学会怎样给html标签定义css样式
发布时间:2014-12-07 12:07:03作者:知识屋
大家好,欢迎大家继续关注我的教程,前面我说过了,我不会死板硬套的一个一个去给你们讲解html标签的用途,也不会一个个去讲解CSS每个属性的用法,因为这样的话就不叫教程了,应该叫参考手册。在我的教程中,我可能不会去按照参考手册顺序一个个的去给你们讲解每一个标签,但是我会根据我们平时实际工作中,需要用到的东西的重要性,去优先讲一些平时用得比较频繁的知识点。这样有利于我们实际操作。当然,我会通过我的方法,让你们轻松理解,不会有什么难度。
先看本节的知识点:
1.学会尝试着利用CSS给html标签定义样式。
2.了解一些比较特殊,而且比较常用的一些HTML标签。
3.用CSS来改变这些比较特殊的标签的样式。
---------------------------------
本节课的知识点虽然不多,但是由于前面的几节中我讲的都是针对新手的内容,所以我还是希望刚开始学的朋友好好看一下。
详细讲解:
上节课我们已经知道了怎样引用CSS样式表文件到html文件中的方法,现在既然html文件中已经引用到了CSS文件,我们要做的就是通过CSS来定义html标签的样式。
我们先用外部文件来举例,我们先打开我们的html文件所在文件夹,然后在这个文件夹中新建一个名为css的文件夹,如下图:

然后我们打开我们的开发工具,我这里只装了Dreamweaver,以后我就用这个不再声明了。当然大家也可以用其它的比较流行的开发工具,这个自己在网上可以去下。
我们新建一个css文件,步骤:点击文件->新建->选择css文件。(感觉是在教Dreamweaver了。。其实其它的开发工具都差不多这个步骤)如下图:

然后我们把它保存在css文件夹下面,取名为style.css 你们也可以取其它名字,但是后缀名必须为.css
接下来我们在html文件中引入这个css文件,然后我们就可以在CSS文件中来定义html标签的样式了。
我们先在html文件中写一个简单的html结构,因为既然是定义标签的样式,当然前提是要有标签给你定义才行,通常情况下我们都是先写好html标签的结构,然后再在CSS文件中去定义相应的样式,代码如下:(大家可以直接将下面的代码复制到你们的html文件中<body>与</body>之间。)
<div>
<h1>我是一个标题</h1>
<h2>我也是一个标题</h2>
<p>我是一个段落<b>我的字体被加粗了</b></p>
<em>我的文字是斜体</em>
</div>
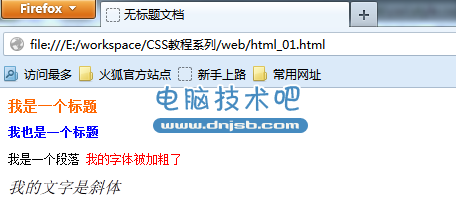
然后我们在浏览器中打开这个html文件浏览一下。如下图:

这时我们发现,我们还没有通过CSS给HTML标签定义样式,但是它们显示的却是各不相同,有的粗,有的细,有的还是斜体。
我们这里就要提到一个新的知识点:html标签本身的特殊含义。
大部分的HTML标签都有它们本身的含义,比如:<h1>到<h6>这一系列的标签它代表的是标题,<p></p>代表的是一个段落,<b></b>是粗体。
怎么来理解它们之间的关系呢?我来这样跟大家说吧,比如说一篇文章,它首先会有一个标题,然后下面它可能还会分为第一节,第二节,然后再下面还有一些描述性的段落文本。
如果说我要把这篇文章通过HTML标签做成能够在浏览器里浏览的网页的形式,那么,这篇文章的标题我就会用一个<h1></h1>标签来套起来,它下面的第一节第二节这样的二级标题我就会用<h2></h2>套起来。普通的文本我就会放在<p></p>之间,而其中某个需要突出显示的我可以用<b></b>来给它加粗。
大家可能有一点点明白了,但是同样的一篇文章我也可以不这样写html,我可以把一级标题,二极标题都分别用<p></p>套起来,然后我通过CSS来给它们定义不同的样式,以此达到在浏览器里浏览时同样能够有的粗,有的细这样的效果,理论上它们呈现给上网浏览这篇文章的人的视觉效果没什么区别。
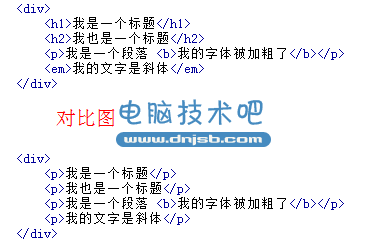
但是我在这里必须强调,第一种写法才是我们需要的写法,第二种方法,在通常情况下我们最好不要这样做,因为那样会使我们的html文件本身的可读性变低,因为我们在查看html文件时,如果使用前一种方法写入的html,我们一眼就能分辨出哪个是标题,哪个是二级标题,哪个是段落文本,层次分明,井然 有序。如图:

