css怎么设置背景颜色透明度 css设置背景颜色透明度的方法
发布时间:2017-04-05 11:16:28作者:知识屋
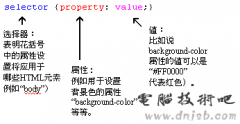
css怎么设置背景颜色透明度 css设置背景颜色透明度的方法 css设置背景颜色透明度只需要使用rgba即可。下面是小编给大家整理的一些有关css设置背景颜色透明度的方法,希望对大家有帮助!
css设置背景颜色透明度的方法
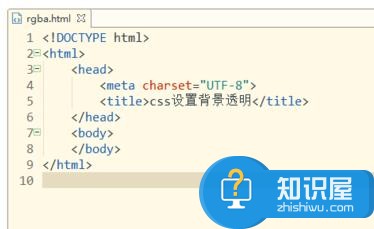
创建一个hml文件。如图

在hml文件找到一个<body>标签,在这个标签里创建一个<div>标签并添加一个类,在这把这个类设置为:rgba。 如图
代码:<div class="rgba"></div>

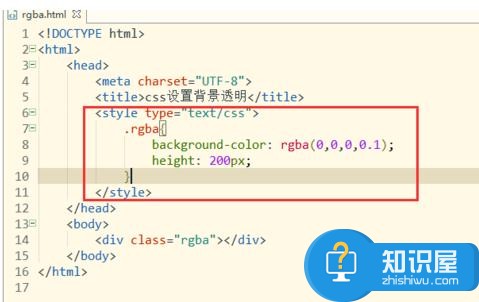
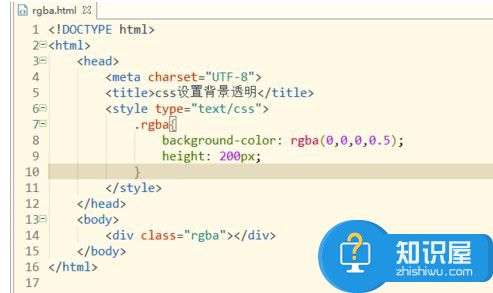
为div添加样式。在<title>标签后面创建一个<style>,在<style>标签里设置rgba类的高和背景透明度的样式(rgba(R,G,B,A))。透明度参数,取值在0~1之间,不可为负值,透明度参数越小透明度越高。如图

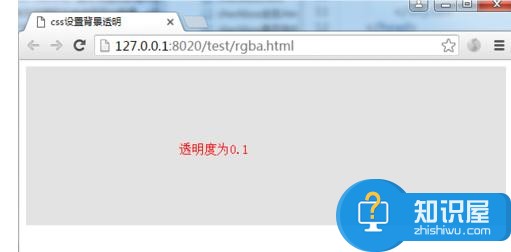
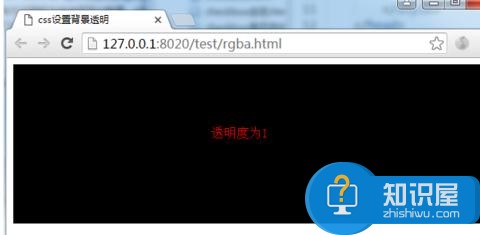
保存后使用浏览器查看。可以看到当透明度为由0.1修改为1时div背景由灰色变为了黑色。如图:



所有代码。可以把所有代码复制到新建的hml文件上,保存好后使用浏览器打开借口看到效果。如图

END
知识阅读
软件推荐
更多 >-
1
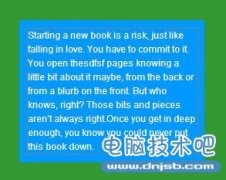
 英文强制换行css 使用css强制英文单词断行代码
英文强制换行css 使用css强制英文单词断行代码2013-02-18
-
2
CSS中marker-offset的使用方法
-
3
IE6-8 filter双重滤镜bug的相关详解!
-
4
css3中如何让多余的字符串消失并附加省略号的方法
-
5
CSS实现段落首行缩进的代码
-
6
CSS中使用expression完美设置页面最小宽度(兼容ie)
-
7
[前端笔记] border:none;与border:0;的区别
-
8
用css实现透视效果
-
9
css教程之绝对定位使用详解
-
10
CSS实现背景图片不规则的导航菜单