css是什么 初学者怎么学习css
发布时间:2017-04-25 11:23:35作者:知识屋
css是什么 初学者怎么学习css CSS是层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。下面小编收集了一些关于学习css的方法,希望对你有帮助

学习css方法1
阶段一:不去想浏览器的兼容性问题的情况下能做出页面,但页面里到处用TABLE的 模式DIV写出的页面。
阶段二:想到了兼容性问题,但无法提前预防,只会修补问题,大量使用HACK技术(我对HACK技术只是知道,但用的很少)
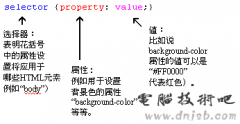
阶段三:可提前预防BUG,但样式表中大量应用了ID,CLASS,CSS译过来是重叠样式表,比如“DIV P SPAN”。这句代码是标明DIV子元素中P的子元素SPAN,这样写就可以定义SPAN的样式了,不用SPAN中加入CLASS了。这也就是CSS的优点所在,为什么不好好利用而一定要定义一个CLASS呢!
阶段四:这一阶段是最难的,良好的HTML语义结构、合理的CSS、可重复利用的样式。良好的语义有这方面的文章,合理的CSS,这两方面以后一定会写专题来研究。
学习css方法2
1. 明确目标
没有目标的学习,会感觉到后面没什么成果,在1年前,我也打算学习android开发的,但是目的就是学习,到网上去下载很多学习的视频,然后把开发环境搭建起来,能把Helloworld运行起来,能打些log,Activity之间也能互相切换了,但是后面也就不了了之了,因为不知道学了要干什么。依葫芦画瓢的做了几个例子,因为里面的问题都是已经解决的,所以也没能深入的系统学习。
这次因为产品的需要,要做Android版本,要做的东西一开始就已经设计好了,见摇摇2选1安卓版本,刚开始也不知道里面有些什么技术难度,但是要做的目标已经明确了,而且也没有现成的,碰到问题就查资料,慢慢地解决,这样有的放矢,学习的效果非常好。既有现成的技术可以使用,又有些技术,需要查比较多的资料,这样记忆就比较深刻,所掌握的知识也比较系统。
接下来的一系列文章,我会把在开发摇摇2选1中遇到的问题,给大家详细讲讲,程序虽然小,但是五脏俱全,做Demo和做产品的要求完全不是一个级别,如果Android大牛感觉知识讲的比较浅,那可以绕道,毕竟我是从一个完全的新手开始的。
2. 了解安卓开发中比较困难的地方
学习一个新平台,就要知道此平台开发要面临的困难有哪些,不要做到最后,这些问题没有考虑,那就比较糟糕了。在网上搜索了下,安卓开发困难总结如何:
1)安卓系统版本比较多,各版本之间的兼容性是个问题,此为系统碎片。
2)安卓设备千变万化,设备难以统一,每个产品都成为独立,分散的Android碎片。
3)分辨率五花八门。一个产品,可能需要多个界面排版,人工消耗比较大。总结成一句话:Android的碎片化真是要来开发者的命。
CSS技巧总结
一.使用css缩写
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。
二.明确定义单位,除非值为0
忘记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width="100",但是在CSS中,你必须给一个准确的单位,比如:width:100px width:100em。只有两个例外情况可以不定义单位:行高和0值。除此以外,其他值都必须紧跟单位,注意,不要在数值和单位之间加空格。
三.区分大小写
当在XHTML中使用CSS,CSS里定义的元素名称是区分大小写的。为了避免这种错误,我建议所有的定义名称都采用小写。
class和id的值在HTML和XHTML中也是区分大小写的,如果你一定要大小写混合写,请仔细确认你在CSS的定义和XHTML里的标签是一致的。
四.取消class和id前的元素限定
当你写给一个元素定义class或者id,你可以省略前面的元素限定,因为ID在一个页面里是唯一的,而clas s可以在页面中多次使用。你限定某个元素毫无意义。例如:
div#content { /* declarations */ }
fieldset.details { /* declarations */ }
可以写成
#content { /* declarations */ }
.details { /* declarations */ }
这样可以节省一些字节。
五.默认值
通常padding的默认值为0,background-color的默认值是transparent。但是在不同的浏览器默认值可能不同。如果怕有冲突,可以在样式表一开始就先定义所有元素的margin和padding值都为0,象这样:
* {
margin:0;
padding:0;
}
c六.不需要重复定义可继承的值
CSS中,子元素自动继承父元素的属性值,象颜色、字体等,已经在父元素中定义过的,在子元素中可以直接继承,不需要重复定义。但是要注意,浏览器可能用一些默认值覆盖你的定义。
知识阅读
软件推荐
更多 >-
1
 英文强制换行css 使用css强制英文单词断行代码
英文强制换行css 使用css强制英文单词断行代码2013-02-18
-
2
CSS中marker-offset的使用方法
-
3
IE6-8 filter双重滤镜bug的相关详解!
-
4
css3中如何让多余的字符串消失并附加省略号的方法
-
5
CSS实现段落首行缩进的代码
-
6
CSS中使用expression完美设置页面最小宽度(兼容ie)
-
7
[前端笔记] border:none;与border:0;的区别
-
8
用css实现透视效果
-
9
css教程之绝对定位使用详解
-
10
CSS实现背景图片不规则的导航菜单