通过上面的讲解,我们知道大部分HTML标签都有它们自己的含义,但是有一点大家要搞清楚,就是除了一部分标签会有他们特殊的样式属性,比如代表标题的<h1>到<h6>里面的文字会被加粗加大,<b></b>里面的文字会被加粗等等,但是还有一部分标签本身是没有任何特殊的样式属性的,比如说<p></p>它本身的含义就是一个段落,但是它不会自动附带任何样式属性,不会加粗,也不会加大。还有很多跟<p></p>一样没有自动附带任何样式属性的标签,这个以后大家会慢慢的知道更多相关标签,暂时这里不多说。接下来我们来看一下怎么用css来定义标签的样式,大家先看看下面这段代码(看不明白没关系,先继续往下看):
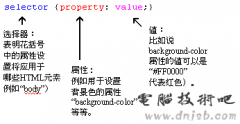
h1{font-size:14px;color:#f60;}
h2{font-size:12px;color:blue;}
p{font-size:12px;line-height:22px;}
b{font-weight:normal;}
上面的这段代码就是我在CSS文件中写的一段很简单的CSS样式。
请大家一定要注意,在这里你绝对不要纠结于看得懂还是看不懂这个大括号{}里的CSS属性是什么意思,我只要大家搞明白一点,那就是怎样给一个html标签定义样式,至于CSS的每一个属性代表什么意思,这个我在下节课中会专门给大家去讲一些常用的CSS属性。
上面的代码中,h1在这里是一个选择器(关于选择器,接下来的课程我会专门用一节课来详细讲解),你可以这样理解,这个CSS文件中的h1它代表的是我html文件中的<h1></h1>标签,然后两个大括号里面的内容就是我给这个<h1></h1>标签要定义的css样式内容,我在这个样式里给它定义了一个字体大小为14px,字体颜色为f60(颜色的十六进制编码)的这样一个样式。
同样的道理,h2代表的是<h2></h2>标签,p代表的是<p></p>标签,它们后面的大括号里面的内容就是被定义的相应的css样式.
我们先来看看在浏览器里的效果:

看了上面的在浏览器里的效果后,这时大家想必都发现了一个问题,就是除了颜色变了之外,我原本很粗字体也很大的<h1></h1>标签里面的内容也不再那么大了,而<b></b>里面的文字也没有被加粗了,只是颜色变成了红色。这时大家要记住了,这又是一个我们学习CSS时很重要的一个知识点之一,那就是不管你标签本身是什么样的,我们都可以通过CSS来改变它,你标签本身的字体是很大的字体,我们可以通过CSS把它的字体变成指定大小的字体,你标签本身带有加粗属性,我们可以通过CSS去掉你的加粗属性,你标签是斜体,我们可以通过CSS把它变成不是斜体。总之通过CSS定义的标簦样式要优先于标签本身自带的样式属性。
好了,这节课主要给大家讲了如何用外部的CSS文件给html定义样式,至于用其它两种引用CSS的方法时怎样去定义CSS样式,我们后面的课程会有一个交代,大家先学会在外部文件里使用CSS。下一节我会把重心转到CSS然后给大家介绍一些我们平时常用的CSS属性,希望大家继续关注并收藏本站。谢谢大家!
知识阅读
软件推荐
更多 >-
1
 英文强制换行css 使用css强制英文单词断行代码
英文强制换行css 使用css强制英文单词断行代码2013-02-18
-
2
CSS中marker-offset的使用方法
-
3
IE6-8 filter双重滤镜bug的相关详解!
-
4
css3中如何让多余的字符串消失并附加省略号的方法
-
5
CSS实现段落首行缩进的代码
-
6
CSS中使用expression完美设置页面最小宽度(兼容ie)
-
7
[前端笔记] border:none;与border:0;的区别
-
8
用css实现透视效果
-
9
css教程之绝对定位使用详解
-
10
CSS实现背景图片不规则的导航菜单