怎么制作出一个漂亮的html表格?html也能设计出美观的表格!
发布时间:2015-09-16 20:06:16作者:知识屋
今天和同行聊天,他给我发他做的表格,说是做的怎么样,我没有回复他具体怎么样,说真的,看着反正是不舒服,也可能是个人的审美不同吧。好了,题外话说完了,下面电脑技术吧就给大家带来怎么样才能制作出精美的html表格的方法。配合CSS样式表,我们很容易的就能做出一款美观实用的HTML表格。

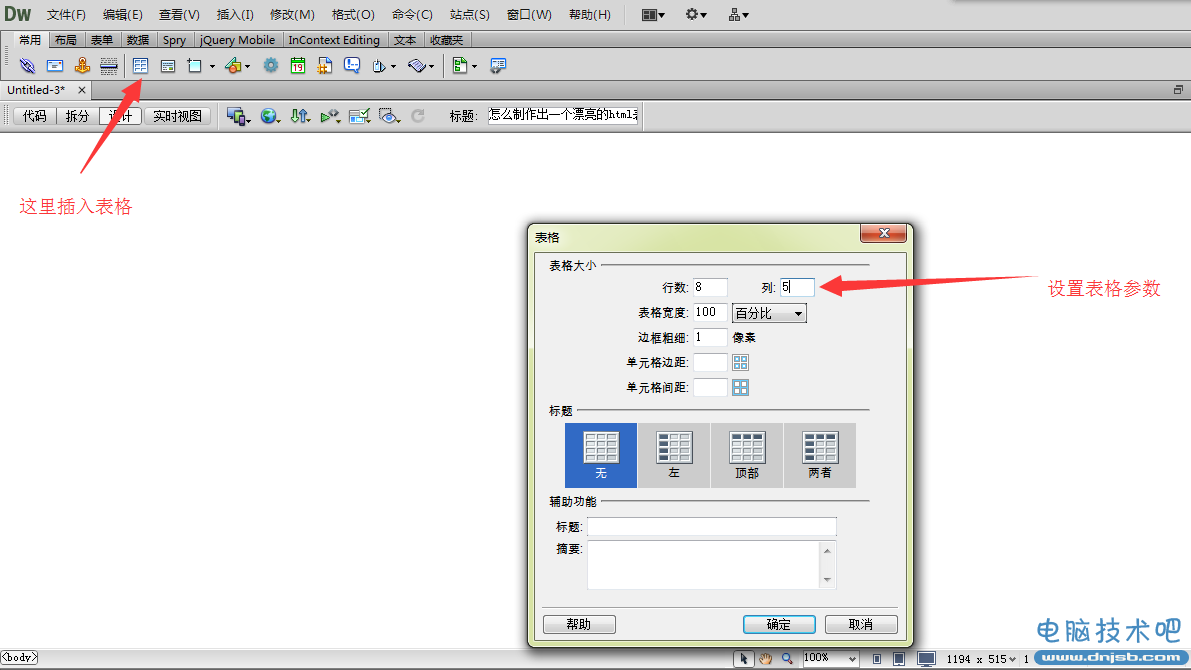
用DW新建一个html页面,然后选择插入表格,接着我们设置参数,点完成

设置完成后 如下所示

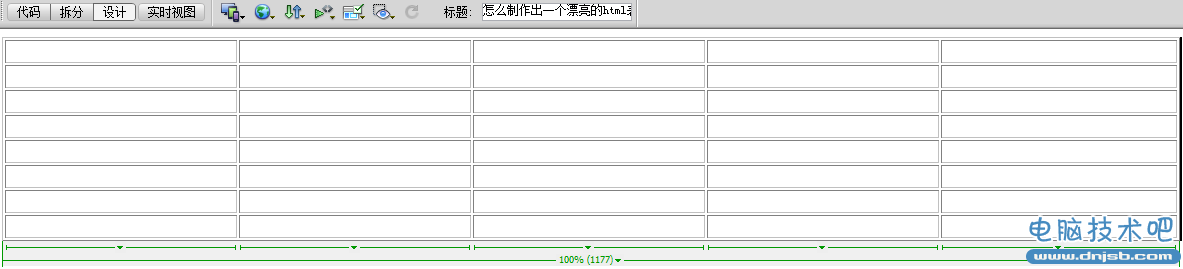
我们点击 保存按钮 保存到桌面看看默认的表格是长啥样的。

宽度是百分百,所以看着有点大, 下面我们就调整一下,让这个表格美观起来!
1.在head区域添加 <style> </style> 为了方便后期添加CSS样式,以便能更好控制表格样式!
2.添加完STYLE标签后,我们开始添加样式 我们先进行样式格式化,清除默认编距 边框等。

