2015年度哪款浏览器好用? 2015年上半年浏览器评测排行榜!
发布时间:2015-07-04 14:37:02作者:知识屋
今天是周末,电脑技术吧就给大家带来一项2015年度哪款浏览器好用? 2015年上半年浏览器评测排行榜!
作为上网必备工具,浏览器对于网络体验的影响不可忽视。随着网络的快速发展,大家对于浏览器的要求也越来越高,仅仅靠速度取胜的浏览器已经不能单纯满足用户的需求了。当然,并不是说打开页面速度的快慢不重要,相反,浏览器的响应速度是测试中相当重要的一项。而对于新的超文本标记语言及网页新元素的识别够不够好,也已经成为浏览器评判的一项准则。如果你还在使用IE6浏览器,某些页面上的圆角矩形元素就无法显示,或多或少会影响到用户体验。

对于一些使用HTML5+CSS3编写的页面来说,如果浏览器不能识别这些元素,那么用户所看到的将是空白页面,特别是那些HTML5小游戏,例如《围住神经猫》与《割绳子》的网页版,经过Google重制的《吃豆人》,都是HTML5游戏元素的代表作。
本次测试,我们挑选了目前最主流的10款浏览器,从6项最贴近用户网络体验的功能进行对比。数据只是一项参考,希望这些浏览器的开发商看到后能够根据其性能表现,对其进一步优化,以便更贴近用户的实际需求。
下面我们来看一下本次参加测试的这10款浏览器及目前版本:
浏览器名称 | 版本 |
Internet Explorer(IE) | 11 |
Firefox(火狐) | 38.0.5稳定版 |
Chrome | 43.0稳定版 |
傲游云浏览器 | 4.4.5 |
搜狗 | 5.2 |
360极速 | 8.3 |
百度浏览器 | 7.4 |
QQ浏览器 | 9.0 |
UC浏览器电脑版 | 5.0 |
Opera | 11.61正式版 |
本次我们所使用的测试系统为:Windows 7旗舰版64位,具体信息见下图:

p.s.由于软件版本更新时间不一,建议大家随时关注各款参测产品的更新情况,以保证用户电脑中的浏览器是最新的版本。
[!--empirenews.page--]HTML5是下一代Web开发标准,随着乔布斯的高调支持,以及Adobe公司宣布放弃移动版Flash开发,HTML5正在迈进快速发展的阶段。能否完善的支持HTML5,已经成为检验浏览器的不可或缺的标准。HTML5是一种更为时尚的超文本标记语言,具体来说,HTML5添加了许多新的语法特征,其中包括<video>、<audio>和<canvas>元素,同时集成了SVG内容。

