-
 批处理教程之——移动文件(夹):move 2011-07-05 23:34:51
批处理教程之——移动文件(夹):move 2011-07-05 23:34:51move,英文含义为移动,在批处理中,它可以把文件或文件夹从A处移动到B处。 很多时候,我看到有人在回复如何把文件从A处移动到B处的时候,给出的建议往往是:先用copy命令复制文件,然后用del和rd删除文件和文件夹。回复者根本没有想到,他给出的操作流程太
-
 批处理教程之——删除文件夹:rd 2011-07-05 23:34:13
批处理教程之——删除文件夹:rd 2011-07-05 23:34:13前面的教程中介绍过,删除文件用的是del命令,那么,是不是像ren命令通吃文件和文件夹一样,del是不是也可以删除文件夹呢? 答案是否定的,因为删除文件夹必须使用rd命令,这叫术业有专攻^_^。 rd的另外一个写法是rmdir,源自ReMakeDirectory。使用的方法也
-
 批处理教程之——创建文件夹:md 2011-07-05 23:33:37
批处理教程之——创建文件夹:md 2011-07-05 23:33:37创建文件夹使用的是md命令,它的另一个写法为mkdir(由MakeDirectory演变而来),格式为:md 文件夹名,其中,文件夹名可以使用带路径的格式。例如:md d:test,也可以用 md test 在当前路径下建立test文件夹。 如果要创建的文件夹带有空格或,需要用引号把
-
 批处理教程之——重命名文件(夹):ren 2011-07-05 23:32:51
批处理教程之——重命名文件(夹):ren 2011-07-05 23:32:51ren取自rename的前三个字母,name在英文中有为取名的意思,而re是前缀,有重新做某事的含义,结合起来,rename就是重命名的含义。 ren 的用法很简单,其使用格式为:ren 旧文件 新文件名。例如,把test.txt改写为abc.txt,使用 ren test.txt abc.txt即可。
-
 批处理教程之——删除文件:del 2011-07-05 23:30:50
批处理教程之——删除文件:del 2011-07-05 23:30:50删除文件使用的命令是del,它的全称是delete。(另:erase与del等效,感谢 yslyxqysl 提醒 ) del命令的用法很简单,使用 del 文件路径 的格式就可以了。比如,想删除D盘根目录下的test.txt,使用del d:test.txt即可。 但是,并不是所有的文件都可以只用del
-
 批处理教程之——复制文件:copy 2011-07-05 23:29:53
批处理教程之——复制文件:copy 2011-07-05 23:29:53copy,中文含义为复制,一个很容易见名知意的命令,它的作用是复制文件,用法十分简单:copy 源文件 目的路径。 假设,你需要把d:testtest.txt这个文件复制到D盘根目录下,那么,使用 copy d:testtest.txt d: 就可以轻易办到。 当然,这是最简单的情形
-
 批处理教程之——流程跳转:goto 2011-07-05 23:23:39
批处理教程之——流程跳转:goto 2011-07-05 23:23:39一般的批处理命令,都是按照自上而下的流程逐行执行的,也就是说,只有第一行的命令执行了之后,才可能执行第二行,第二行执行完之后,再执行第三行如此依次执行。 如果对不同的情况,需要执行不同的既定操作,若还是按照常规的执行流程的话,是无法完成任务
-
 批处理教程之——条件判断:if 2011-07-05 23:19:01
批处理教程之——条件判断:if 2011-07-05 23:19:01if用于条件判断,适用于以下情形: 1、判断驱动器、文件或文件夹是否存在,用 if exist 语句; 2、判断某两个字符串是否相等,用 if 字符串1==字符串2 语句; 3、判断某两个数值是否相等,用 if 数值1 equ 数值2 语句; 4、判断某个变量是否已经被赋值,用 i
-
 批处理教程之内容重定向符号:>和>> 2011-07-05 23:18:27
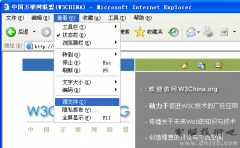
