如何在 Fireworks 8中创建HTML切片
发布时间:2011-07-14 20:36:43作者:知识屋
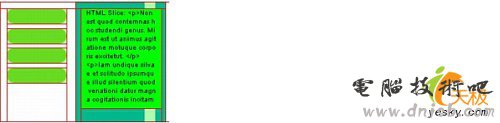
创建 HTML 切片
HTML 切片指定浏览器中出现普通 HTML 文本的区域。HTML 切片不导出图像,它导出出现在由切片定义的表格单元格中的 HTML 文本。
如果要快速更新出现在站点中的文本而无须创建新图形,则 HTML 切片很有用。
若要创建 HTML 切片:
- 绘制切片对象并将其保留为选定状态。
- 在"属性"检查器中,从"类型"弹出菜单中选择"HTML"。
- 单击"编辑"。
-
在"编辑 HTML 切片"窗口中键入文本,如果需要,通过添加 HTML 文本格式设置标记来设置文本的格式。
注意:或者,可以在使用文本编辑器或 HTML 编辑器(如 Macromedia Dreamweaver)导出 HTML 后,将 HTML 文本格式设置标记添加到 HTML。
- 单击"确定"以应用更改并关闭"编辑 HTML 切片"窗口。
-
您输入的文本和 HTML 标记以原始 HTML 代码的形式出现在 Fireworks PNG 文件中切片的正文上。
注意:在不同的浏览器以及不同的操作系统中查看 HTML 文本切片时,它们的外观可能会有所变化,这是因为浏览器中可以设置字体大小和类型。
-
本文来源:电脑技术吧[http://www.zhishiwu.com]
(免责声明:文章内容如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容,文章内容仅供参考)
相关知识
软件推荐
更多 >-
1网页WB.ExecWB控件打印方法调用说明及参数介绍
2013-02-03
-
2
html5 音乐播放器 audio 标签使用概述
-
3
2012年HTML5的14个大胆预言
-
4
html标签marquee
-
5
HTML 基本语法 方便刚开始学习html的朋友
-
6
HTML5实验:JavaScript模拟流体效果
-
7
HTML页面做中间页跳转传递参数
-
8
html滚动条 textarea属性设置
-
9
HTML5教程:html标签属性通过w3c验证
-
10
响应式布局这件小事 设计师如何实现响应