word-wrap 与 word-break 属性的理解
发布时间:2013-02-18 00:22:43作者:知识屋
一、浏览器默认处理文本换行
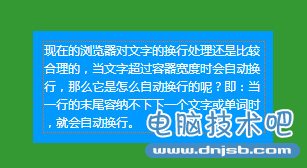
现在的浏览器对文本的换行处理还是比较合理的,当文字超过容器宽度时会自动换行,那么它是怎么自动换行的呢?即:当一行的末尾容纳不下下一个文字或单词时,就会自动换行,
英文单词不会被截断,相当于一段默认的css:
{ word-wrap: normal; /*浏览器对文本默认的自动换行处理*/
}
如图:浏览器自动换行文本
二、break-word属性值
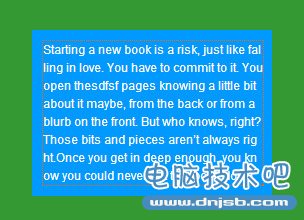
当然在网页排版中也会遇到一些特殊情况,例如:某个单词(某品牌的英文名称)够长,而容器宽度较小以至于容纳不下,那么单词就会溢出容器,你可能就会想到下面一段css代码:
{ word-wrap: break-word; /*对溢出容器的单词进行截断,截断后的部分自动换行*/
}
如图: 使用break-word属性值之前 使用break-word属性值之后
PS:我觉得这样处理并不合理,因为一个完整单词被拆分开了显示(就像汉字也不能拆分一样,特殊情况除外),
除了用上一行代码进行处理,我们是否可以考虑让容器宽度变长来展示文字,这样是否更合理些呢?
三、break-all属性值
还有另外一个关于文本断行的css属性值break-all:
{ word-break: break-all;
}
这个属性值不好解释,我们可以假设把整段文本看作一个单词,当这个单词(整段文本)超出容器宽度,则截断,截断后的部分自动换行,以此类推,如图:
PS:浏览器对文本的自动换行处理已经够好了,使用该属性缺点同2,并不赞成使用
相关知识
软件推荐
更多 >-
1
 英文强制换行css 使用css强制英文单词断行代码
英文强制换行css 使用css强制英文单词断行代码2013-02-18
-
2
CSS中marker-offset的使用方法
-
3
IE6-8 filter双重滤镜bug的相关详解!
-
4
css3中如何让多余的字符串消失并附加省略号的方法
-
5
CSS实现段落首行缩进的代码
-
6
CSS中使用expression完美设置页面最小宽度(兼容ie)
-
7
[前端笔记] border:none;与border:0;的区别
-
8
用css实现透视效果
-
9
css教程之绝对定位使用详解
-
10
CSS实现背景图片不规则的导航菜单