网页中如何制作图片的挤压效果 网页中制作图片的挤压效果的方法
发布时间:2017-03-24 14:11:15作者:知识屋
网页中如何制作图片的挤压效果 网页中制作图片的挤压效果的方法 网页中制作图片的挤压效果的方法
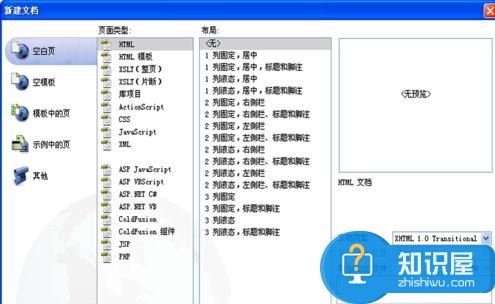
启动dreamweaver cs5,执行文件-新建命令,在弹出的新建文档对话框中选择html,点击创建按钮。

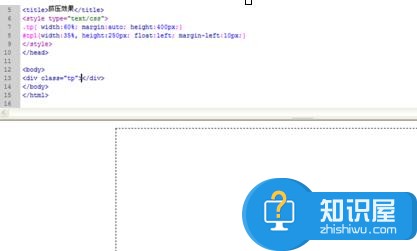
.在标题<title>中输入文字内容为挤压效果,接着在下面输入代码<style <style type="text/css">
.tp{ width:55%; margin:auto; height:430px;}
#tp1{width:48%;height:200px; float:left; margin-left:10px; margin-top:10px;}
</style>定义一种类。

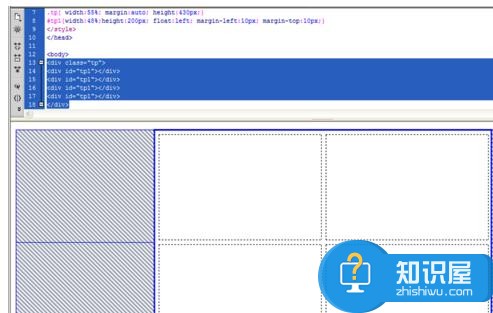
在body中创建一个层div并设置class属性为tp,接着在第一层div中新建四个div,id属性设置为tp1,代码为
<div>
<div id="tp1"></div>
<div id="tp1"></div>
<div id="tp1"></div>
<div id="tp1"></div>
</div>

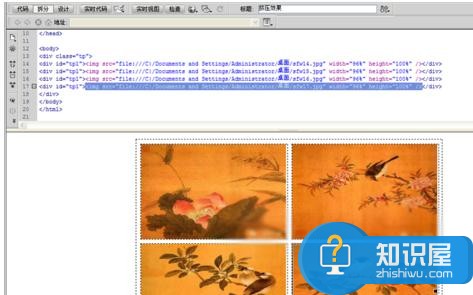
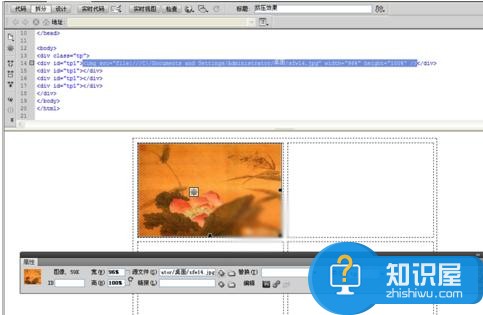
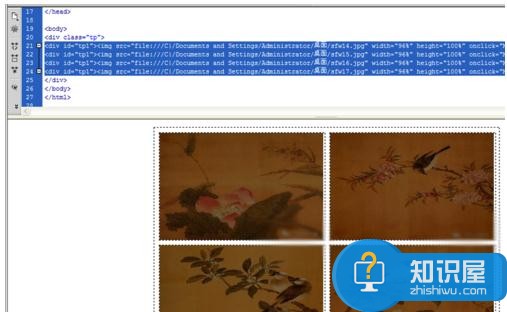
选择第一div,执行插入-图像命令,在弹出的选择图像源文件对话框中找到图片所存放的位置点击确定按钮,将图片导入到层中。

