-
 使用html表格和CSS进行混合网页设计 2011-07-14 22:30:19
使用html表格和CSS进行混合网页设计 2011-07-14 22:30:19最近一篇关于桢(Frames)的文章让我开始考虑网页设计的当前状态。不久前公布了许多的网页标准。使用CSS以及XHTML开发网页程序的优点正日益得到人们的称颂,但仍有许多 的开发者团体更依赖于使用HTML表格来控制页面的输出。让我们来考虑一下使用HTML表格和使用
-
 采用XHTML和CSS设计可重用可换肤网页 2011-07-14 22:28:18
采用XHTML和CSS设计可重用可换肤网页 2011-07-14 22:28:18随着XHTML的逐渐推广流行,HTML 在许多场合已经显得过时。World Wide Web Consortium (W3C) 于 2000 年 6 月 26 日发布了 XHTML 的第一个版本作为推荐标准。XHTML 标准的目标是取代 html。按照 W3C 的说法,XHTML 是 html 的继承者(http://www.w3.org/MarkUp
-
 innerHTML在Firefox和Opera下的执行特例 2011-07-14 22:16:58
innerHTML在Firefox和Opera下的执行特例 2011-07-14 22:16:58是在CSDN论坛看到的一个问题,平常我也没有注意,或者说没有这样用吧。看代码: 以下是引用片段: bodyid=www.never-online.net script varfoo=function(){ var$=function(){returndocument.getElementById(arguments[0]);} $(d2).innerHTML=$(d1).innerHTML
-
 使用xmldom在服务器端生成静态html页面 2011-07-14 21:54:07
使用xmldom在服务器端生成静态html页面 2011-07-14 21:54:07服务器端的生成的页面数据,为了提高访问速度,往往需要生成静态的htm页面。通常,可以使用fso生成静态的htm页。但如果是fso被禁止或没有使用fso的权限,就需要其他的方法来解决. 利用xmldom,使用其save()方法就是一个很好的解决之道。而且,如果数据是xml
-
 用DHTML中的Popup Object跨框架显示菜单 2011-07-14 21:52:37
用DHTML中的Popup Object跨框架显示菜单 2011-07-14 21:52:37先来看看frames.htm页面的源代码: 以下是引用片段: html head title网页跨框架菜单fromMSDN/title metahttp-equiv=Content-Typecontent=text/html;charset=gb2312 /head framesetrows=92,*cols=*framespacing=4frameborder=yesborder=4 framesrc=top.htmna
-
 web标准化、XHTML与CSS层叠样式表的关系 2011-07-14 21:52:03
web标准化、XHTML与CSS层叠样式表的关系 2011-07-14 21:52:03Web标准把网页分成三个独立组成部分: * 结构:HTML,XHTML,XML * 表现:CSS1,CSS2 * 行为:ECMAScript, DOM Web标准至今汉有对外观审美做任何指导方针和戒律,对站点的外观和感觉没有做任何限制,它们只不过使浏览器能够正确地表现设计师创建的站点,帮助客户
-
 页面中文乱码之完全Script解决方案 2011-07-14 21:51:22
页面中文乱码之完全Script解决方案 2011-07-14 21:51:22用XMLHTTP Post/Get HTML页面时的中文乱码之完全Script解决方案 先看看E文的表单是怎么提交的: 以下是引用片段: SCRIPTlanguage=JavaScript strA=submit1=Submittext1=scsdfsd; varoReq=newActiveXObject(MSXML2.XMLHTTP); oReq.open(POST,http://ServerNa
-
 怎么改善现有网站为xhtml+CSS结构 2011-07-14 21:50:45
怎么改善现有网站为xhtml+CSS结构 2011-07-14 21:50:45我们大部分的设计师依旧在采用传统的表格布局、表现与结构混杂在一起的方式来建立网站。学习使用XHTML+CSS的方法需要一个过程,使现有网站符合网站标准也不可能一步到位。最好的方法是循序渐进,分阶段来逐步达到完全符合网站标准的目标。如果你是新手,或者
