英文强制换行css 使用css强制英文单词断行代码
发布时间:2013-02-18 23:40:48作者:知识屋
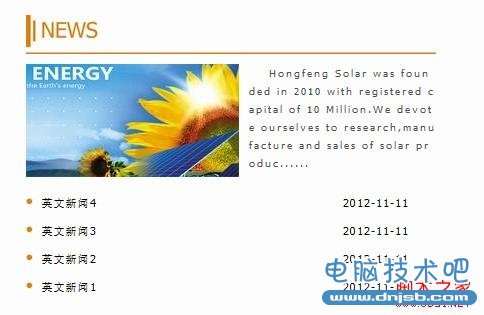
在做企业站的英文版的时候,英文单词由于剩下的空间不足,导致整个单词都换行,造成单词之间的空隙太大。如下图:

使用css属性word-break:break-all; 后的效果:如下图:

强制不换行
{
white-space:nowrap;
}
自动换行
{
word-wrap: break-word;
word-break: normal;
}
强制英文单词断行
{
word-break:break-all;
}
CSS设置不转行:
overflow:hidden 隐藏
white-space:normal 默认
pre 换行和其他空白字符都将受到保护
nowrap 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象
设置强行换行:
word-break:
normal ; 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
break-all : 该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本
keep-all : 与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚洲文本的非亚洲文本与之间的高度解决办法
英文不换行
CSS里加上 word-break: break-all; 问题解决。这个问题只有IE才有,在FF下测试,FF可以自己加滚动条,这样也不影响效果
建议大家做Skin时,记得在body里加 word-break: break-all; 这样可以解决IE的框架被英文撑开的问题
以下引用word-break的说明, 注意word-break 是IE5+专有属性
语法:
word-break : normal | break-all | keep-all
参数:
normal : 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
break-all : 该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本
keep-all : 与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚洲文本的非亚洲文本
说明:
设置或检索对象内文本的字内换行行为。尤其在出现多种语言时。
对于中文,应该使用break-all 。
对应的脚本特性为wordBreak。请参阅我编写的其他书目。
示例:
{word-break : break-all; }
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
软件推荐
更多 >-
1
 英文强制换行css 使用css强制英文单词断行代码
英文强制换行css 使用css强制英文单词断行代码2013-02-18
-
2
CSS中marker-offset的使用方法
-
3
IE6-8 filter双重滤镜bug的相关详解!
-
4
css3中如何让多余的字符串消失并附加省略号的方法
-
5
CSS实现段落首行缩进的代码
-
6
CSS中使用expression完美设置页面最小宽度(兼容ie)
-
7
[前端笔记] border:none;与border:0;的区别
-
8
用css实现透视效果
-
9
css教程之绝对定位使用详解
-
10
CSS实现背景图片不规则的导航菜单
































