HTML页面做中间页跳转传递参数
发布时间:2013-02-18 00:33:13作者:知识屋
在web项目开发中,我们经常会从一个页面 传递大量的参数到另外一个页面,当参数很多的时候我们不能通过url直接传递过去,因为这样传递的参数有限,那么有木有其他的方法呢,当然有。我们可以用 一个html页面作为中间页,把传递到HTML页面的数据通过post 请求 post到另外一个ASPX页面。实现在ASP.NET中实现跨页面大批量数据传递。废话少说,直接上代码:
父页面:www.zhishiwu.com整理提供
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="WebAppTest.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>父页面</title>
<script language="javascript" type="text/javascript">
function ShowDividePage() {
var params = new Object();
params.Keys = "1234567890";
params.Code = "qwertyuioplkjhgfdsazxcvbnm";
var sFeature = "dialogWidth:500px; dialogHeight:250px;center:yes;help:no;resizable:no;scroll:auto;status:no";
var url = "Pop.htm?sysid=" + Math.random();
window.showModalDialog(url, params, sFeature);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="btn_Show" value="弹出" onclick="ShowDividePage();" />
</div>
</form>
</body>
</html>
HTML中间页:www.zhishiwu.com整理提供
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>HTML中间页</title>
<script language="javascript" src="Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
window.name = "submitForm";
var keys = window.dialogArguments.Keys;
var code = window.dialogArguments.Code;
$("#hdKeys").val(keys);
$("#hdCode").val(code);
$("#submitForm").submit();
});
</script>
</head>
<body>
<form id="submitForm" action="Show.aspx" method="post" target="submitForm">
<input type="hidden" id="hdKeys" name="hdKeys" />
<input type="hidden" id="hdCode" name="hdCode" />
</form>
</body>
</html>
接收参数 子页面:www.zhishiwu.com整理提供
直接在page_Load事件中接收:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebAppTest
{
public partial class Show : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string keys = Request.Form["hdKeys"];
string Code = Request.Form["hdCode"];
Response.Write(keys);
Response.Write(Code);
}
}
}
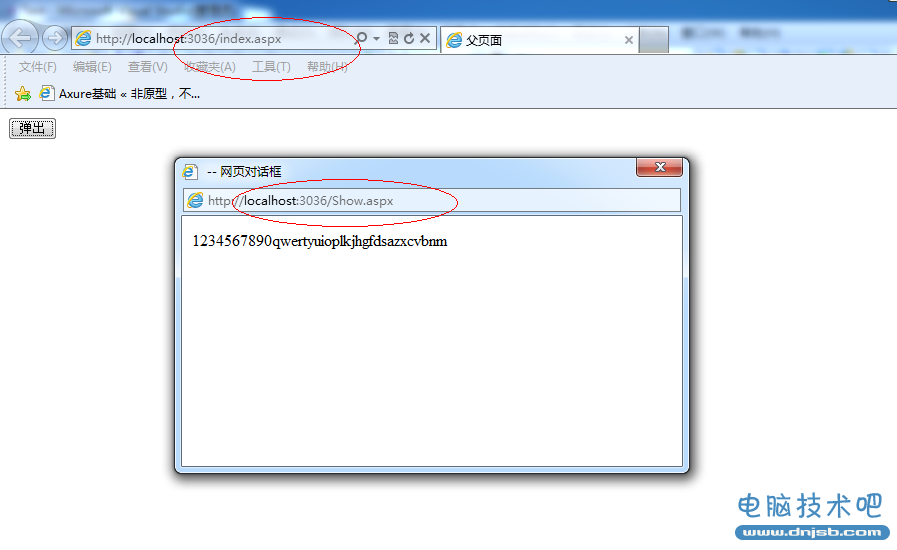
效果如下:www.zhishiwu.com整理提供
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
软件推荐
更多 >-
1网页WB.ExecWB控件打印方法调用说明及参数介绍
2013-02-03
-
2
html5 音乐播放器 audio 标签使用概述
-
3
2012年HTML5的14个大胆预言
-
4
html标签marquee
-
5
HTML 基本语法 方便刚开始学习html的朋友
-
6
HTML5实验:JavaScript模拟流体效果
-
7
HTML页面做中间页跳转传递参数
-
8
html滚动条 textarea属性设置
-
9
HTML5教程:html标签属性通过w3c验证
-
10
响应式布局这件小事 设计师如何实现响应