带有Video元素的HTML5游戏网站
这些元素能够方便快捷地处理多媒体和图片内容。如果浏览器识别不出这些元素,那么用户将无法享受到HTML5网页带来的乐趣。
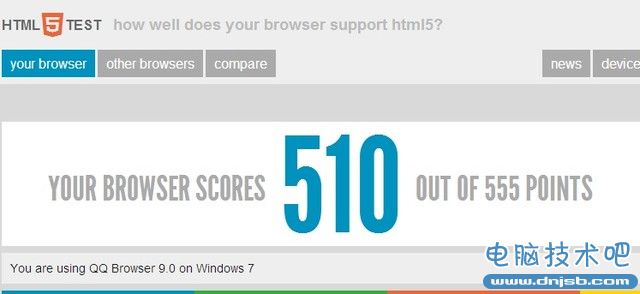
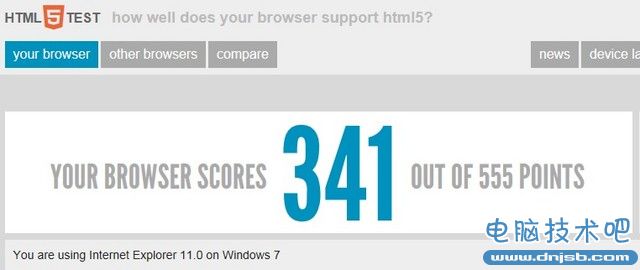
我们来看一下这10款浏览器在HTM5测试网站的跑分情况:
浏览器 | HTML5跑分(总分555) | 备注 |
IE11 | 341 | 在32位win7 sp1得分依然是341 |
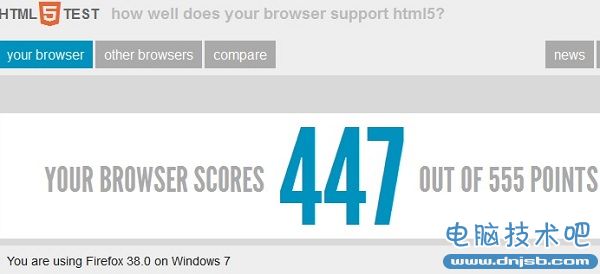
Firefox | 447 | 需要改进 |
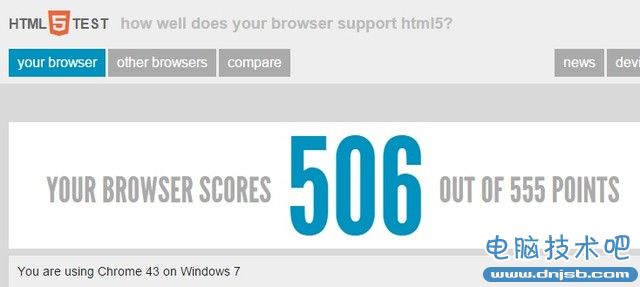
Chrome | 506 | 不错,但竟不如chrome 42 |
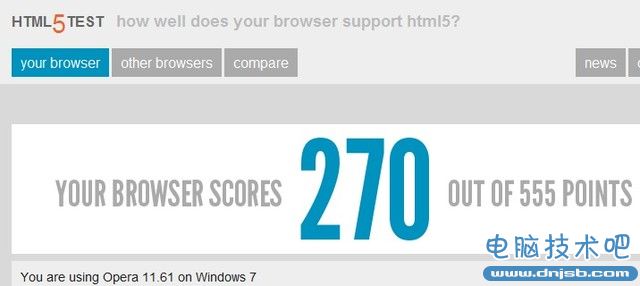
Opera | 270 | 垫底 |
搜狗 | 417 | 需要改进 |
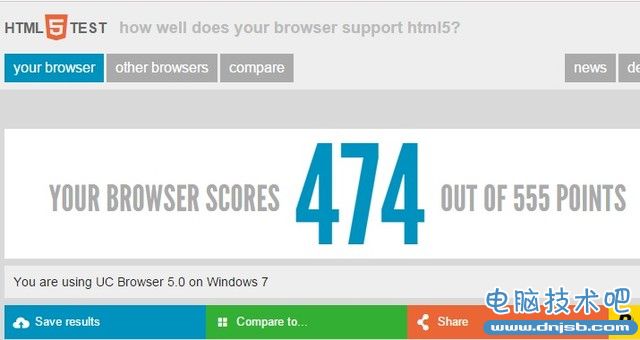
UC | 474 | 需要改进 |
360极速 | 508 | Chrome 42内核 |
百度 | 489 | Chrome 38内核 |
傲游 | 447 | 与火狐打平,仍需改进 |
510 | 本轮超越所有对手 |
HTML5跑分测试结果:
IE 11:341

Firefox 38:447

Chrome 43:506

Opera 11.61:270

搜狗浏览器(Sogou Explorer):417

UC浏览器电脑版(UC Browser 5.0):474

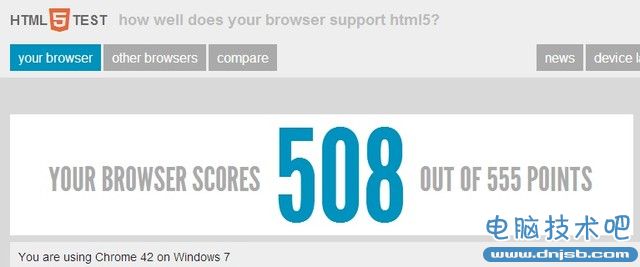
360极速:508(注意分数下方显示:You are using Chrome 42 on Windows 7):

