CSS样式设计小技巧(水平居中,垂直居中)
发布时间:2015-03-27 11:10:35作者:知识屋
水平居中设置 (如果有些词组较陌生,可以快速浏览一遍我发布的随笔"html常用标签","CSS总结(上,中,下篇)",再回顾一下)。 ☆水平居中设置-行内元素 我们在实际工作中常会遇到需要设置水平居中场景,现在来总结一下怎么设置水平居中的。 效果图如下: ☆水平居中设置-定宽块状元素 当被设置元素为块状元素时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。先来看看定宽块状元素。 效果图如下: ☆水平居中设置-不定宽块状元素方法(一) 在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。 效果图如下: ☆水平居中设置-不定宽块状元素方法(二) 第二种方法:改变块级元素的 dispaly 为 inline 类型,然后使用 text-align:center 来实现居中效果。如下例子: 这种方法相比第一种方法的优势是不用增加无语义标签,简化了标签的嵌套深度,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。(效果图如方法一图) ☆水平居中设置-不定宽块状元素方法(三) 方法三:通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:-50% 来实现水平居中。 这种方法可以保留块状元素仍以 display:block 的形式显示,优点不添加无语议表标签,不增加嵌套深度,但它的缺点是设置了 position:relative,带来了一定的副作用。这三种方法使用得都非常广泛,各有优缺点,具体选用哪种方法,可以视具体情况而定。(效果图如方法一图) 垂直居中设置 ☆垂直居中-父元素高度确定的单行文本 父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的。如下代码: 效果图: ☆垂直居中-父元素高度确定的多行文本(方法一) 父元素高度确定的多行文本、图片、块状元素的竖直居中的方法有两种: 注:因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。 效果图如下: ☆垂直居中-父元素高度确定的多行文本(方法二) 在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell,激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式。 这种方法的好处是不用添加多余的无意义的标签,但缺点也很明显,它的兼容性不是很好,不兼容 IE6、7。(效果图如方法一图) 隐形改变display类型 ☆隐形改变display类型 有一个有趣的现象就是当为元素(不论之前是什么类型元素,display:none 除外)设置以下 两句之一: 效果图如下:
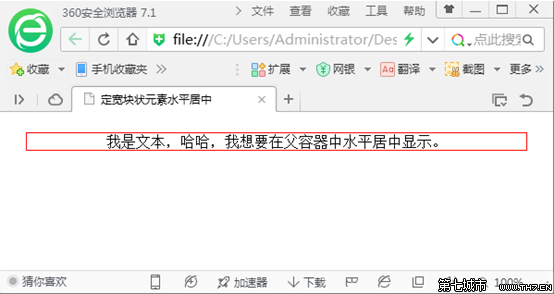
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。如下代码:
html代码: 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>定宽块状元素水平居中</title> 6 <style> 7 div{ 8 border:1px solid red; 9 margin:20px;10 }11 div.txtCenter{12 text-align:center;13 }14 </style>15 </head>16 <body>17 <div class="txtCenter">我是文本,哈哈,我想要在父容器中水平居中显示。</div>18 </body>19 </html>
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置 div 这个块状元素水平居中:
html代码: 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>定宽块状元素水平居中</title> 6 <style> 7 div{ 8 border:1px solid red; 9 width:500px;10 margin:20px auto;11 }12 </style>13 </head>14 <body>15 <div>我是定宽块状元素,哈哈,我要水平居中显示。</div>16 </body>17 </html>
注意:元素的“上下 margin” 是可以随意设置的。
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都比较多):
1.加入 table 标签
2.设置 display;inline 方法
3.设置 position:relative 和 left:50%;
先来看第一种方法:
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td> )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
举例如下:
html代码: 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>不定宽块状元素水平居中</title> 6 <style> 7 table{ 8 margin:0 auto; 9 }10 ul{list-style:none;margin:0;padding:0;}11 li{float:left;display:inline;margin-right:8px;}12 </style>13 </head>14 <body>15 <div>16 <table>17 <tbody>18 <tr><td>19 <ul>20 <li><a href="#">1</a></li>21 <li><a href="#">2</a></li>22 <li><a href="#">3</a></li>23 </ul>24 </td></tr>25 </tbody>26 </table>27 </div>28 </body>29 </html>
