CSS中marker-offset的使用方法
发布时间:2013-06-11 01:11:54作者:知识屋
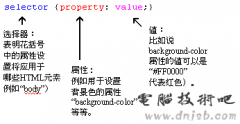
CSS属性:marker-offset
In:Web Design by Ailin marker-offset
版本:CSS2 兼容性:无 继承性:有
marker-offset后面可以是auto 或者 length
其中
auto : 浏览器自动设置间距
length : 由浮点数字和单位标识符组成的长度值。可为负值。请参阅长度单位
marker-offset说明:
设置或检索标记容器和主容器之间水平补白。即两个容器靠近的一边的间距。
目前IE5.5尚不支持此属性。
对应的脚本特性为markerOffset。请参阅我编写的其他书目。
marker-offset代码示例:
li:before { display: marker; marker-offset: 5px; }
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
知识阅读
软件推荐
更多 >-
1
 英文强制换行css 使用css强制英文单词断行代码
英文强制换行css 使用css强制英文单词断行代码2013-02-18
-
2
CSS中marker-offset的使用方法
-
3
IE6-8 filter双重滤镜bug的相关详解!
-
4
css3中如何让多余的字符串消失并附加省略号的方法
-
5
CSS实现段落首行缩进的代码
-
6
CSS中使用expression完美设置页面最小宽度(兼容ie)
-
7
[前端笔记] border:none;与border:0;的区别
-
8
用css实现透视效果
-
9
css教程之绝对定位使用详解
-
10
CSS实现背景图片不规则的导航菜单