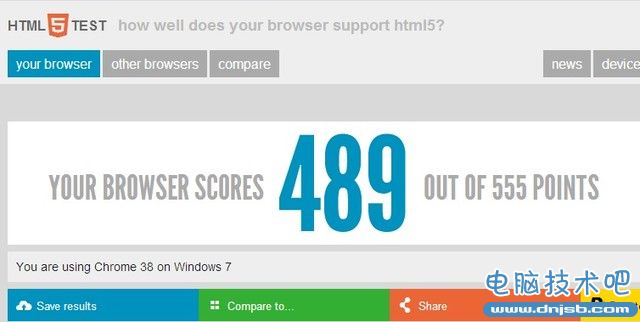
百度浏览器:489(You are using Chrome 38 on Windows 7):

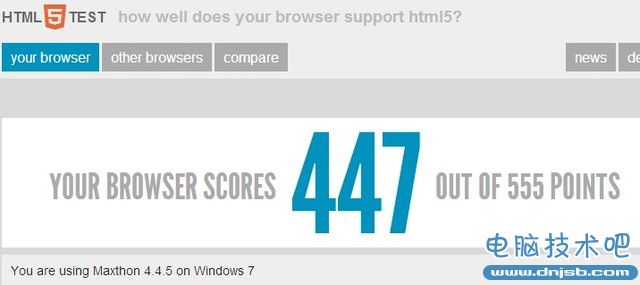
傲游浏览器(Maxthon)4.4.5:447

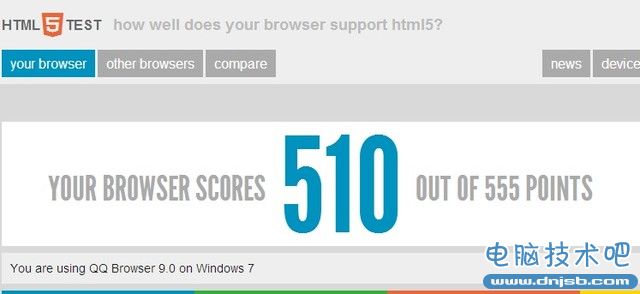
QQ浏览器(QQ Browser):510

从跑分来看,QQ浏览器在HTML5测试中胜出.对于HTML5页面来说,支持越好,体验更强.如果想在电脑中畅玩HTML5游戏,本次跑分可作为一个参考。对HTML5测试感兴趣的用户,也可以点击此处进入测试,看看你的浏览器分数。
对HTML5感兴趣的用户可以用自己的浏览器来登录割绳子HTML5版(就是之前火得一塌糊涂的小怪物吃糖果游戏):点击进入Cut the Rope官方网站来体验HTML5游戏的乐趣:进入页面后,将鼠标拉至页面中央位置,点击give it a try来体验这款趣味游戏。同时可以感觉一下浏览器对于HTML5的支持是否流畅。
[!--empirenews.page--]CSS中文直译为层叠样式表,通俗点说,就是网页的布局、字体、颜色、背景和其它效果的样式设定。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。

