巧用photoshop制作出类似弹幕字体效果的动态图片
发布时间:2017-04-01 10:03:53作者:知识屋
弹幕是现如今比较流行的一种娱乐方式,我们在观看视频时可以随时发送弹幕,弹幕是指直接显现在视频上的评论,可以以滚动、停留甚至更多动作特效方式出现在视频上,非常有意思哦。今天小编给各位介绍一下用photoshop这款软件来制作模拟弹幕字体效果动态图片的方法,非常好玩儿哦,一起来学习下吧。
效果演示


操作步骤

弹幕的动画形式,说到底其实就是“位移”的属性动画,而PS的“时间轴”面板上非常轻松地就可实现位移动画,无论是利用“时间轴”还是“帧动画”都是设置好首末两帧的文字位置,然后通过关键帧来实现流畅的弹幕效果。
方法一:关键帧动画

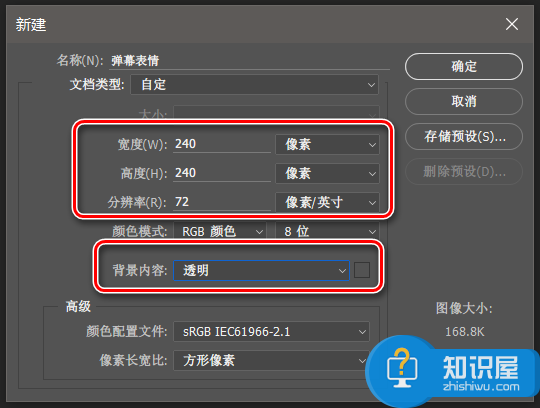
步骤1:新建文档,输入所需要的文字。
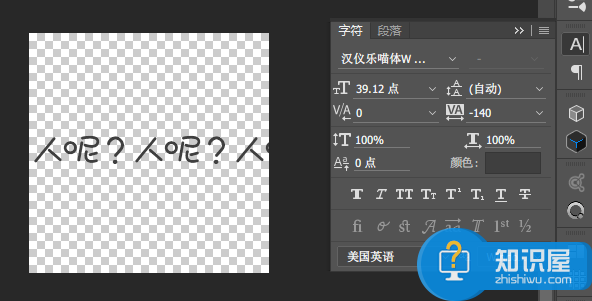
如图所示,新建240px×240px大小,透明背景的文件,然后选择文字工具,输入我们的弹幕文字即可,比如案例中的“人呢?人呢?人呢?人呢?”当然啦,你可以输入另外一些幽默搞笑的词语或者段子,小编相信效果会很惊人哦~

