网页语言xhtml和html的概念与区别的详细介绍
发布时间:2016-08-02 12:07:02作者:知识屋
xhtml呢?X代表“扩展的”,xhtml就是升级版的html语言,他比html更加严谨纯净,学名叫做扩展超文本链接语言(EXtensible HyperText Markup Language)。它是一个W3C标准,用它制作的网页能让更多的浏览器正确的接受并准确显示出来,而且xhtml把许多样式的体现方式交给了CSS,真正做到了结构与样式的分离。人们开发xhtml的目的就是要逐步取代老一代的html语言。
xhtml和html的主要区别 XHTML元素必须被正确地嵌套。
XHTML元素必须被关闭。
标签名必须用小写字母。
XHTML文档必须拥有根元素。
拿例子来解释一下:
1.不正确的嵌套
<p><strong>一个段落中的粗体字</p></strong> 正确的嵌套应该是这样
<p><strong>一个段落中的粗体字</strong></p> 2.注意标签关闭状态
<p><strong>一个段落中的粗体字
一段文字 <br>
一条横线 <hr>
一张图片 <img src="images.gif" alt="images">
正确的关闭应该是这样,连空标签也需要用“/”来关闭
<p><strong>一个段落中的粗体字</strong></p>
一段文字 <br / >
一条横线 <hr / >
一张图片 <img src="images.gif" alt="images" / >
3.错误的大写字母
<BODY><P>一段话</P>lt;/BODY>
正确的应该用小写字母书写,如下:
<body>一段话</p></body>
4.所有的标签和元素都应该嵌套在<html>根元素中,其中的子元素也必须是成对的嵌套在父元素中。
<html>
<head> ... </head>
<body> ... </body>
</html>
xhtml的学习基础 xhtml的学习并不需要很高的基础,如果你已经熟悉html,你甚至可以不用在特别学习xhtml语言,如果你是新手,也完全不用先学习html作为基础,相反,我推荐你跳过html直接学习xhtml语言和css。光看教程和例子是不够的,关键还是要自己多做才能多得。
第一次看这些专业术语可能会有些枯燥、难以理解,不用着急,以后我们将对它们仔细剖析
相关知识
-

华为mate40配置可以吗?华为mate40参数配置详细介绍
-

为什么我的微信老是被封解决方法 微信怎么防止被封号详细介绍
-

微信如何解除某些应用的授权管理 微信授权管理中心在哪详细介绍
-

携程旅行怎么制作旅游攻略详细介绍 携程APP旅游攻略如何规划方法步骤
-

如何用腾讯手机管家获取root权限 腾讯手机管家一键ROOT在哪详细介绍
-

抖音怎么用图片做视频方法步骤 如何在抖音上传照片图集详细介绍
-

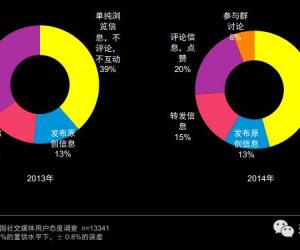
自媒体平台用户分析详细介绍 自媒体运营中会遇到哪些用户
-

iPhone手机app中毒了解决方法 怎么判断苹果手机中毒了详细介绍
-

目前比较好的自媒体平台有哪些 2018最火的自媒体平台排名详细介绍
-

自媒体运营人员如何提高工作效率 怎么提高自媒体运营能力详细介绍
软件推荐
更多 >-
1
 一寸照片的尺寸是多少像素?一寸照片规格排版教程
一寸照片的尺寸是多少像素?一寸照片规格排版教程2016-05-30
-
2
新浪秒拍视频怎么下载?秒拍视频下载的方法教程
-
3
监控怎么安装?网络监控摄像头安装图文教程
-
4
电脑待机时间怎么设置 电脑没多久就进入待机状态
-
5
农行网银K宝密码忘了怎么办?农行网银K宝密码忘了的解决方法
-
6
手机淘宝怎么修改评价 手机淘宝修改评价方法
-
7
支付宝钱包、微信和手机QQ红包怎么用?为手机充话费、淘宝购物、买电影票
-
8
不认识的字怎么查,教你怎样查不认识的字
-
9
如何用QQ音乐下载歌到内存卡里面
-
10
2015年度哪款浏览器好用? 2015年上半年浏览器评测排行榜!