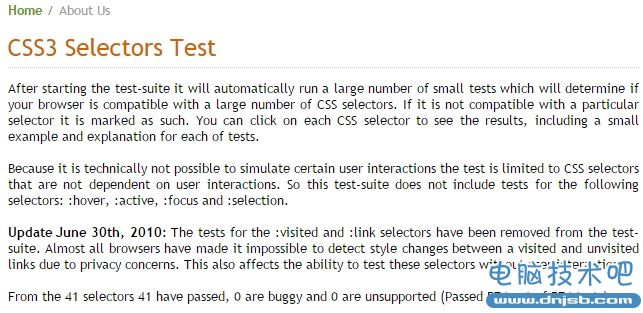
CSS3测试元素
未来的网站或许会采用HTML5+CSS3的形式,来为用户展现更奇妙、更酷讯的网络体验。一款浏览器若不能支持这两项标准,那么它或许要被快速发展的网络所淘汰了。不多说了,我们来看一下这10款浏览器在CSS3测试网站的结果吧。(www.zhishiwu.com 电脑技术吧 )
浏览器 | CSS3跑分 | 备注 |
IE11 | 574项测试全部通过 | 识别较慢 |
Firefox | 574项测试全部通过 | 快速响应 |
Chrome | 574项测试全部通过 | 快速响应 |
Opera | 574项测试全部通过 | 对某些元素识别较慢 |
搜狗 | 574项测试全部通过 | 响应较慢 |
UC | 574项测试全部通过 | 快速响应 |
360极速 | 574项测试全部通过 | 快速响应 |
百度 | 574项测试全部通过 | 响应较慢 |
傲游 | 574项测试全部通过 | 响应较慢 |
574项测试全部通过 | 快速响应 |
虽然HTML5跑分有高有低,但本项CSS3的测试结果令人非常满意.感兴趣的用户也可以自行前往CSS3测试网站亲测!
[!--empirenews.page--]SunSpider JavaScript是Mozilla公司研发的一款JavaScript基准测试,可通过一系列关于JavaScript语言的脚本来测试JavaScript引擎的速度。Mozilla自家的Firefox浏览器会不会在本项测试中异军突起,成为JS基准测试的翘楚?我们一起来看看跑分结果。

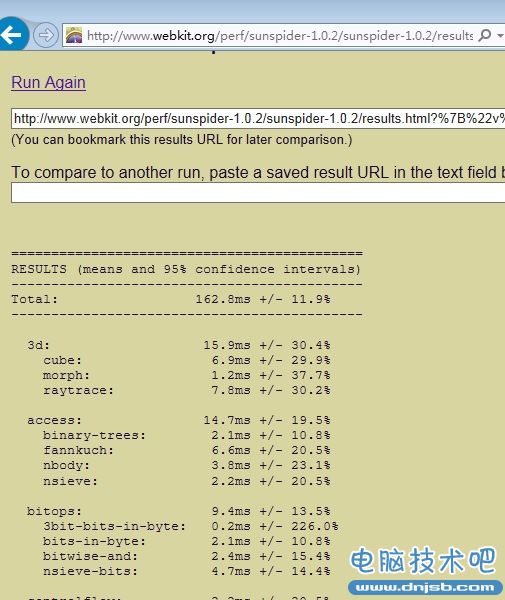
JS基准测试
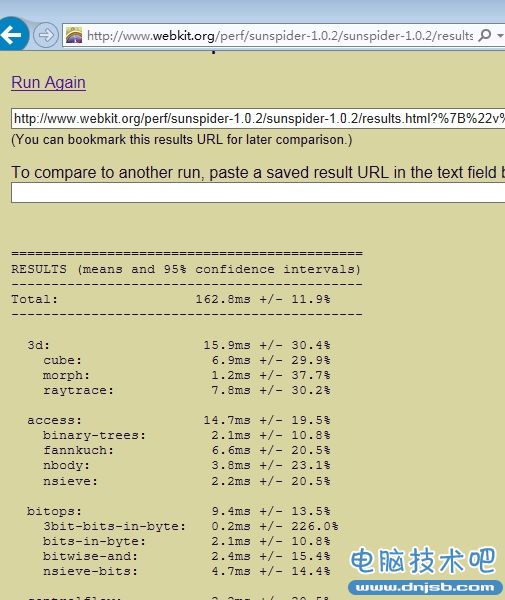
本项测试结果没有封顶数值,单位为毫秒(ms=micro second),数值越小越好:
浏览器 | JS测试结果 | 备注:数值越小越好 |
IE11 | 162.8ms | 本轮胜出 |
Firefox | 250.6ms | 表现突出 |
Chrome | 301.9ms | 没有拼过Chrome 42 |
Opera | 307.8ms | 有待改进 |
搜狗 | 263.6ms | 表现不错 |
UC | 358.1ms | 本轮垫底 |
360极速 | 301.8ms | Chrome 42内核胜过43 |
百度 | 325.9ms | 需要改进 |
傲游 | 266.5ms | 表现不俗 |
296.0ms | 需要改进 |
测试结果并不出乎意料,微软IE在近年来的JS基准测试中都取得了相当优异的成绩,而Firefox作为Mozilla旗下的重磅产品,在JS Benchmark测试中自然不会太差。