批处理教程之内容重定向符号:>和>> 2011-07-05 23:18:27当我们在cmd窗口中查询某条命令的帮助信息的时候,帮助信息是显示在命令行窗口中的,命令行窗口关闭后,这些帮助信息就看不到了,如果下次还想看,又得在命令行窗口中输入查询命令,比较繁琐。 有没有办法把显示在命令行窗口中的帮助信息保存下来呢? 答案是
-
 批处理教程之——以树形格式罗列文件 2011-07-05 23:17:55
批处理教程之——以树形格式罗列文件 2011-07-05 23:17:55tree ,在英语中的基本含义是树,在cmd中,tree命令的功能是以树形格式罗列文件。 当你向别人展示你自己所做光盘的内容的时候,或者是罗列你硬盘上某个目录下的资料的时候,tree命令显得相当方便,并且能让你展示的内容层次分明,井井有条。啥也不说了,上图
-
 批处理教程之——目录跳转:cd 2011-07-05 23:16:49
批处理教程之——目录跳转:cd 2011-07-05 23:16:49当我们需要处理不同路径下的文件的时候,很可能需要切换目录,这个时候,可以考虑使用目录跳转命令cd。 例如,我们打开命令行窗口的时候,一般是这样操作的:在桌面左下角找到开始菜单,打开运行,输入cmd,回车。这个时候,命令行窗口默认的当前目录位于当
-
 VBS对Office软件Word、Excel等的操作实例 2011-07-05 23:13:23
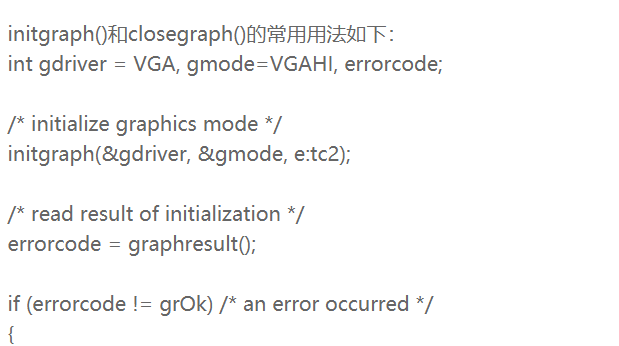
VBS对Office软件Word、Excel等的操作实例 2011-07-05 23:13:23Add Formatted Text to a Word Document Demonstration script that displays formatted data in a Microsoft Word document. Set objWord = CreateObject(Word.Application) objWord.Visible = True Set objDoc = objWord.Documents.Add() Set objSelection
-
 CSS 教程之字体 2011-06-26 00:01:40
CSS 教程之字体 2011-06-26 00:01:40字体这一课,你将学习字体以及如何用CSS来设置字体。我们还会考虑如何解决“网站所选的字体仅当访问者的PC上安装有该字体时才会被显示”这一难题。本课将对下列CSS属性进行讲解:font-family font-style font-variant font-weight font-size font 字体族[font
-
 颜色与背景 2011-06-25 23:56:42
颜色与背景 2011-06-25 23:56:42颜色与背景 本课,你将学习如何在网站上应用颜色与背景。我们还会介绍用于定位和控制背景图像的高级方法。本课将对下列CSS属性进行讲解: color background-color background-image background-repeat background-attachment background-position background
-
 CSS的工作原理 2011-06-25 23:52:55
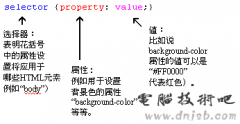
CSS的工作原理 2011-06-25 23:52:55CSS的工作原理 在这一课,你将学习如何制作自己的第一个样式表。你将了解基本的CSS模型,以及在HTML文档里使用CSS所必需的代码。 级联样式表(CSS)里用到的许多CSS属性都与HTML属性相似,所以,假如你熟悉采用HTML进行布局的话,那么这里的许多代码你都不会
-
 CSS是什么? 2011-06-25 23:34:15
CSS是什么? 2011-06-25 23:34:15CSS是什么? 也许你曾听说过CSS,但并不真正清楚CSS到底是什么。在这一课,你将学到更多CSS的知识,并了解CSS可以做些什么。 CSS是 C ascading S tyle S heets(级联样式表)的缩写。 可以用CSS做什么? CSS是一种样式表语言,用于为HTML文档定义布局。例如
