table设置背景图片,不能100%显示
发布时间:2013-02-18 00:35:48作者:知识屋
在开发中发现了下面的情况:
(1) 如果文件存放为.jsp文件后缀的形式,代码如下所示(index.jsp):
<%@page contentType="text/html; charset=utf-8" pageEncoding="utf-8" language="java" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>让表格百分之一百显示</title> </head> <body style="background:#9C9;"> <table cellpadding="0" cellspacing="0" style="width:100%;" > <tr> <td height="8" width="17px;" ><img src="img/bg-header_l.gif" width="17" height="8" /></td> <td style="background:url(img/bg-header_c.gif) repeat-x;"></td> <td height="8" width="17px;" ><img src="img/bg-header_r.gif" width="17" height="8" /></td> </tr> </table> </body> </html>
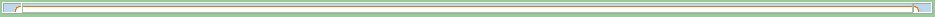
程序运行后,页面中显示的效果如下图所示:
该效果出现了两处不对的地方:
(1) 中间的td的背景并没有铺满整个td;
(2) 整个table宽度并没有撑满整个屏幕。
百思不得其解,非常郁闷!!后台尝试给table加上border="0",效果仍然如上图所示。把0改为1,发现table撑满了整个屏幕,并且td也被背景铺满,如下图,不过表格的边框不是我所要的。
发现上述方法不能从根本上解决问题。www.zhishiwu.com
然后又对照了一下table中的3个td,发现第二个td中没有内容,于是尝试在第二个td中填入内容,代码如下所示:
<table cellpadding="0" cellspacing="0" style="width:100%;" > <tr> <td height="8" width="17px;" ><img src="img/bg-header_l.gif" width="17" height="8" /></td> <td style="background:url(img/bg-header_c.gif) repeat-x;">第二个td添加内容</td> <td height="8" width="17px;" ><img src="img/bg-header_r.gif" width="17" height="8" /></td> </tr> </table>
运行代码后的效果基本符合最终的结果,运行效果如下:
下面再将代码稍微调整一下即可,完整代码如下:
<%@page contentType="text/html; charset=utf-8" pageEncoding="utf-8" language="java" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>让表格百分之一百显示</title> </head> <body style="background:#9C9;"> <table cellpadding="0" cellspacing="0" style="width:100%;" > <tr> <td height="8" width="17px;" ><img src="img/bg-header_l.gif" width="17" height="8" /></td> <td style="background:url(img/bg-header_c.gif) repeat-x; font-size:0px;"> </td> <td height="8" width="17px;" ><img src="img/bg-header_r.gif" width="17" height="8" /></td> </tr> </table> </body> </html>
最终效果如下图所示:www.zhishiwu.com
ps: 以上问题,出现自360安全浏览器、QQ浏览器。 firefox、ie8 、chrome、opera中没有出现这样情况。另外,将上面的代码存储为html后缀的形式用最初的代码也没有问题,非常奇怪。
相关知识
软件推荐
更多 >-
1网页WB.ExecWB控件打印方法调用说明及参数介绍
2013-02-03
-
2
html5 音乐播放器 audio 标签使用概述
-
3
2012年HTML5的14个大胆预言
-
4
html标签marquee
-
5
HTML 基本语法 方便刚开始学习html的朋友
-
6
HTML5实验:JavaScript模拟流体效果
-
7
HTML页面做中间页跳转传递参数
-
8
html滚动条 textarea属性设置
-
9
HTML5教程:html标签属性通过w3c验证
-
10
响应式布局这件小事 设计师如何实现响应