IE11的JS基准测试结果
值得一提的是傲游,打败了Chrome及众多浏览器,跻身前三。恭喜前三甲!同时,对于排名靠后的浏览器来说,这个JS基准测试是浏览器测试的保留项目,想取得高分,就要下一番苦工了。
[!--empirenews.page--]随着互联网技术的进一步发展,网页呈现的内容也越来越多,但大量图形数据的出现,势必会加重CPU的负荷,很多入门级的CPU在打开画面华丽的网页游戏时,可以明显的感觉到拖、慢、卡的症状。怎么办?升级硬件或许是一个好办法,但是需要付出不菲的金钱。还有一个更省钱的办法,那就是被各大浏览器厂商争相追捧的GPU硬件加速功能。
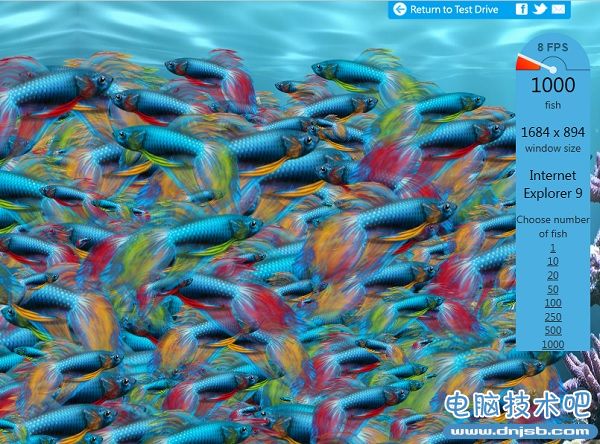
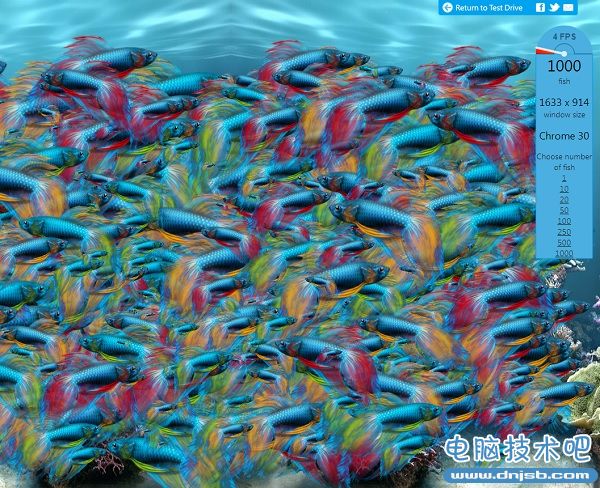
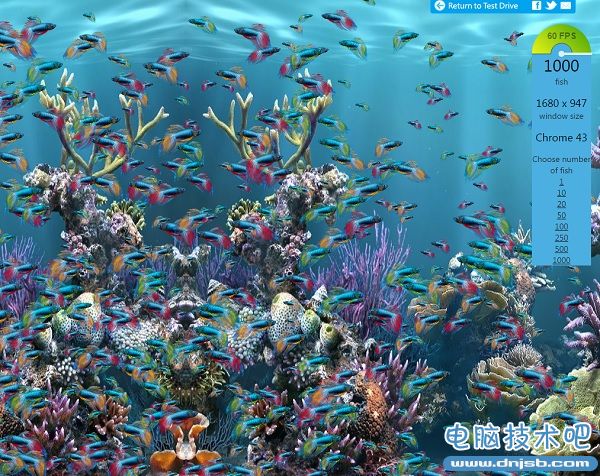
微软的FishIE Tank是一款测试浏览器GPU加速的工具,在该测试网页中,选择使用游动的小鱼来检测浏览器的流畅度,结果以FPS(每秒传输帧数)来显示结果。我们以1000条作为测试来看这10款浏览器的表现数据:
360极速浏览器:在此测试中,切换到IE9内核,成绩为8FPS

