YLMF OS下Web开发环境搭建(下) -- Vim登场
发布时间:2012-07-21 17:28:36作者:知识屋
|
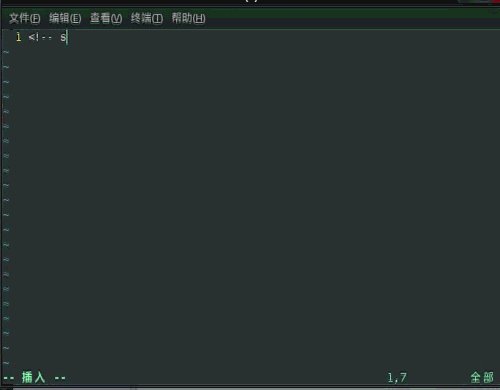
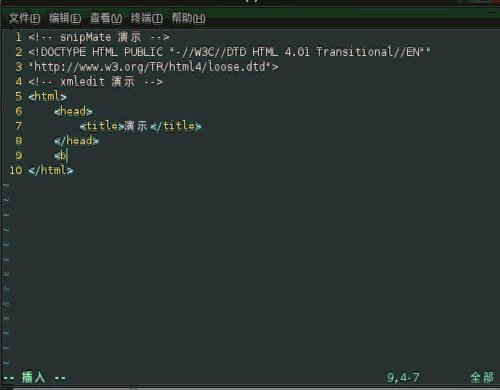
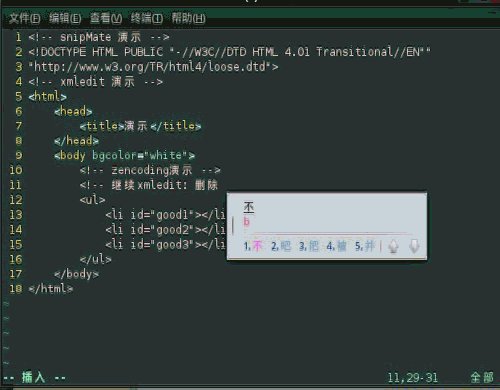
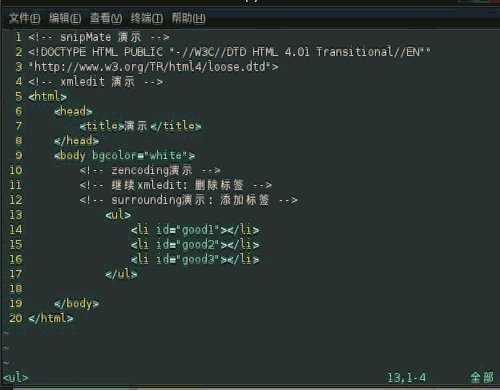
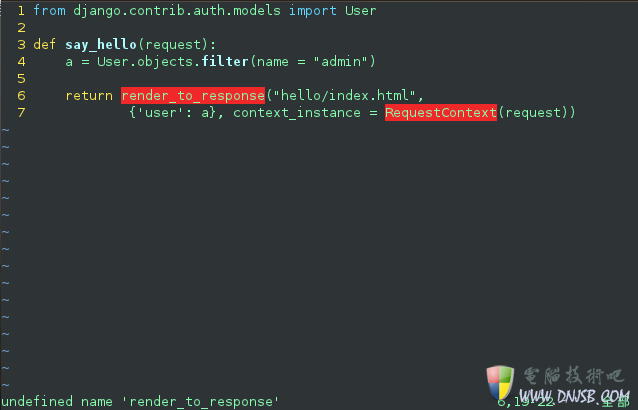
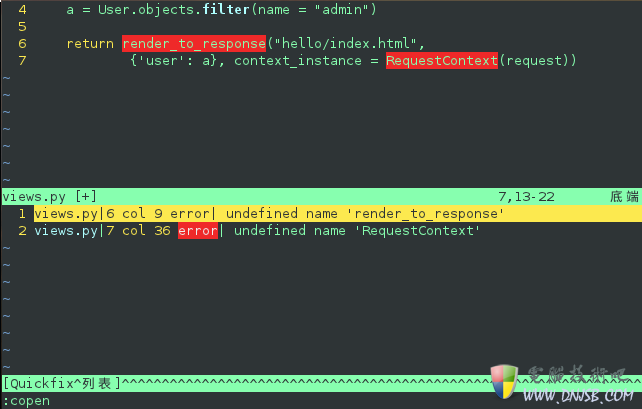
前面两篇介绍了django的开发环境部署:基本django环境: YLMF OS下Web开发环境部署 -- Django篇(上) Eclipse作为开发环境: YLMF OS下Web开发环境部署(中) 而做为最强通用编辑器之一的vim,在web开发上也可以很好的胜任。 首先是前台开发,这里仅仅提html,因为js和css开发几乎默认状态下的vim就表现得很好了。 需要的插件: zencoding: 一个可以批量快速输入html标签的插件: http://www.vim.org/scripts/script.php?script_id=2981 xmledit: 一个html标签配对输入的插件: http://www.vim.org/scripts/script.php?script_id=301 snipMate: 一个类似于mac上textMate的补全插件: http://www.vim.org/scripts/script.php?script_id=2540 surround: 简单的添加配对tag的插件: http://www.vim.org/scripts/script.php?script_id=1697 有这四个插件,一般的html开发都不在话下了。 它们的安装都很简单,除了xmledit之外,都是下载zip包,解压里面的内容到~/.vim中即可。 而xmledit安装是通过vimtarball形式,下载的文件是xmledit.vba文件,首先vim xmledit.vba,打开这个文件,然后 :so %即可安装。 不过默认xmledit不提供html的配对,需要一份html.vim的ftplugin,插件下载页面上写着: See :help xml-plugin-html after the documentation installs. 其实就是doc里面附带了一份html.vim文件,在 ~/.vim/ftplugin里面创建一个html.vim的文件,把doc里面写的内容复制进去即可。 下面看看这四个插件配合的演示吧(话说录制这种演示真的很紧张。。。另外这个论坛把图片大小限制在1MB也太小气了点。。)  其次是python pyflake查错功能,这个插件能够在你编写python的时候检查出潜在的错误,算是非常给力的插件吧。。 pyflakes: http://www.vim.org/scripts/script.php?script_id=2441 在编写python的时候,有错误的地方会以红色底色显示,同时输入:copen打开quickfix,也可以看到错误,方便定位:   |
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
软件推荐
更多 >-
1
 雨林木风操作系统软件(Ylmf OS 4.0适用)
雨林木风操作系统软件(Ylmf OS 4.0适用)2012-07-21
-
2
安装YLMF OS及VBox增强功能(
-
3
破解MAC苹果电脑系统密码的方法步骤
-
4
YLMF OS安装分区详解【电脑技术吧强烈推荐】
-
5
Ylmf OS 安装黑屏(花屏)的解决方法
-
6
教你如何使用U盘安装Ylmf OS
-
7
傻瓜式教你修改grub启动画面
-
8
Ylmf OS 虚拟机安装windows XP
-
9
Ylmf OS 详细特性介绍
-
10
关于如何取得系统管理员权限在4.0中的设置[有图]



















![关于如何取得系统管理员权限在4.0中的设置[有图]](http://file.zhishiwu.com/allimg/120721/1_0H11GJ64126.png)










