教你怎么制作网页
发布时间:2013-11-20 13:33:09作者:知识屋
怎么制作网页?如何做一个自己喜欢的网站呢?看到别人有自己的网站是不是有点羡慕呢?当然。比较复杂的网站就需要很多技术上面的知识咯。比如javascrpt、jquery、ajax、flash等等!这些都只是让网站的页面好看。使静态的网站变为动态的。那如何制作个简单的网页呢?
工具/原料
-
网页制作工具(dreamweaver)或者其他的
-
电脑
-
新手最好下载个CSS样式和HTML属性的表
步骤/方法
-
首先要有个网页制作的软件,我们经常用到的dreamweaver

-
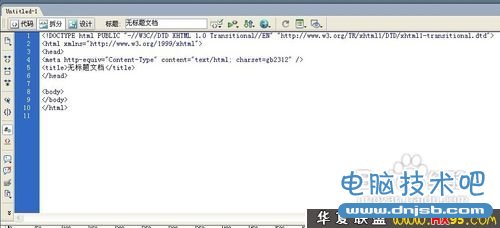
然后在创建新项目下面点击HTML,下面常用到的有javascrpt,和CSS样式

-
在把你的网站保存起来。Ctrl+s!建议维持随时保存的习惯、不然电脑死机或者是断电没保存做的东西就白费咯!

-
保存之后是一个完全空白的页面。自己想要做什么样需要在里面增加内容!这要会HTML不过都很简单、都可以很快学会。

-
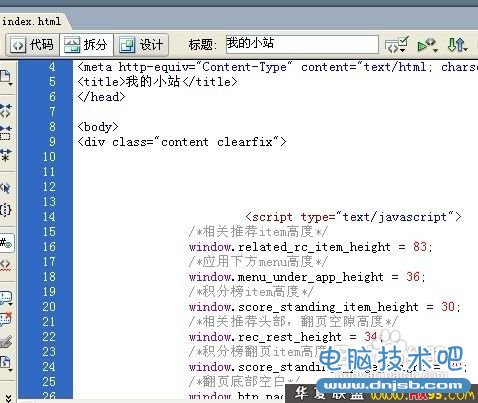
然后在<Body>和</Body>中间写内容!表格、图片、按钮、文本框等都可以添加。我这里直接复制别人的网站的代码!以便查看!

-
网页展示:

注意事项
要做好不错的网站还是要有专业的导师指导要好。自己学习有的时候会摸不清方向。制作网页的知识也是很多的、现在的技术更新速度又很快。等你自己学会了现在的。有可能你所学的知识已经OUT了。
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
知识阅读
软件推荐
更多 >-
1
 为网站添加腾讯微博的“关注按钮”(快速收听)代码
为网站添加腾讯微博的“关注按钮”(快速收听)代码2012-04-28
-
2
阿涛浅谈网站改版之改版前需要做的一些工作!
-
3
网站被人恶意刷流量怎么办?
-
4
飞机大战微信游戏走红 掀“打飞机”热潮(组图)
-
5
突破新浪微博关注限制 日涨2000粉丝
-
6
商业人生:风口上的雷军
-
7
关于QQ(企鹅)域名的一些故事,你知道吗?
-
8
如何防止网站被镜像,怎么防止网站被镜像?
-
9
天猫LOGO揭晓:淘宝公布Tmall.com新LOGO
-
10
百度每日搜索量50亿次 已超越Google?