怎么制作图片轮换效果 制作图片轮换效果的方法
发布时间:2017-03-24 14:18:52作者:知识屋
怎么制作图片轮换效果 制作图片轮换效果的方法 制作图片轮换效果的方法
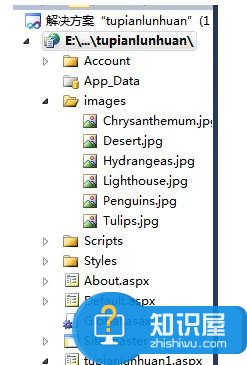
打开VS2010,单击“文件”》“新建”》“网站”,新建一个网站,命名为tupianlunhuan。(这个熟悉vs的应该都能做到。)新建一个文件夹images,把要进行轮换的图片都放入到这个文件夹中。

右键单击网站名称,新建一个“web窗体“页,命名为tupianlunhuan1.aspx。整体文档结构如下。

在tupianlunhuan.aspx页面的body主体中,添加一个div盒子(要设置div的id属性和class属性),用来写显示轮换图片的代码,并为图片添加超链接

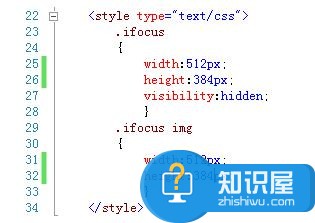
设置css样式

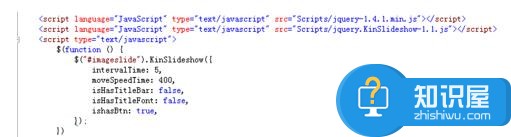
先导入JQuery的类库,然后再导入KinSlideshow的js文件(写好的js代码,导入了这个文件之后,我们直接调用即可,只需要设置切换参数和外观参数)。下面是完整的JQuery代码(还有很多其他参数,可以根据自己需要设置)

然后保存代码,运行。

END
知识阅读
软件推荐
更多 >-
1
 一寸照片的尺寸是多少像素?一寸照片规格排版教程
一寸照片的尺寸是多少像素?一寸照片规格排版教程2016-05-30
-
2
新浪秒拍视频怎么下载?秒拍视频下载的方法教程
-
3
监控怎么安装?网络监控摄像头安装图文教程
-
4
电脑待机时间怎么设置 电脑没多久就进入待机状态
-
5
农行网银K宝密码忘了怎么办?农行网银K宝密码忘了的解决方法
-
6
手机淘宝怎么修改评价 手机淘宝修改评价方法
-
7
支付宝钱包、微信和手机QQ红包怎么用?为手机充话费、淘宝购物、买电影票
-
8
不认识的字怎么查,教你怎样查不认识的字
-
9
如何用QQ音乐下载歌到内存卡里面
-
10
2015年度哪款浏览器好用? 2015年上半年浏览器评测排行榜!