-
 关于CSS与之介绍 2011-06-25 23:33:02
关于CSS与之介绍 2011-06-25 23:33:02介绍 级联样式表(Cascading Style Sheets,CSS)是一种为网站添加布局效果的出色工具。它可以省去你大量时间,令你可以采用一种全新的方式来设计网站。CSS是每个网页设计人员所必须掌握的。 本CSS教程能够让你在数小时内入门CSS。它很容易理解,而且将向你
-
 HTML编后总结 2011-06-25 23:29:24
HTML编后总结 2011-06-25 23:29:24我已经学到全部知识了? 你已经学到了很多关于HTML的知识,并且完全有能力创建自己的网站!不过,你所学到的只是基础知识,还有许多内容需要掌握。但是你已经为进一步学习打下了坚实的基
-
 Web标准及验证 2011-06-25 23:28:18
Web标准及验证 2011-06-25 23:28:18Web标准及验证 在这一课,你将了解一些有关HTML的偏理论的知识。 关于HTML,还有什么要了解的? 你可以以多种不同的方式来编写HTML;同时,浏览器也可以以多种不同的方式来理解HTML。你可以认为 HTML有很多种方言 。这就是为什么某些网站会在不同的浏览器上
-
 上传网页 2011-06-25 23:26:42
上传网页 2011-06-25 23:26:42上传网页 到目前为止,只有你自己能够欣赏到你的网页。现在该让世界上其他人看看你的杰作了。 客观条件具备了吗? 客观条件均已具备很快你也将准备完毕。 只要你有一些服务器空间和一个FTP工具 就可以在因特网上发布自己的网站了。 如果你已开通上网业务,因
-
 HTML 页面布局(CSS) 2011-06-25 23:25:20
HTML 页面布局(CSS) 2011-06-25 23:25:20页面布局(CSS) 如果能为页面实现理想的布局,岂不妙哉? 是啊,但如何实现呢? 你可以使用级联样式表(Cascading Style Sheets,简称CSS)为网站设计页面布局 。本课将对CSS作简单介绍。如需从头开始全面学习CSS知识,可以使用我们提供的 CSS教程 。因此,
-
 HTML表格的高级特性 2011-06-25 23:23:56
HTML表格的高级特性 2011-06-25 23:23:56表格的高级特性 表格的高级特性这一标题听起来可能感觉挺枯燥的。但从积极的一面看,当你精通表格后,就再也没有其他有关HTML的内容能难住你了。 表格还有哪些相关属性? colspan 和 rowspan 这两个属性用于创建特殊的表格。 colspan 是column span(跨列)
-
 HTML表格学习制作 2011-06-25 23:08:57
HTML表格学习制作 2011-06-25 23:08:57表格 表格用来显示表列数据(tabular data) ,也就是那些逻辑上以行和列显示的信息。 表格难学吗? 对于初学者来说,在HTML中创建表格似乎比较复杂,不过只要耐心细致地观察,你就会发现表格实际上与其它HTML元素相似,也具有严格的逻辑结构。 例1: tabletrt
-
 HTML图像学习交流 2011-06-25 23:07:53
HTML图像学习交流 2011-06-25 23:07:53图像 假如能把影歌两栖传奇人物David Hasselhoff的图像放到自己的网页上,那就太好了。 这貌似有点难度。。。 也许是有点难度,但其实也不难,一个元素就可以搞定: 例1: img src=david.jpg alt=David / 该例在浏览器中将显示如下: 你要做的只是:首先告诉
-
 HTML的链接方式方法 2011-06-25 23:06:01
HTML的链接方式方法 2011-06-25 23:06:01链接 在这一课,你将学习如何在网页之间做链接。 如何做链接? 做链接也是通过元素(element)实现的。 做链接只需一个元素和一个属性就行了 。下面是一个例子,它是一个指向HTML.net的链接: 例1: a href=http://www.html.net/这是一个指向HTML.net的链接/