傲游浏览器:4FPS,内核为Chrome 30

百度浏览器:10FPS;内核为Chrome 38

Chrome浏览器:60FPS

Firefox浏览器:3FPS

IE11浏览器:36FPS

Opera浏览器:12FPS

QQ浏览器:57FPS(此处切换内核为Chrome 43){www.zhishiwu.com}

搜狗浏览器:13FPS(切换内核为Chrome 35)

UC浏览器:60FPS(内核为Chrome 41)

做这个GPU加速的测试的时候,看着这些小鱼挤在屏幕前游动时,还是比较赏心悦目的。但是在看到小鱼游动不太顺畅时还是有点遗憾。我们来看一下具体的数据总结:
浏览器 | GPU加速测试 | 备注:数值越大越好 |
IE11 | 36FPS | 游动顺畅 |
Firefox | 3FPS | 过于缓慢 |
Chrome | 60FPS(满分) | 游动自如 |
Opera | 12FPS | 较为缓慢 |
搜狗 | 13FPS | 缓慢(Chrome 35内核) |
UC | 60FPS | Chrome 41内核 |
360极速 | 8FPS | IE9内核 |
百度 | 10FPS | Chrome 38内核 |
傲游 | 4FPS | Chrome 30内核 |
57FPS | Chrome 43内核 |
挤进前三名的浏览器都使用了Chrome较新的内核,而360极速本轮测试切换到了IE9,结果惨败。微软的表现只能算中规中矩,虽然它在本轮测试中取得第4名的位置。恭喜Chrome、UC浏览器以及QQ浏览器。
[!--empirenews.page--]Acid3测试是一份网页浏览器及设计软件之标准兼容性的测试网页,其测试焦点集中在ECMAScript、DOM Level 3、Media Queries和data: URL。以浏览器打开此测试网页后,页面会不断加载功能、直接给予分数,满分为100分。Acid3是目前Web标准基准测试中最严格的,对DOM和JavaScript都有一定约束。
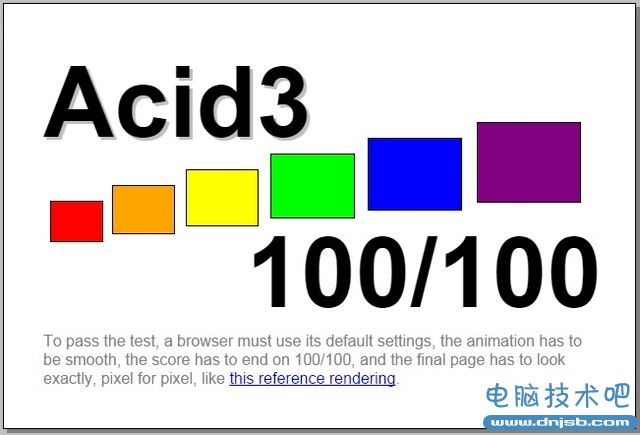
Acid 3测试标准:浏览器需采默认值测试,在动画流畅显示、分数达到100/100、并且最后显示的画面同参考结果般每像素皆相同,方称通过。下面我们来看看具体的测试数据:
浏览器 | Acid 3结果 | 备注 |
IE11 | 未识别 | 渲染问题需要解决 |
Firefox | 95/100 | 未达极致 |
Chrome | 100/100 | 表现完美 |
Opera | 100/100 | 稍有停顿,后续完美 |
搜狗 | 100/100 | 稍有停顿,后续完美 |
UC | 100/100 | 稍有停顿,后续完美 |
360极速 | 100/100 | 稍有停顿,后续完美 |
百度 | 100/100 | 稍有停顿,后续完美 |
傲游 | 99/100 | 未达极致 |
100/100 | 稍有停顿,后续完美 |
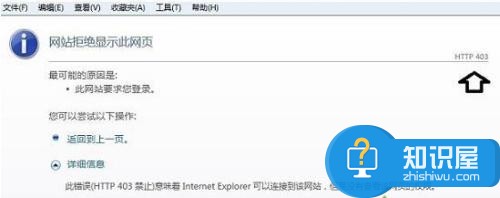
Acid3测试标准于2008年3月实行,在推行初期,几乎没有浏览器能够得到满分。经过多年的发展,众多浏览器对于页面渲染技术已达到Acid3的满分标准,但IE11的测试结果不知道为何没有显示出来?