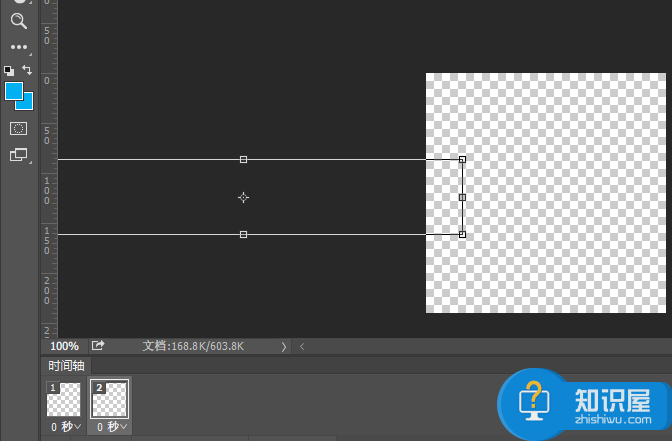
新建成的文档,以及调整色调。

输入文字,字体、字号、颜色等按自己的需要进行设置即可。
步骤2:设置首末帧文字位置(时间位置)
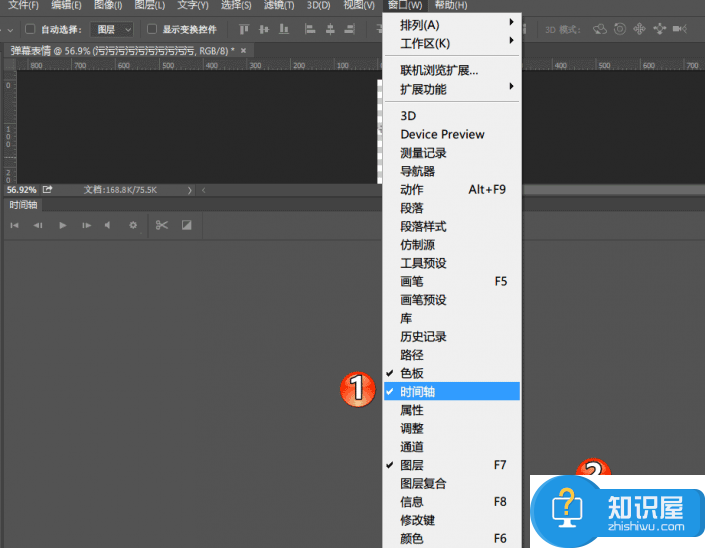
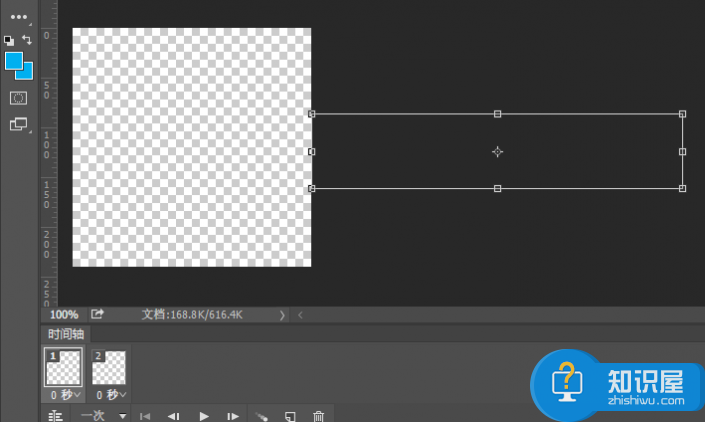
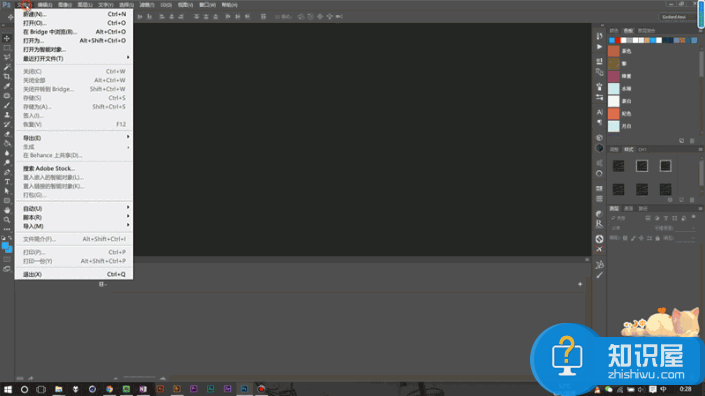
如图所示,当我们来到“时间轴”面板后,如果当前工作区没有该面板,那么我们就可以可按图中操作通过窗口菜单调出来。然后大家就可以看到一些选择,选择新建关键帧动画之后,在时间轴面板上新建两帧,第一帧时,要把文字拉到画布最右侧,第二帧时,则把文字移动到画布最左侧的位置。

进行点击“新建关键帧动画”

起始帧文字位置拉到画右

步骤3:设置过渡帧
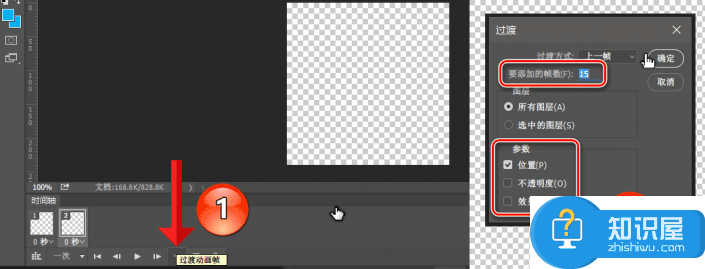
如图所示,点击“过渡动画帧”弹出“过渡”面板,设置过渡帧,因为大家都知道帧数越大其动画效果越佳越流畅,那么帧数太少了话,就会显得卡顿起来,而弹幕的特点就是要决定了参数一栏,并且只需勾选“位置”方面。

