-
 HTML的属性 2011-06-25 23:03:11
HTML的属性 2011-06-25 23:03:11属性 许多元素都可以设置属性。 属性是什么? 也许你还记得,HTML通过标签告诉浏览器如何展示网页(比如 br / 告诉浏览器显示一个换行)。你可以为某些元素附加一些信息,这些附加信息被称为属性(attribute)。 例1: h2 style=background-color:#ff0000;我
-
 了解与学习更多元素 2011-06-25 23:00:17
了解与学习更多元素 2011-06-25 23:00:17学习更多元素 你有没有独立完成过一些网页?如果还没有,请看下面的例子: /html headtitle我的网站/title /head bodyh1标题/h1p一些文字。。。/ph2子标题/h2p一些文字。。。。/p /body /html 看完了,然后呢? 现在要学习七个新元素。 前面学过,你可以通过
-
 总结下到目前为止学到了些什么? 2011-06-25 22:58:38
总结下到目前为止学到了些什么? 2011-06-25 22:58:38到目前为止学到了些什么? 始终以上一课中的基本模版为起点制作新网页: /html head title/title /head body /body/html 网页标题(title)写在head(头部)里: title 网页标题写在这里 /title 。注意,网页标题将显示在浏览器窗口的标题栏上: 网页标题(t
-
 用HTML制作自己的第一个网站 2011-06-25 22:56:30
用HTML制作自己的第一个网站 2011-06-25 22:56:30制作自己的第一个网站 有了从前面几课的基础,现在只需再花几分钟时间,你就能学会如何制作自己的第一个网站了。 如何做呢? 通过第一课,我们知道制作一个网页需要有浏览器和记事本程序(或者类似的文本编辑器)。既然你现在已经在用浏览器阅读本教程了,那
-
 HTML 元素与标签 2011-06-25 22:53:32
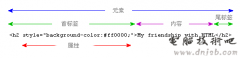
HTML 元素与标签 2011-06-25 22:53:32元素与标签 现在你要学习的是HTML的重要成分元素(element)。 元素用于结构化HTML文档,并告知浏览器如何呈现网页。一般来说,元素由首标签(start tag)、内容(content)和尾标签(end tag)构成。 标签是什么? 标签(tag)指示元素的起始与结束。 所有
-
 HTML是什么? 2011-06-25 22:51:08
HTML是什么? 2011-06-25 22:51:08HTML是什么? 这一课将为你简要介绍你的新朋友HTML。 HTML是什么? HTML是浏览器的母语。 长话短说,HTML是由一名叫Tim Berners-Lee的科学家发明的。他发明HTML的目的,是为了方便不同大学的科学家们可以更容易地获取彼此的研究文档。HTML取得了的巨大成功,
-
 开始学习 2011-06-25 22:49:53
开始学习 2011-06-25 22:49:53在这第一课中,我们简要介绍制作网站所需的工具。 需要哪些工具? 十之八九,你已经拥有所需的全部工具了。 浏览器(browser)你有了,它是用于浏览网站的程序。你现在就是通过浏览器在观看本页面的。 游览器有很多可供选择,最普及的浏览器当属微软(Micros
-
 免费的HTML教程—介绍 2011-06-25 22:47:32
免费的HTML教程—介绍 2011-06-25 22:47:32介绍 - 免费的HTML教程 人们常常以为制作一个网站很难,但其实并非如此! 人人都能学会如何制作网站 。而且,假如你继续阅读本教程的话,你将能在一小时内制成一个网站。 有些人觉得制作网站需要昂贵的、高级的工具当然这是错误的。的确有许多软件声称它们可
-
 插入视频剪辑 2011-06-25 22:44:21
插入视频剪辑 2011-06-25 22:44:21插入视频剪辑 img src=url.gif dynsrc=url.avi 用 url.avi 这一 AVI(Video for MS-WINDOWS) 文件来播放视频; 用 url.gif 这一 GIF 图象作为视频的封面,即:在浏览器 尚未完全读入 AVI 文件时,先在 AVI 播放区域显示该图象。 img src=SAMPLE-S.GIF dynsrc
-
 嵌入多媒体文本(EMBED) 2011-06-25 22:32:49
嵌入多媒体文本(EMBED) 2011-06-25 22:32:49嵌入多媒体文本(EMBED) 基本语法 embed src=# #=URL 本标记可以用来在主页中嵌入多媒体文本,如: 电影(movie), 声音(sound), 虚拟现实语言(vrml)... ... 体会 embed 标记,您需要把 plugin 安装完备。 请注意:embed attributes are different between each
-