3.添加个ID或者是CLASS 控制整个表格,这样好处是避免和其他表格冲突!
4.为表格统一设置为1px像素的细边框样式。建议大家收藏,以便后期使用!
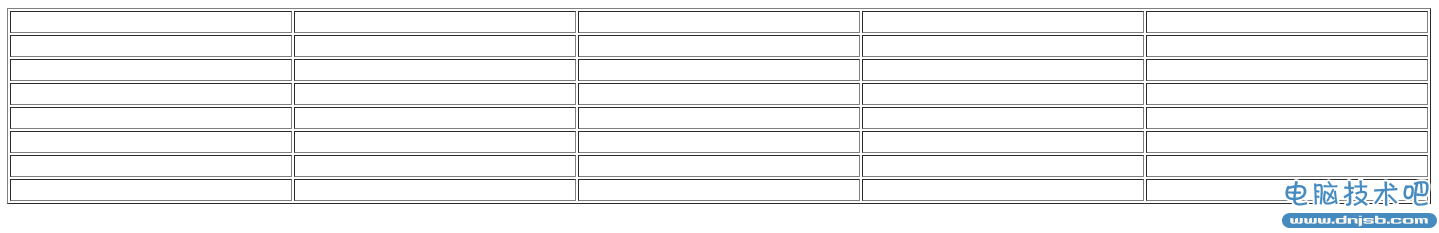
最后效果如下:

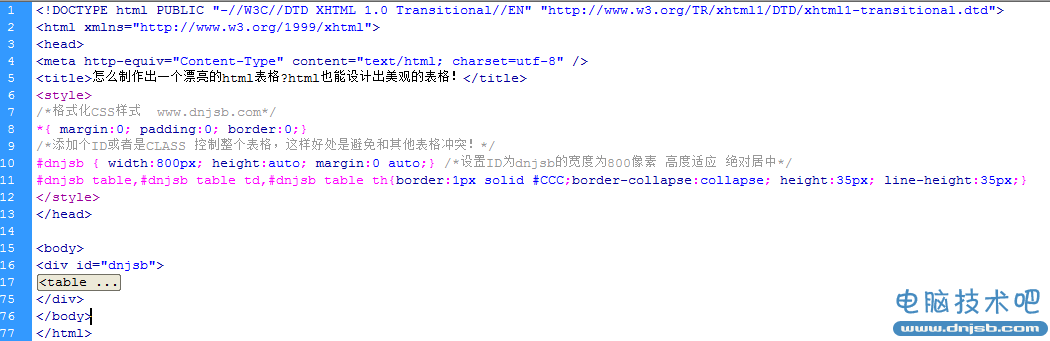
需要的朋友可以参考下面的代码。 我把代码附上来哦
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>怎么制作出一个漂亮的html表格?html也能设计出美观的表格!- www.zhishiwu.com 电脑技术吧</title>
<style>
/*格式化CSS样式 www.zhishiwu.com*/
*{ margin:0; padding:0; border:0;}
/*添加个ID或者是CLASS 控制整个表格,这样好处是避免和其他表格冲突!*/
#dnjsb { width:800px; height:auto; margin:0 auto;} /*设置ID为dnjsb的宽度为800像素 高度适应 绝对居中*/
#dnjsb table,#dnjsb table td,#dnjsb table th{border:1px solid #CCC;border-collapse:collapse; height:35px; line-height:35px;}
</style>
</head>
<body>
<div id="dnjsb">
<table width="100%" border="1">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</div>
</body>
</html>其中最主要的就是这个CSS样式代码了,大家可以看看 看懂了 后期设置啥的都比较方便哦
/*格式化CSS样式 www.zhishiwu.com*/
*{ margin:0; padding:0; border:0;}
/*添加个ID或者是CLASS 控制整个表格,这样好处是避免和其他表格冲突!*/
#dnjsb { width:800px; height:auto; margin:0 auto;} /*设置ID为dnjsb的宽度为800像素 高度适应 绝对居中*/
#dnjsb table,#dnjsb table td,#dnjsb table th{border:1px solid #CCC;border-collapse:collapse; height:35px; line-height:35px;}知识阅读
软件推荐
更多 >-
1网页WB.ExecWB控件打印方法调用说明及参数介绍
2013-02-03
-
2
html5 音乐播放器 audio 标签使用概述
-
3
2012年HTML5的14个大胆预言
-
4
html标签marquee
-
5
HTML 基本语法 方便刚开始学习html的朋友
-
6
HTML5实验:JavaScript模拟流体效果
-
7
HTML页面做中间页跳转传递参数
-
8
html滚动条 textarea属性设置
-
9
HTML5教程:html标签属性通过w3c验证
-
10
响应式布局这件小事 设计师如何实现响应