-
 HTML 初学者指南(一) 2011-07-14 19:37:19
HTML 初学者指南(一) 2011-07-14 19:37:19本文是创建HTML文件的初级读物。HTML 是 WWW(World Wide Web )中使用的超文本标记语言。本指南的目的是介绍如何使用HTML和创建 web 文件。本文中的链接指向一些附加的信息。你还可以到你本地的书店查看一下,那里可能会有很多有价值的关于 Web 和 HTML 的资
-
 HTML编后总结 2011-06-25 23:29:24
HTML编后总结 2011-06-25 23:29:24我已经学到全部知识了? 你已经学到了很多关于HTML的知识,并且完全有能力创建自己的网站!不过,你所学到的只是基础知识,还有许多内容需要掌握。但是你已经为进一步学习打下了坚实的基
-
 Web标准及验证 2011-06-25 23:28:18
Web标准及验证 2011-06-25 23:28:18Web标准及验证 在这一课,你将了解一些有关HTML的偏理论的知识。 关于HTML,还有什么要了解的? 你可以以多种不同的方式来编写HTML;同时,浏览器也可以以多种不同的方式来理解HTML。你可以认为 HTML有很多种方言 。这就是为什么某些网站会在不同的浏览器上
-
 上传网页 2011-06-25 23:26:42
上传网页 2011-06-25 23:26:42上传网页 到目前为止,只有你自己能够欣赏到你的网页。现在该让世界上其他人看看你的杰作了。 客观条件具备了吗? 客观条件均已具备很快你也将准备完毕。 只要你有一些服务器空间和一个FTP工具 就可以在因特网上发布自己的网站了。 如果你已开通上网业务,因
-
 HTML 页面布局(CSS) 2011-06-25 23:25:20
HTML 页面布局(CSS) 2011-06-25 23:25:20页面布局(CSS) 如果能为页面实现理想的布局,岂不妙哉? 是啊,但如何实现呢? 你可以使用级联样式表(Cascading Style Sheets,简称CSS)为网站设计页面布局 。本课将对CSS作简单介绍。如需从头开始全面学习CSS知识,可以使用我们提供的 CSS教程 。因此,
-
 HTML表格的高级特性 2011-06-25 23:23:56
HTML表格的高级特性 2011-06-25 23:23:56表格的高级特性 表格的高级特性这一标题听起来可能感觉挺枯燥的。但从积极的一面看,当你精通表格后,就再也没有其他有关HTML的内容能难住你了。 表格还有哪些相关属性? colspan 和 rowspan 这两个属性用于创建特殊的表格。 colspan 是column span(跨列)
-
 HTML表格学习制作 2011-06-25 23:08:57
HTML表格学习制作 2011-06-25 23:08:57表格 表格用来显示表列数据(tabular data) ,也就是那些逻辑上以行和列显示的信息。 表格难学吗? 对于初学者来说,在HTML中创建表格似乎比较复杂,不过只要耐心细致地观察,你就会发现表格实际上与其它HTML元素相似,也具有严格的逻辑结构。 例1: tabletrt
-
 HTML图像学习交流 2011-06-25 23:07:53
HTML图像学习交流 2011-06-25 23:07:53图像 假如能把影歌两栖传奇人物David Hasselhoff的图像放到自己的网页上,那就太好了。 这貌似有点难度。。。 也许是有点难度,但其实也不难,一个元素就可以搞定: 例1: img src=david.jpg alt=David / 该例在浏览器中将显示如下: 你要做的只是:首先告诉
-
 HTML的链接方式方法 2011-06-25 23:06:01
HTML的链接方式方法 2011-06-25 23:06:01链接 在这一课,你将学习如何在网页之间做链接。 如何做链接? 做链接也是通过元素(element)实现的。 做链接只需一个元素和一个属性就行了 。下面是一个例子,它是一个指向HTML.net的链接: 例1: a href=http://www.html.net/这是一个指向HTML.net的链接/
-
 HTML的属性 2011-06-25 23:03:11
HTML的属性 2011-06-25 23:03:11属性 许多元素都可以设置属性。 属性是什么? 也许你还记得,HTML通过标签告诉浏览器如何展示网页(比如 br / 告诉浏览器显示一个换行)。你可以为某些元素附加一些信息,这些附加信息被称为属性(attribute)。 例1: h2 style=background-color:#ff0000;我
-
 了解与学习更多元素 2011-06-25 23:00:17
了解与学习更多元素 2011-06-25 23:00:17学习更多元素 你有没有独立完成过一些网页?如果还没有,请看下面的例子: /html headtitle我的网站/title /head bodyh1标题/h1p一些文字。。。/ph2子标题/h2p一些文字。。。。/p /body /html 看完了,然后呢? 现在要学习七个新元素。 前面学过,你可以通过
-
 总结下到目前为止学到了些什么? 2011-06-25 22:58:38
总结下到目前为止学到了些什么? 2011-06-25 22:58:38到目前为止学到了些什么? 始终以上一课中的基本模版为起点制作新网页: /html head title/title /head body /body/html 网页标题(title)写在head(头部)里: title 网页标题写在这里 /title 。注意,网页标题将显示在浏览器窗口的标题栏上: 网页标题(t
-
 用HTML制作自己的第一个网站 2011-06-25 22:56:30
用HTML制作自己的第一个网站 2011-06-25 22:56:30制作自己的第一个网站 有了从前面几课的基础,现在只需再花几分钟时间,你就能学会如何制作自己的第一个网站了。 如何做呢? 通过第一课,我们知道制作一个网页需要有浏览器和记事本程序(或者类似的文本编辑器)。既然你现在已经在用浏览器阅读本教程了,那
-
 HTML 元素与标签 2011-06-25 22:53:32
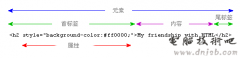
HTML 元素与标签 2011-06-25 22:53:32元素与标签 现在你要学习的是HTML的重要成分元素(element)。 元素用于结构化HTML文档,并告知浏览器如何呈现网页。一般来说,元素由首标签(start tag)、内容(content)和尾标签(end tag)构成。 标签是什么? 标签(tag)指示元素的起始与结束。 所有
-
 HTML是什么? 2011-06-25 22:51:08
HTML是什么? 2011-06-25 22:51:08HTML是什么? 这一课将为你简要介绍你的新朋友HTML。 HTML是什么? HTML是浏览器的母语。 长话短说,HTML是由一名叫Tim Berners-Lee的科学家发明的。他发明HTML的目的,是为了方便不同大学的科学家们可以更容易地获取彼此的研究文档。HTML取得了的巨大成功,
-
 开始学习 2011-06-25 22:49:53
开始学习 2011-06-25 22:49:53在这第一课中,我们简要介绍制作网站所需的工具。 需要哪些工具? 十之八九,你已经拥有所需的全部工具了。 浏览器(browser)你有了,它是用于浏览网站的程序。你现在就是通过浏览器在观看本页面的。 游览器有很多可供选择,最普及的浏览器当属微软(Micros
-
 免费的HTML教程—介绍 2011-06-25 22:47:32
免费的HTML教程—介绍 2011-06-25 22:47:32介绍 - 免费的HTML教程 人们常常以为制作一个网站很难,但其实并非如此! 人人都能学会如何制作网站 。而且,假如你继续阅读本教程的话,你将能在一小时内制成一个网站。 有些人觉得制作网站需要昂贵的、高级的工具当然这是错误的。的确有许多软件声称它们可
-
 插入视频剪辑 2011-06-25 22:44:21
插入视频剪辑 2011-06-25 22:44:21插入视频剪辑 img src=url.gif dynsrc=url.avi 用 url.avi 这一 AVI(Video for MS-WINDOWS) 文件来播放视频; 用 url.gif 这一 GIF 图象作为视频的封面,即:在浏览器 尚未完全读入 AVI 文件时,先在 AVI 播放区域显示该图象。 img src=SAMPLE-S.GIF dynsrc
-
 嵌入多媒体文本(EMBED) 2011-06-25 22:32:49
嵌入多媒体文本(EMBED) 2011-06-25 22:32:49嵌入多媒体文本(EMBED) 基本语法 embed src=# #=URL 本标记可以用来在主页中嵌入多媒体文本,如: 电影(movie), 声音(sound), 虚拟现实语言(vrml)... ... 体会 embed 标记,您需要把 plugin 安装完备。 请注意:embed attributes are different between each
-