选择图片,执行ctrl+f3组合键调出属性窗口,在属性窗口中设置图片宽度为96%,高度为100%。

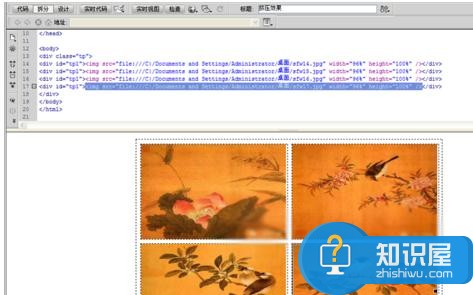
重复步骤4、5分别导入另外三张图片,并调整其大小,使整体布局美观。

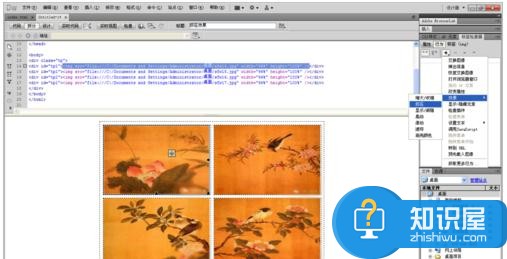
选择第一张图片点击右边的行为面板,在该面板中点击“+“号,从下拉菜单中选择效果-挤压命令。

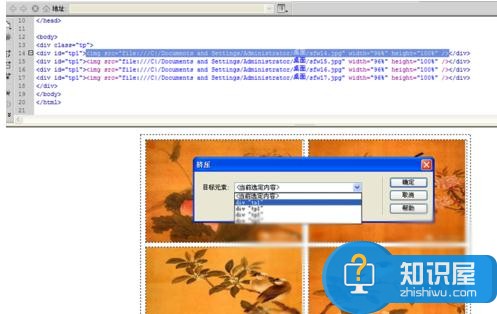
在弹出的挤压对话框中选择目标元素为div“top1”,然后接着点击确定按钮,这时就为第一张图片设置的挤压效果。

重复步骤7、8,分别为剩下的三张图片设置挤压效果后,在设计面板中查看自动生成代码的变化。 -language:ZH-CN; mso-bidi-language:AR-SA'>挤压命令。

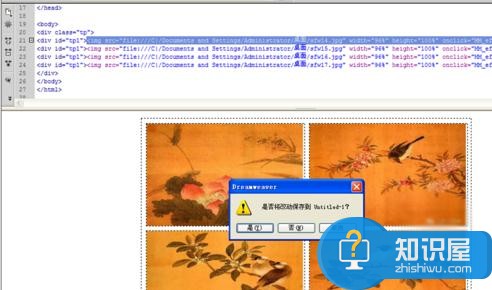
保存网页,按f12键弹出“将改动保存到”提示信息,找到一个合适的位置点击是进行保存即可,这时会在浏览器中展示刚才设置的内容。

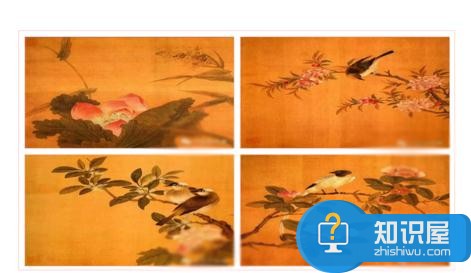
测试效果,在浏览器中出现的界面中,点击任意一张图片,查看挤压效果的变化。


END
知识阅读
软件推荐
更多 >-
1
 一寸照片的尺寸是多少像素?一寸照片规格排版教程
一寸照片的尺寸是多少像素?一寸照片规格排版教程2016-05-30
-
2
新浪秒拍视频怎么下载?秒拍视频下载的方法教程
-
3
监控怎么安装?网络监控摄像头安装图文教程
-
4
电脑待机时间怎么设置 电脑没多久就进入待机状态
-
5
农行网银K宝密码忘了怎么办?农行网银K宝密码忘了的解决方法
-
6
手机淘宝怎么修改评价 手机淘宝修改评价方法
-
7
支付宝钱包、微信和手机QQ红包怎么用?为手机充话费、淘宝购物、买电影票
-
8
不认识的字怎么查,教你怎样查不认识的字
-
9
如何用QQ音乐下载歌到内存卡里面
-
10
2015年度哪款浏览器好用? 2015年上半年浏览器评测排行榜!