-
 HTML初级指南>快速启动 2011-07-14 21:50:11
HTML初级指南>快速启动 2011-07-14 21:50:11绝大部分的HTML要素并不比你电脑上的其他要素要难只不过是一大堆归类的文件放置在一大堆的文件夹里面而已。 HTML文件与简单的文本文件无异,所以开始编辑HTML你只需要一个简单的文本编辑器。记事本就是一个例子(在Windows里可以从程序-〉附件的菜单中找到,
-
 WEB高手培训班之HTML篇 2011-07-14 21:49:32
WEB高手培训班之HTML篇 2011-07-14 21:49:32记得在本人刚开始学习编写网页时曾向一位WEB高手请教过如何用FRONTPAGE 98来制作一张绚丽多姿的个人网页。他告诉我,他制作网页时不用任何网页制作软件,而是靠手写的。当时我一下子愣住了,WHAT?手写网页!OH,MY GAD!这人简直是高手中的高手呀!从此他在
-
 XHTML+CSS:调用样式表 2011-07-14 21:48:55
XHTML+CSS:调用样式表 2011-07-14 21:48:55web标准设计网站,过渡的方法主要是采用XHTML+CSS,css样式表是必不可少的。这就要求所有网页设计师必须熟练掌握CSS,如果你以前不常用,那么现在就开始学习吧。要制作符合web标准的网站,不懂CSS是设计不出漂亮的页面的。 事实上,所有表现的地方都需要用CS
-
 让innerHTML中的script脚本执行起来 2011-07-14 21:48:10
让innerHTML中的script脚本执行起来 2011-07-14 21:48:10在我们使用AJAX的时候,经常要用到innetHTML来更新对象的内容,但是对于更新的script脚本程序浏览器却无法执行,我前面AJAX初学常遇问题解答这篇文章曾提到过这个问题,它不执行的原因是:script标签只在浏览器第一次文档加载中被解析,下面介绍怎么样让scri
-
 HTML元素的默认CSS设置介绍 2011-07-14 21:47:26
HTML元素的默认CSS设置介绍 2011-07-14 21:47:26以下是引用片段: /**defaultcssstyle**/ html,address, blockquote, body,dd,div, dl,dt,fieldset,form, frame,frameset, h1,h2,h3,h4, h5,h6,noframes, ol,p,ul,center, dir,hr,menu,pre{display:block} li{display:list-item} head{display:none} table{d
-
 把XHTML/CSS页面转换成为打印机页面 2011-07-14 21:46:46
把XHTML/CSS页面转换成为打印机页面 2011-07-14 21:46:46在以前,为Web页面创建一个打印机友好的版本意味着要设计一个布局和格式都经过修改的单独页面,这样才能够在打印的时候获得令人满意的效果。现在,通过使用结构化的XHTML和CSS,你可以实现同样的效果而只用花费少得多的精力。 从屏幕显示到打印效果 大多数的
-
 偷窥HTML与XML之间的秘密 2011-07-14 21:46:09
偷窥HTML与XML之间的秘密 2011-07-14 21:46:09偷窥HTML与XML之间的秘密 什么是HTML HTML的全拼是Hypertext Markup Language, 中文也就是超文本链接标示语言。HTML(HyperTextMark-upLanguage)即超文本标记语言,是WWW的描述语言。设计HTML语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中
-
 HTML网页制作技巧汇编 2011-07-14 21:45:35
HTML网页制作技巧汇编 2011-07-14 21:45:351.怎样定义网页语言(字符集)? 在制作网页过程中,你首先要定义网页语言,以便访问者浏览器自动设置语言,而我们用所见即所得的HTML工具时,都没有注意到这个问题,因为它是默认设置。要设置的语言可以在HTML代码状态下找到: metahttp-equiv=ContentTypecontent=t
-
 图例分析outerHTML的用法 2011-07-14 21:44:02
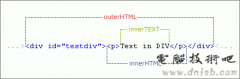
图例分析outerHTML的用法 2011-07-14 21:44:02与innerHTML不同,outerHTML包括整个标签,而不仅限于标签内部的内容。对于一个id为testdiv的div来说,outerHTML、innerHTML以及innerTEXT三者的区别可以通过下图展示出来: 本文来源:电脑技术吧[http://www.dnjsb.com]