步骤4:设置动画速度及保存
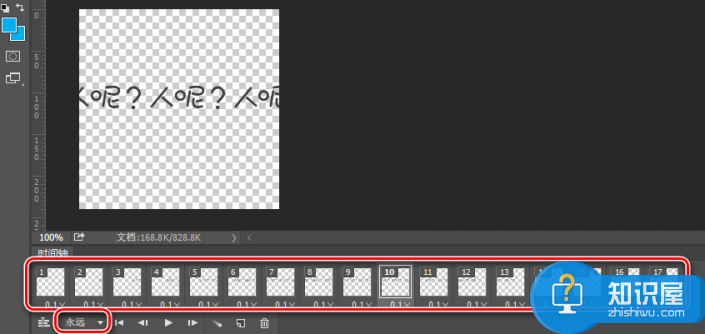
当我们完成上一步之后,那么动画就基本接近完成了,只不过,在默认的每帧延迟时间为0,所以看起来会灰常地快,还很鬼畜。所以如图所示分别设置每帧的时间长度,可以是均衡的,也可以是不均衡的,以及大家要把循环选项设置为“永远”。当速度节奏调节到满意之后,即可按快捷键Ctrl+Alt+Shift+S,并且保存为gif格式,并且需要直接把输出结果拖拽到PC端微信中去,即可长按表情将其添加到表情中,撒欢使用起来了吧。
设置速度和循环

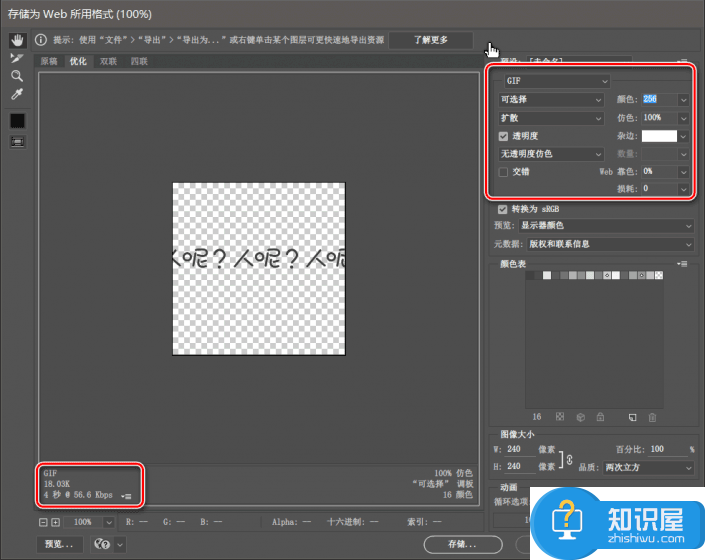
保存为gif格式


方法二:时间轴动画
(推荐用时间轴做,其中因为更加简单快速啊,那么就可以自动生成过渡帧,不用再额外手动设置了,多么地方便快捷啊)

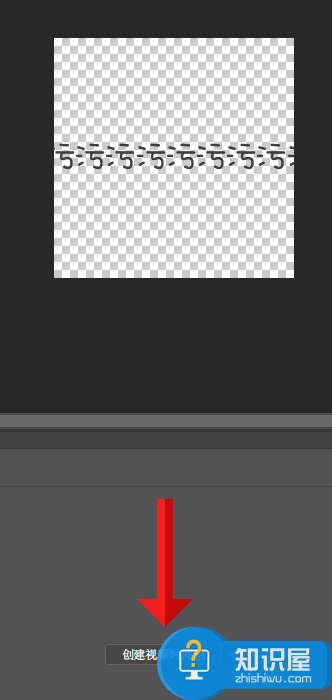
步骤1:创建视频时间轴动画,新建文档和输入文字,这两步其实是跟上一种方法并无多大区别,然后接下来在“时间轴面板”切记要选择“创建视频时间轴”,这个选择需要时间轴的设置,如图所示。

