初步了解选择器的分组定义,了解css中的文本跟字体的常用属性
发布时间:2014-12-07 12:12:12作者:知识屋
大家好,欢迎继续关注我的html+css教程。
通过上两节课的学习,大家对最基本的一些东西已经有所认识,可以说是有了一定的入门基础了,所以这节课我就给大家整理了几个常用的用于文本操作的CSS属性(当然常用的CSS属性除这些外还有很多很多),然后我们一起来把这些属性分析讲解一遍,我等下会通过一个实例来让大家更好的了解这些CSS属性。我也希望大家在学习的过程中要有一种活的思维方式,要学会举一返三,尝试着灵活运用。好了废话不多说,进入正题。
本节知识点:
1.文本颜色属性:color
2.文本对齐方式:text-align
3.文本首行缩进:text-indnt
4.设置字体的大小:font-size
5.设置字体的粗细:font-weight
6.利用相同的选择器后定义的优先执行原理来灵活运用选择器的分组定义(重要知识点)
这一节的知识点看上去好像有点多,但是其实非常简单,1至5都是死的CSS属性,大家只要知道是什么意思就行了。我主要是希望大家能够通过我的讲解把第6个知识点搞明白,死的东西以后我们用得多了自然就记住了,就算记不住也能翻翻参考手册。但是有的活的东西直接在参考手册上是很难翻到的。我会在今后的课程中把这些活的东西掺进教程来给大家讲解,希望大家不要急,学习是一个过程,急是急不来的。在需要涉及到某些知识点的时候我自然会给大家讲相应的知识。
----------------------------------------------
详细讲解:
首先我们来看实例,我觉得还是用实例更能够让大家理解,特别是刚接触网页的朋友:
HTML代码:
<div>
<h1>我是一个标题,我属于一号标题</h1>
<h2>我也是一个标题,我属于二号标题</h2>
<p>我是一个段落<b>我的字体被加粗了</b></p>
<em>我的文字是斜体</em>
</div>
如果说我想要这样一个效果:
1.我希望我的所有标题的颜色是蓝色的,并且字体的粗细为700。
2.我希望我的一号标题为14号字体,并且居中对齐。二号标题为12号字体,不需要居中对齐,其它的文本内容也为12号字体
3.我希望我的段落文本的首行要缩进两个字的距离。
有了上面的要求,接下来我们就一起通过使用CSS来完成我们想要的这样一个效果:
首先,我来写这样一条CSS: h1,h2{color:blue;font-weight:700;font-size:14px;text-align:center;}
至于大括号里面的属性是什么意思我就不多说了,在前面的本节知识点一栏中我就已经写明了。我要说的是原理。
看到这行代码,大家可能会有一个疑问,h1和h2这两个选择器被我写到了一起,其实这是选择器的一种分组写法,目的就是让他们能够同时共享一条CSS样式 ,当然,如果说我们html中的其它标签也要用到这条CSS样式,那我们同样可以把它也加入这个分组,比如这样:h1,h2,em,b{...} , 因为我上面的要求中的第一条就是要让所有标题都为蓝色,并且字体粗细为700,所以我就把h1跟h2的样式写在了一起。 这样做的最主要好处是可以简洁代码,而且在某些时候,这种写法能方便我们修改(这是后话)。
接下来再继续写一条:h2{font-size:12px;text-align:left;} 我们来看看,开始我们在定义h1与h2的时候已经定义了字体的大小跟文本的对齐方式、font-size和text-align,可是我为什么还要再一次给h2定义这两个属性呢? 其实关键不是我为什么要重新定义h2的font-size跟text-align,而是我想要的效果中我写得很清楚,我希望我的二号标题为12号字体,不需要居中对齐。而我在前面的分组统一定义时,为了满足h1需要的效果已经把字体大小定为14号,对齐方式设置成居中对齐。虽然满足了h1的全部效果,但是h2却也因此被改变了。
所以我在这里给它重新定义了一下,这里就牵涉到一个很重要的知识点请大家一定要记牢了:
相同的选择器,写在后面的比写在前面的优先级更高,也就是说写在后面的会被优先使用,如果说前后两个选择器里面都对同一个属性设置了值(比如说前面的设置了font-size:14px;后面的设置了font-xize:12px;)那么后面的那一个才是有效的,前面设置的那一个将不会被执行(font-size:12px被执行,font-size:14px将被忽略)。
其实在上面的例子我们也可以在对h1,h2分组定义时不设置font-size跟text-align,然后再单独给h1和h2分别定义,这些问题就留给大家在课后去举一返三了。
接下来的都是很简单的,我们来看看最终的CSS代码:
h1,h2{color:blue;font-weight:700;font-size:14px;text-align:center;}
h2{font-size:12px;text-align:left;}
p{font-size:12px;text-indent:2em;}
这里还有一点要说一下,就是文本缩进时,2em差不多就是两个汉字的距离。
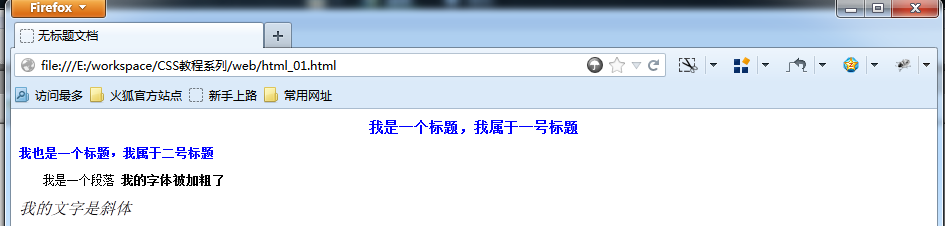
好了我们来看看最终浏览器里呈现给我们的视觉效果是什么样子的:

好了,今天就到这里结束了,希望大家在看了教程后能够自己去亲手敲一篇代码巩固一下,只有多动手去写,很多东西才会被我们在不经意见就记住了。同时也希望大家发挥活跃的思维,举一返三,然后尝试着结合前两节课学的东西把这个CSS例子写得更丰富一点。下节课我们将一起学习CSS的类选择器跟ID选择器,还有派生选择器。好了,谢谢大家!
相关知识
软件推荐
更多 >-
1
 英文强制换行css 使用css强制英文单词断行代码
英文强制换行css 使用css强制英文单词断行代码2013-02-18
-
2
CSS中marker-offset的使用方法
-
3
IE6-8 filter双重滤镜bug的相关详解!
-
4
css3中如何让多余的字符串消失并附加省略号的方法
-
5
CSS实现段落首行缩进的代码
-
6
CSS中使用expression完美设置页面最小宽度(兼容ie)
-
7
[前端笔记] border:none;与border:0;的区别
-
8
用css实现透视效果
-
9
css教程之绝对定位使用详解
-
10
CSS实现背景图片不规则的导航菜单