用HTML制作自己的第一个网站
发布时间:2011-06-25 22:56:30作者:知识屋
制作自己的第一个网站
有了从前面几课的基础,现在只需再花几分钟时间,你就能学会如何制作自己的第一个网站了。
如何做呢?
通过第一课,我们知道制作一个网页需要有浏览器和记事本程序(或者类似的文本编辑器)。既然你现在已经在用浏览器阅读本教程了,那么请再打开一个窗口——这样你就可以一边阅读本教程,一边欣赏你的新网页了。
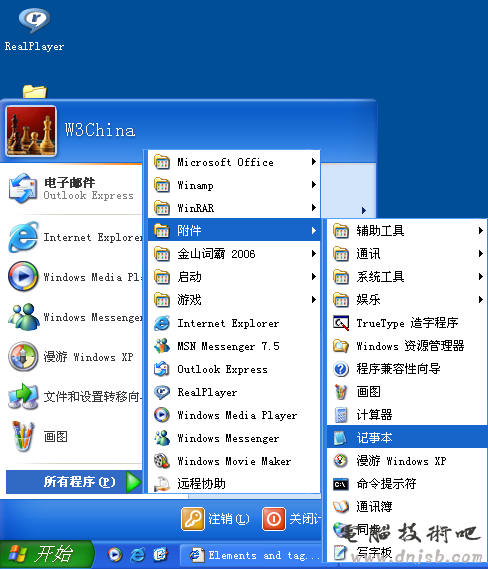
另外,请打开记事本程序(Notepad):依次选择“开始菜单→程序→附件→记事本”即可。

现在一切就绪了!
然后呢?
我们先从简单的做起吧。先试着做一个显示如下内容的网页:“哇!这是我的第一个网站。”继续学习,就你就知道这是多么容易了。
HTML简单易学。浏览器读HTML就跟你读书一样,也是从上往下,从左到右进行的。所以,HTML文档的开始和结束便对应于网页的头和尾。
你首先要做的是告诉浏览器,你们将采用HTML语言来“对话”。这是通过<html>标签来实现的(这是容易理解的)。所以,在做所有其他事之前,先在记事本的第一行敲入“<html>”。
也许你记得前面课程中我们说过,这里的<html>是首标签,在HTML文档结尾处必须有相应的尾标签与之对应。好的,为了防止最后忘记写这个尾标签,我们现在就输入“</html>”,然后在<html>和</html>之间留些空行,用于书写其余代码。
下面,我们需要为HTML文档写一个“头部(head)”,它提供关于当前文档的信息;然后写一个“主体(body)”,它提供文档的内容。HTML最重要的就是简单——在这里,我们只需把头部(<head>和</head>)放到主体(<body>和</body>)的前面就行了。
如下所示:
<html>
<head>
</head>
<body>
</body>
</html>
注意我们是如何用换行(用Enter键)与缩进(用Tab键)令代码具有层次感的。理论上,你如何书写HTML文档,这无关紧要。但为了便于阅读代码,和保持良好的概貌,我们强烈建议你采用换行与缩进来层次化HTML代码,就像上面的例子一样。
上面这个文档便构成了你的第一个网站——它只包含一个网页,而且内容很单调,可能与你的想象相去甚远,但在一定程度上它仍是一个网站。你可以将它用作其他HTML文档的基本模版。
不错不错,但我如何添加更多内容?
前面我们学到过,HTML文档有两个部分:头部(head)和主体(body)。你在头部(head)提供关于网页的信息,你在主体(body)部分提供网页的具体内容。
比如,如果你要指定HTML文档的网页标题(title)(它将显示在浏览器窗口顶部),你就要在头部(head)提供有关信息。用title元素来指定网页标题:即在首标签<title>与尾标签</title>之间写上网页标题:
<title>我的第一个网站</title>
注意,网页标题(title)不是显示在网页里,而是显示在浏览器窗口的标题栏上的。网页里显示的所有内容都必须放在body元素里。
比如,我们要在网页里显示“哇!这是我的第一个网站。”这行文字,它属于主体(body)部分,所以我们在body元素里输入:
<p>哇!这是我的第一个网站。</p>
标签<p>里的p是“段落(paragraph)”的意思,也就是一个文本段落。
现在,你的HTML文档应该是这样:
</html>
<head>
<title>我的第一个网站</title>
</head>
<body>
<p>哇!这是我的第一个网站。</p>
</body>
</html>
搞定! 你已经完成了自己第一个真正的网站(尽管它只包含一个网页)!
接着,你需要将它保存到你的硬盘上,然后在浏览器中打开它:
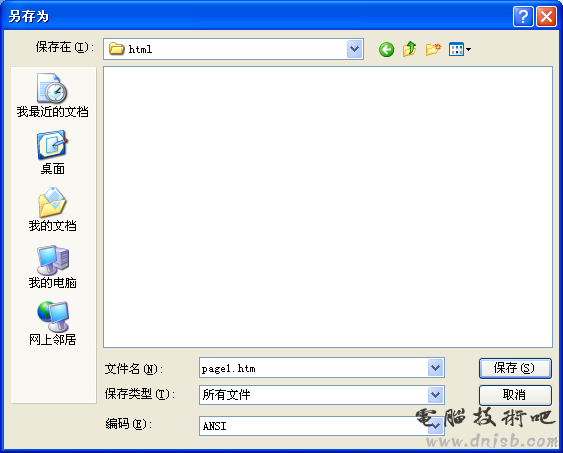
- 在记事本的“文件”菜单下选择“另存为...”。
- 这时会弹出一个对话框,在“保存类型”右边的下拉菜单里选择“所有文件”。这一点很重要——否则,它将被保存为文本文档,而不是HTML文档。
- 现在将这个文档保存为“page1.htm”(后缀名“htm”表明它是一个HTML文档。后缀名用“html”也可以,但我比较习惯使用“htm”,你可以根据自己的喜好选用二者中的任一个)。将HTML文档保存在硬盘上的哪个文件夹无关紧要——只要你记得保存位置,并能再次找到它就行。

现在打开浏览器:
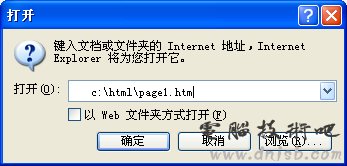
- 在“文件”菜单下选择“打开”。
- 在弹出的对话框中点击“浏览”按钮。
- 现在,请找到你的HTML文档,然后点击“打开”。

这时,浏览器中应显示“哇!这是我的第一个网站。”。恭喜!
如果你迫切希望自己的杰作能被全世界看到,你可以先去第14课学习一下如何把自己的网页上传到因特网(Internet)上。如果你不着急的话,那么请继续往下学习。乐趣才刚刚开始。
相关知识
软件推荐
更多 >-
1网页WB.ExecWB控件打印方法调用说明及参数介绍
2013-02-03
-
2
html5 音乐播放器 audio 标签使用概述
-
3
2012年HTML5的14个大胆预言
-
4
html标签marquee
-
5
HTML 基本语法 方便刚开始学习html的朋友
-
6
HTML5实验:JavaScript模拟流体效果
-
7
HTML页面做中间页跳转传递参数
-
8
html滚动条 textarea属性设置
-
9
HTML5教程:html标签属性通过w3c验证
-
10
响应式布局这件小事 设计师如何实现响应


