-
 Html网页表格深层探密 2011-07-14 21:43:30
Html网页表格深层探密 2011-07-14 21:43:30网页制作中表格扮演了很重要的角色。通过与Javascript、CSS等的结合,表格还有很多巧妙的用处。 1、用表格做流动分割线 我们知道,在网页中可以用hr标识来做分割线,也可以把表格设置为1个象素高或宽充当分割线。现在,我们将表格与Javascript结合,可以做出
-
 废物还是宝物 谈IFRAME标签的使用 2011-07-14 21:42:52
废物还是宝物 谈IFRAME标签的使用 2011-07-14 21:42:52纵观时下网站,本来网速就有些慢,可是几乎每页都要放什么Banner,栏目图片,版权等一大堆雷同的东西,当然,出于网站风格统一、广告效应的需要,本无可厚非,可毕竟让用户的钱包为这些点缀的东西日益消得钱憔悴了,有没有办法,让这些雷同的东西一次下载后
-
 分享HTML中少为人知的个性化标记 2011-07-14 21:42:19
分享HTML中少为人知的个性化标记 2011-07-14 21:42:19注:转载天极网的任何文章请注明作者和出处 我们知道HTML是一种再简单不过的标记语言,一些基础性的知识,该说的已经说了,该讲的也已经讲得差不多了,没有人再去关注HTML还有什么新颖之处,其实不然,也许我们熟悉的只是HTML中极为常见的标记,但对于一些特
-
 HTML文件中也玩include文件包含 2011-07-14 21:41:30
HTML文件中也玩include文件包含 2011-07-14 21:41:30在论坛中常常有网友问到,可以在一个html的文件当中读取另一个html文件的内容吗?答案是确定的,而且方法不只一种,在以前我只会使用iframe来引用,后来发现了另外的几种方法,那今天就总结这几种方法让大家参考一下,本人觉得第三种方式较好! 1.IFrame引入
-
 与HTML相比XHTML有什么特点? 2011-07-14 21:41:00
与HTML相比XHTML有什么特点? 2011-07-14 21:41:001、什么是是XHTML? HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言,看起来与HTML有些相象,只有一些小的但重要的区别,XHTML就是一个扮演着类似HTML的角色的XML,所以,本质上说,XHTML是一个过渡技术,结合了XML(有几分)的强大功能及HTML
-
 网页背景设计技巧 2011-07-14 21:39:16
网页背景设计技巧 2011-07-14 21:39:16网页中的背景设计是相当重要的,尤其是对于个人主页来说,一个主页的背景就相当于一个房间里的墙壁地板一样,好的背景不但能影响访问者对网页内容的接受程度,还能影响访问者对整个网站的印象。如果你经常注意别人的网站,你应该会发现在不同的网站上,甚至
-
 HTML文档中小meta的大作用 2011-07-14 21:38:36
HTML文档中小meta的大作用 2011-07-14 21:38:36Meta是用来在HTML文档中模拟HTTP协议的响应头报文,用于网页的head与/head中,其属性有两种:name和http-equiv。name属性主要用于描述网页,对应于content(网页内容),以便于搜索引擎机器人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找met
-
 用 FrontPage2000 作 DHTML 动态网页 2011-07-14 21:37:54
用 FrontPage2000 作 DHTML 动态网页 2011-07-14 21:37:54DHTML是动态网页的意思,它其实并不是一个标准的术语。事实上没有一种技术叫作DHTML.DHTML是利用CSS(层叠样式表),JavaScript,HTML等技术而建立的能与访问者产生互动的网页。比如在动态网页里,当访问者单击了某一张图片后,这张图片会自动的移动,这就是DH
-
1网页WB.ExecWB控件打印方法调用说明及参数介绍
2013-02-03
-
2
html5 音乐播放器 audio 标签使用概述
-
3
2012年HTML5的14个大胆预言
-
4
html标签marquee
-
5
HTML 基本语法 方便刚开始学习html的朋友
-
6
HTML5实验:JavaScript模拟流体效果
-
7
HTML页面做中间页跳转传递参数
-
8
html滚动条 textarea属性设置
-
9
HTML5教程:html标签属性通过w3c验证
-
10
响应式布局这件小事 设计师如何实现响应