-
 在HTML写多个段落 2011-06-25 04:07:24
在HTML写多个段落 2011-06-25 04:07:24html body p 这一段 在源代码里 包含很多分行, 但是浏览器忽略 这些分行。 /p p 这一段 在浏览器里 包含 很多 空格, 但是 浏览器忽略多余空格。 /p p 你使用的浏览器的窗口大小决定了段落的行数。如果你改编浏览器窗口的大小,段落的行数会因此改变。 /p /
-

-

-
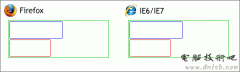
 IE6/IE7和Firefox对Div处理的差异 2011-06-25 04:05:20
IE6/IE7和Firefox对Div处理的差异 2011-06-25 04:05:20基本HTML代码 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd html xmlns=http://www.w3.org/1999/xhtml head titleDiv Float Sample/title style type=text/css div { margin:3px;
-
 HTML元素参考手册 HTML Elements Reference 2011-06-25 04:04:41
HTML元素参考手册 HTML Elements Reference 2011-06-25 04:04:41a 表示超链接的起始或目的位置。 acronym 表示取首字母的缩写词。 address 表示特定信息,如地址、签名、作者、文档信息。 applet 在页面上放置可执行内容。 area 定义一个客户端图像映射中一个超级链接区域的形状、坐标和关联 URL。 b 指定文本应以粗体显示
-
 HTML头部信息(Head) 2011-06-25 04:03:35
HTML头部信息(Head) 2011-06-25 04:03:35HTML头部信息(head)里包含关于所在网页的信息。头部信息(head)里的内容,主要是被浏览器所用,不会显示在网页的正文内容里。 另外,搜索引擎如google,yahoo,baidu等也会查找你网页中的head信息。为了让搜索引擎能够收录你的网页,你也要填写适当的head信息。
-
 HTML背景颜色和背景图片 2011-06-25 04:03:07
HTML背景颜色和背景图片 2011-06-25 04:03:07HTML的 body 有两个关于背景的属性,一个是 bgcolor,是设置背景颜色的;另一个是 background,是设置背景图片的。 bgcolor属性 bgcolor属性用来设置HTML网页的背景颜色。 示例 background属性 background属性用来设置HTML网页的背景图片。background属性值
-

-
 HTML图片(Images) 2011-06-25 04:02:20
HTML图片(Images) 2011-06-25 04:02:20用 img 这个 Tag 可以在HTML里面插入图片。最基本的语法如下: img src=url url表示图片的路径和文件名。比如 url 可以是 images/logo/blabla_logo01.gif ,也可以是个相对路径 ../images/logo/blabla_logo01.gif。 示例 图片alt属性 img中有一个alt属性,英
-
 HTML表单(Forms) 2011-06-25 04:01:30
HTML表单(Forms) 2011-06-25 04:01:30HTML表单(Form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息。 举个简单的例子,一个让用户输入姓名的HTML表单(Form)。示例代码如下: form action=http://www.admin5.com/html/asdocs/html_tutorials/yourname.asp method=get 请输入你的姓名:
-
 HTML列表(Lists) 2011-06-25 04:00:32
HTML列表(Lists) 2011-06-25 04:00:32HTML有三种列表形式:排序列表(Ordered List);不排序列表(Unordered List);定义列表(Definition List)。 排序列表(Ordered List) 排序列表中,每个列表项前标有数字,表示顺序。 排序列表由ol开始,每个列表项由li开始。 排序列表示例 不排序列表(Unordere
-
 如何创建HTML表格 2011-06-25 03:55:25
如何创建HTML表格 2011-06-25 03:55:25HTML表格用table表示。一个表格可以分成很多行(row),用tr表示;每行又可以分成很多单元格(cell),用td表示。 这三个Tag是创建表格最常用的Tag。 示例 border属性 在缺省情况下,如果不设置表格的边界,表格是不显示边界的。 示例:不显示边界的表格 要显示
-
 HTML相对路径(Relative Path)和绝对路径(Absolute Path) 2011-06-25 03:54:56
HTML相对路径(Relative Path)和绝对路径(Absolute Path) 2011-06-25 03:54:56HTML初学者会经常遇到这样一个问题,如何正确引用一个文件。比如,怎样在一个HTML网页中引用另外一个HTML网页作为超链接(hyperlink)?怎样在一个网页中插入一张图片?......(相关教程: HTML超链接 ; HTML图片 ) 如果你在引用文件时(如加入超链接,或者插入
-
 HTML利用超链接打开链接文件 2011-06-25 03:52:17
HTML利用超链接打开链接文件 2011-06-25 03:52:17先看两个示例 建立一个超链接 这个示例演示了如何在HTML文件里创建超链接。 将一个图片作为一个超链接 这个示例演示了如何将一个图片作为一个超链接,即点击一个图片,可以连接到其它文件。 a和href属性 HTML用a来表示超链接,英文叫anchor。 a可以指向任何