-
 在HTML写多个段落 2011-06-25 04:07:24
在HTML写多个段落 2011-06-25 04:07:24html body p 这一段 在源代码里 包含很多分行, 但是浏览器忽略 这些分行。 /p p 这一段 在浏览器里 包含 很多 空格, 但是 浏览器忽略多余空格。 /p p 你使用的浏览器的窗口大小决定了段落的行数。如果你改编浏览器窗口的大小,段落的行数会因此改变。 /p /
-

-

-
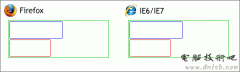
 IE6/IE7和Firefox对Div处理的差异 2011-06-25 04:05:20
IE6/IE7和Firefox对Div处理的差异 2011-06-25 04:05:20基本HTML代码 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd html xmlns=http://www.w3.org/1999/xhtml head titleDiv Float Sample/title style type=text/css div { margin:3px;
-
 HTML元素参考手册 HTML Elements Reference 2011-06-25 04:04:41
HTML元素参考手册 HTML Elements Reference 2011-06-25 04:04:41a 表示超链接的起始或目的位置。 acronym 表示取首字母的缩写词。 address 表示特定信息,如地址、签名、作者、文档信息。 applet 在页面上放置可执行内容。 area 定义一个客户端图像映射中一个超级链接区域的形状、坐标和关联 URL。 b 指定文本应以粗体显示
-
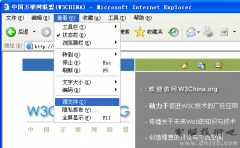
1网页WB.ExecWB控件打印方法调用说明及参数介绍
2013-02-03
-
2
html5 音乐播放器 audio 标签使用概述
-
3
2012年HTML5的14个大胆预言
-
4
html标签marquee
-
5
HTML 基本语法 方便刚开始学习html的朋友
-
6
HTML5实验:JavaScript模拟流体效果
-
7
HTML页面做中间页跳转传递参数
-
8
html滚动条 textarea属性设置
-
9
HTML5教程:html标签属性通过w3c验证
-
10
响应式布局这件小事 设计师如何实现响应