html代码: 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>不定宽块状元素水平居中</title> 6 <style> 7 .container{text-align:center;} 8 .container ul{list-style:none;margin:0;padding:0;display:inline;} 9 .container li{margin-right:8px;display:inline;}10 </style>11 </head>12 13 <body>14 <div class="container">15 <ul>16 <li><a href="#">1</a></li>17 <li><a href="#">2</a></li>18 <li><a href="#">3</a></li>19 </ul>20 </div>21 </body>22 </html>
html代码: 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>不定宽块状元素水平居中</title> 6 <style> 7 .container{ 8 float:left; 9 position:relative;10 left:50%11 }12 .container ul{13 list-style:none;14 margin:0;15 padding:0;16 17 position:relative;18 left:-50%;19 }20 .container li{float:left;display:inline;margin-right:8px;}21 </style>22 </head>23 24 <body>25 <div class="container">26 <ul>27 <li><a href="#">1</a></li>28 <li><a href="#">2</a></li>29 <li><a href="#">3</a></li>30 </ul>31 </div>32 </body>33 </html> 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>垂直居中</title> 6 <style> 7 .wrap h2{ 8 margin:0; 9 height:100px;10 line-height:100px;11 background:#ccc;12 }13 </style>14 </head>15 <body>16 <div class="wrap">17 <h2>hello,world!</h2>18 </div>19 </body>20 </html>
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
说到竖直居中,css 中有一个用于竖直居中的属性 vertical-align,但这个样式只有在父元素为 td 或 th 时,才会生效。所以又要插入 table 标签了。下面看一下例子:
html代码: 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>父元素高度确定的多行文本</title> 6 <style> 7 .wrap{height:300px;background:#ccc} 8 </style> 9 </head>10 <body>11 <table><tbody><tr><td class="wrap">12 <div>13 <p>看我是否可以居中。</p>14 <p>看我是否可以居中。</p>15 <p>看我是否可以居中。</p>16 <p>看我是否可以居中。</p>17 <p>看我是否可以居中。</p>18 </div>19 </td></tr></tbody></table>20 </body>21 </html>
html代码: 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>父元素高度确定的多行文本</title> 6 <style> 7 .container{ 8 height:300px; 9 background:#ccc;10 display:table-cell;/*IE8以上及Chrome、Firefox*/11 vertical-align:middle;/*IE8以上及Chrome、Firefox*/12 }13 </style>14 </head>15 16 <body>17 <div class="container">18 <div>19 <p>看我是否可以居中。</p>20 <p>看我是否可以居中。</p>21 <p>看我是否可以居中。</p>22 <p>看我是否可以居中。</p>23 <p>看我是否可以居中。</p>24 </div>25 </div>26 </body>27 </html>
position : absolute
float : left 或 float:right
元素会自动变为以 display:inline-block 的方式显示,当然也可以设置元素的 width 和 height 了且默认宽度不占满父元素。
如下面的代码,小伙伴们都知道 a 标签是行内元素,所以设置它的 width 是 没有效果的,但是设置为 position:absolute 以后,就可以了。 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>隐性改变display类型</title> 6 <style> 7 .container a{ 8 position:absolute; 9 width:200px;10 background:#ccc;11 12 }13 </style>14 </head>15 <body>16 <div class="container">17 <a href="#" title="">查看效果</a>18 </div>19 </body>20 </html>
知识阅读
软件推荐
更多 >-
1
 英文强制换行css 使用css强制英文单词断行代码
英文强制换行css 使用css强制英文单词断行代码2013-02-18
-
2
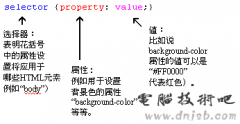
CSS中marker-offset的使用方法
-
3
IE6-8 filter双重滤镜bug的相关详解!
-
4
css3中如何让多余的字符串消失并附加省略号的方法
-
5
CSS实现段落首行缩进的代码
-
6
CSS中使用expression完美设置页面最小宽度(兼容ie)
-
7
[前端笔记] border:none;与border:0;的区别
-
8
用css实现透视效果
-
9
css教程之绝对定位使用详解
-
10
CSS实现背景图片不规则的导航菜单