IE11在Acid3(Win7 64位环境)测试结果
或许是因为版本问题?在Win7 32位机器的测试中,IE11也获得了100/100的成绩。在本次测试机上,我们使用的版本是Win7 64位版本,或许该版本的渲染需要改进。

无论怎样,这10款浏览器的Acid3测试基本已经达到炉火纯青的标准。只希望微软能进一步改进IE11的64位版本。
此外,Firefox与傲游是除IE11 64位版另外两款没有达到满分的浏览器,但成绩也已经很不错,希望继续努力,与其它浏览器并肩不是更好么.
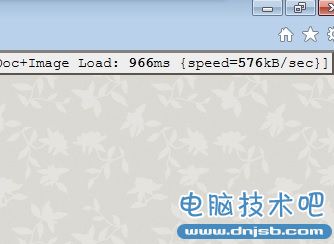
[!--empirenews.page--]本次速度测试,我们只选取了浏览器对复杂网页的加载速度,作为专业的测速网站,General Browser Load-Time Test的结果可以供大家参考一下。测试结果单位为KB/秒,这一数值代表的意思为完全打开一个渲染页面的平均速度,由于是速率单位,数值越高,说明浏览器的网页渲染速度越快,打开各种网页也越流畅。

公布本次结果之前,我们先来猜一下结果。你认为前三名是哪三款浏览器?Opera素有“最快浏览器”的称号,而Google Chrome也以速度快、技术强、安全性好著称。那么其他浏览器呢?360极速浏览器能否取得不错的成绩?或者QQ浏览器能够惊艳我们一下?www.zhishiwu.com 电脑技术吧
一起来看本次浏览器测速结果吧!出乎意料的是,冠军竟然是……
浏览器 | 测试结果(kb/sec) | 备注 |
IE11 | 576 | 本轮胜出 |
Firefox | 305 | 表现良好 |
Chrome | 341 | 可以更快 |
Opera | 473 | 速度是优势 |
搜狗 | 193 | 急需改进 |
UC | 280 | 有待改进 |
360极速 | 258 | 有待改进 |
百度 | 167 | 本轮垫底 |
傲游 | 293 | 值得鼓励 |
312 | 值得鼓励 |
出乎意料,竟然是IE11取得该项冠军。不过,IE近年来的改进已经有目共睹,速度超越Opera和Chrome,这个可以有.
百度浏览器在本轮测试中的表现比较差,同时,Chrome也令人失望.Opera在本项测试中再次体现了它的速度优势,但是近年来的发展步伐明显减慢了.我们希望,下半年的浏览器评测中,Opera可以再次夺得"最快浏览器"的称号.
[!--empirenews.page--]经过6轮测试,这10款浏览器横评就暂时告一段落了。大家有没有被某个单项测试结果惊到?说实话,QQ浏览器对于HTML5的支持竟然超过Chrome,可见该浏览器的开发团队是下了一番苦工的,同时我们也发现,Chrome 43的表现竟然落后于使用Chrome 42内核的360极速浏览器,虽然成绩只有2分之差,但也可以说明问题了。

