如何让div的大小随着背景图片的大小变大 让div的大小随着背景图片的大小变大的方法
发布时间:2017-03-24 14:16:21作者:知识屋
如何让div的大小随着背景图片的大小变大 让div的大小随着背景图片的大小变大的方法 让div的大小随着背景图片的大小变大的方法
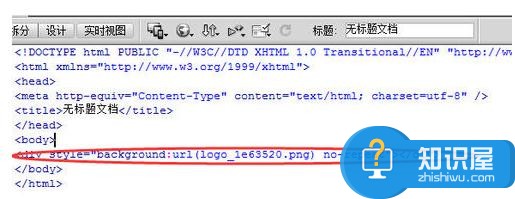
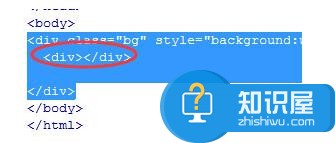
首先,我们需要新建一个htm页面,并在页面中写上一个div。并为div添加背景图片,为背景图片添加一些基本的样式。

然后,我们按下键盘上的F12,查看其在浏览器中的效果。效果肯定是页面中没有相应的背景图片,理由是我们做的是背景图片,无法将div撑起一定的高度。

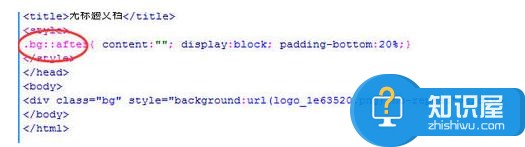
既然不能撑起来,我们也不能单纯的为div设置高度,这样无法解决不同大小背景图片的问题,我们可以利用css中的伪元素::after或者::before

可以简单的解释一下,利用伪元素是将指定标签的前面或者后面的内容设为空,并设成块元素,并设定以百分比为单位的padding-bottom或者padding-top。以此撑开这个div。

另一种方法是,我们在有背景图片的div的内部再套一个div,然后为这个内部的div添加相应的样式,使得外层div可以被撑起来。

这里我采用的是和第一个相同的做法,为这个内部div设定内部边距上或者下都可以。同样是以百分比作为单位。这样我们再次在浏览器中查看,就可以看到作为背景的图片了。

最后告诉大家一些注意事项,不管我们采用方法一还是方法二,都是设置的上下的内边距而不是外边距,并且要以百分比作为单位。
知识阅读
软件推荐
更多 >-
1
 一寸照片的尺寸是多少像素?一寸照片规格排版教程
一寸照片的尺寸是多少像素?一寸照片规格排版教程2016-05-30
-
2
新浪秒拍视频怎么下载?秒拍视频下载的方法教程
-
3
监控怎么安装?网络监控摄像头安装图文教程
-
4
电脑待机时间怎么设置 电脑没多久就进入待机状态
-
5
农行网银K宝密码忘了怎么办?农行网银K宝密码忘了的解决方法
-
6
手机淘宝怎么修改评价 手机淘宝修改评价方法
-
7
支付宝钱包、微信和手机QQ红包怎么用?为手机充话费、淘宝购物、买电影票
-
8
不认识的字怎么查,教你怎样查不认识的字
-
9
如何用QQ音乐下载歌到内存卡里面
-
10
2015年度哪款浏览器好用? 2015年上半年浏览器评测排行榜!