js怎么设置鼠标位置 js设置鼠标位置的方法
发布时间:2017-05-26 16:53:21作者:知识屋
js怎么设置鼠标位置 js设置鼠标位置的方法 新建一个html代码页面,在这个html页面找到<body>,然后在这个<body>里创建一个用来显示坐标位置的<div>,并给这个<div>添加一个id。如图
创建<div>的代码:
<div id="point-loc"></div>
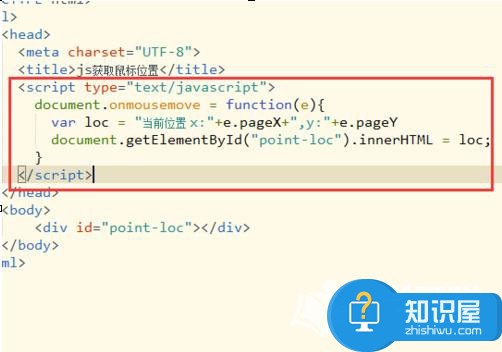
使用pageX、pageY获取鼠标当前位置。在<title>标签后面新建一个<script>,创建鼠标移动时获取鼠标当前的位置。如图:
js代码:
<script type="text/javascript">
document.onmousemove = function(e){
var loc = "当前位置 x:"+e.pageX+",y:"+e.pageY
document.getElementById("point-loc")。innerHTML = loc;
}
</script>

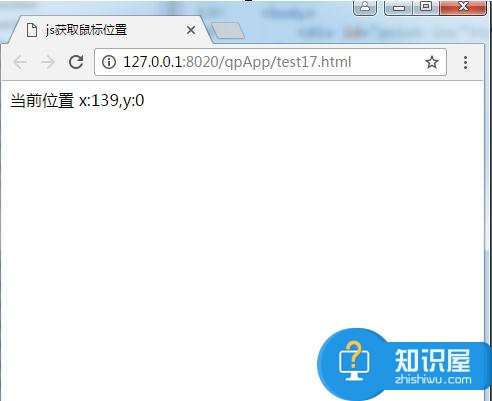
保存html后使用浏览器打开即可看到效果。如图:

4页面所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js获取鼠标位置</title>
<script type="text/javascript">
document.onmousemove = function(e){
var loc = "当前位置 x:"+e.pageX+",y:"+e.pageY
document.getElementById("point-loc")。innerHTML = loc;
}
</script>
</head>
<body>
<div id="point-loc"></div>
</body>
</html>
知识阅读
软件推荐
更多 >-
1
 一寸照片的尺寸是多少像素?一寸照片规格排版教程
一寸照片的尺寸是多少像素?一寸照片规格排版教程2016-05-30
-
2
新浪秒拍视频怎么下载?秒拍视频下载的方法教程
-
3
监控怎么安装?网络监控摄像头安装图文教程
-
4
电脑待机时间怎么设置 电脑没多久就进入待机状态
-
5
农行网银K宝密码忘了怎么办?农行网银K宝密码忘了的解决方法
-
6
手机淘宝怎么修改评价 手机淘宝修改评价方法
-
7
支付宝钱包、微信和手机QQ红包怎么用?为手机充话费、淘宝购物、买电影票
-
8
不认识的字怎么查,教你怎样查不认识的字
-
9
如何用QQ音乐下载歌到内存卡里面
-
10
2015年度哪款浏览器好用? 2015年上半年浏览器评测排行榜!