IE11,虽然7月29日Windows 10 RTM就要发布,Edge浏览器也将取代IE成为新一代系统的宠儿,但IE的拥趸已要求微软在Win10系统保留IE11,可见它的影响力有多大。这些年,IE的版本不断更新,技术也不断在进步,本次的综合测试结果显示,IE11是一款值得用户喜爱的浏览器。对于一些只看速度的用户来说,IE11的表现足够令微软骄傲了。
我们来总结一下6轮测试中,表现突出的几款浏览器:
1.在HTML5测试中,QQ浏览器以510分夺得本项测试的冠军,而Chrome 43屈居第三,这个情况很少见.据悉,QQ浏览器所用的内核之一是Chromium 43,而360极速浏览器HTML5的跑分(508分)超过了Chrome 43(506),这真是令人汗颜.
2.在CSS3测试中,10款浏览器通过547项测试,无bug,这个成绩相当不错.
3.在JS基准测试中,IE11以最少毫秒取得本项测试的冠军,Firefox的表现也较为抢眼,而傲游则异军突起,获得第三名的好成绩.
4.GPU加速测试:Chrome以过硬的技术当仁不让地获得第一,使用Chrome 41内核的UC浏览器同样获得满分;QQ浏览器获得第三名.本项测试中,360极速浏览器切换到了IE9内核,若使用Chrome 42内核的话,会否取得满分呢?
5.在Acid3测试中,绝大多数浏览器都以100/100的成绩完美通过测试,只是Chrome的渲染速度比较快,Firefox的渲染速度快,遗憾的是,它没有取得满分.
6.复杂页面加载速度测试:IE11获得冠军,Opera表现略逊于IE,已属不易,Chrome的速度或许还可以更快一些.
从上面的几项测试中看出,Firefox、IE11、QQ浏览器、UC浏览器都有相应的改进,而Chrome作为一款技术型浏览器,在6项测试中可圈可点,但可以表现得更好。Opera浏览器的速度优势已被IE11超越,但在不久的未来,或许它还会卷土重来。
另外,对于内存占用问题,或许大家吐槽最多的就是Chrome,近来有消息称Chrome将继续改进性能,Google已经认识到Chrome内存占用过大的问题,或许在未来的版本中,Google会改进内存占用,到时我们再来测试一下.
以上就是电脑技术吧整理的2015年度哪款浏览器好用? 2015年上半年浏览器评测排行榜!
知识推荐
软件推荐
更多 >-
1
 一寸照片的尺寸是多少像素?一寸照片规格排版教程
一寸照片的尺寸是多少像素?一寸照片规格排版教程2016-05-30
-
2
新浪秒拍视频怎么下载?秒拍视频下载的方法教程
-
3
监控怎么安装?网络监控摄像头安装图文教程
-
4
电脑待机时间怎么设置 电脑没多久就进入待机状态
-
5
农行网银K宝密码忘了怎么办?农行网银K宝密码忘了的解决方法
-
6
手机淘宝怎么修改评价 手机淘宝修改评价方法
-
7
支付宝钱包、微信和手机QQ红包怎么用?为手机充话费、淘宝购物、买电影票
-
8
不认识的字怎么查,教你怎样查不认识的字
-
9
如何用QQ音乐下载歌到内存卡里面
-
10
2015年度哪款浏览器好用? 2015年上半年浏览器评测排行榜!