点击选择创建“视频时间轴”
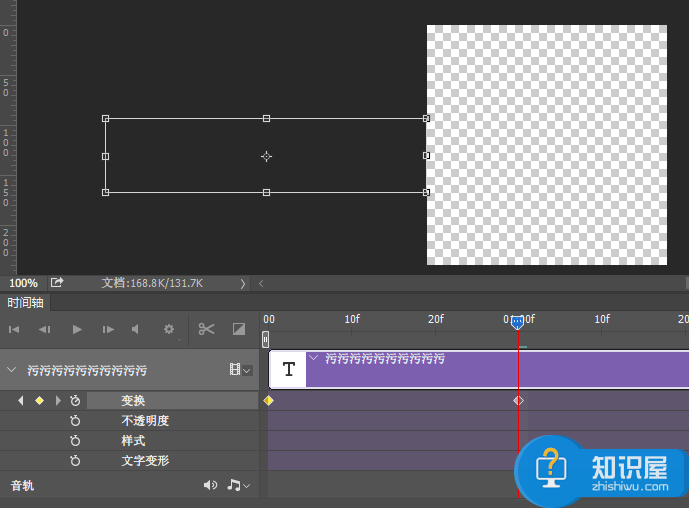
步骤2:设置首末帧文字位,如图所示,来到“时间轴”面板,展开文字图层的属性,并点击“变换”左侧的秒表,记录下起始位置即0秒处的位置关键帧,然后,将当前时间指示针移动到结束时间(时长自己控制决定啦,时间轴结束按钮用鼠标拖动到结束帧即可),再移动文字位置到画左,软件就做自动打上关键帧了,并且同时,两个关键帧中间的过渡帧已经都有了。其实也是非常方便省事。
PS:教程文字显得很多,但是一旦上手操作你就能感受到这事儿有多简单了。


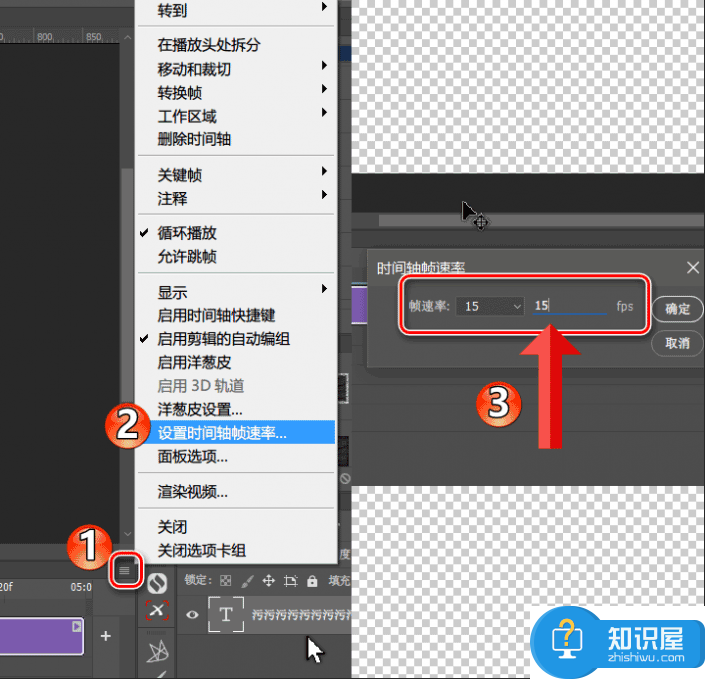
步骤3:设置时间轴帧速率(帧数与速率都要进行设置)
这一步要做的很简单啦,其实就是根据你对弹幕动画的速度来调节的,是快是慢全由你来定(下面是设置是15,小编觉得慢一点的效果更搞笑哈,更具幽默感。如果太快就会看不大清楚,效果会打折哦。)正如图中所示,只需在弹出的设置对话框中输入每秒移动多少帧即可。

设置选项虽多,但是这里只需个帧速率
步骤4:保存gif格式的图
当我么设置并调节到需要的帧速率之后,那么即可按快捷键Ctrl+Alt+Shift+S,保存为gif格式的图片了,值得注意的是,按如图所示,一定记得为“循环选项”选择“永远”效果,那么就可以不断地循环了。

Tips:循环选项设置成“永远”,无限循环的效果就会出来了,哈,这其实是很简单的。

相关知识
软件推荐
更多 >-
1
 一寸照片的尺寸是多少像素?一寸照片规格排版教程
一寸照片的尺寸是多少像素?一寸照片规格排版教程2016-05-30
-
2
新浪秒拍视频怎么下载?秒拍视频下载的方法教程
-
3
监控怎么安装?网络监控摄像头安装图文教程
-
4
电脑待机时间怎么设置 电脑没多久就进入待机状态
-
5
农行网银K宝密码忘了怎么办?农行网银K宝密码忘了的解决方法
-
6
手机淘宝怎么修改评价 手机淘宝修改评价方法
-
7
支付宝钱包、微信和手机QQ红包怎么用?为手机充话费、淘宝购物、买电影票
-
8
不认识的字怎么查,教你怎样查不认识的字
-
9
如何用QQ音乐下载歌到内存卡里面
-
10
2015年度哪款浏览器好用? 2015年上半年浏览器评测排行榜!