从零开始 第一次使用TinyMce的手记
发布时间:2011-07-14 20:38:26作者:知识屋
介绍:
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。它对IE6+和Firefox1.5+都有着非常良好的支持。功能方面虽然不能称得上是最强,但绝对能够满足大部分网站的需求,并且功能配置灵活简单。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是PHP,那还可以进一步优化。最重要的是,TinyMCE是一个根据LGPL license发布的自由软件,你可以把它用于商业应用。

使用:
1、首先将TinyMCE解压缩,会建立如下的目录结构:
/tinymce/
/tinymce/docs/
/tinymce/docs/zh_cn/
/tinymce/examples/
/tinymce/examples/zh_cn/
/tinymce/jscripts/
/tinymce/jscripts/tiny_mce/
/tinymce/jscripts/tiny_mce/langs/
/tinymce/jscripts/tiny_mce/plugins/
/tinymce/jscripts/tiny_mce/plugins/
/tinymce/jscripts/tiny_mce/themes/
/tinymce/jscripts/tiny_mce/themes/advanced/
/tinymce/jscripts/tiny_mce/themes/default/
/tinymce/jscripts/tiny_mce/themes/simple/
其中docs/目录下是TinyMCE的说明文档,examples/目录下是4个实例页面,而jscripts/目录下则是真正的JS文件。实际使用时候只需要将jscripts/目录上传到服务器上即可。
2、然后在需要使用TinyMCE的页面里加入如下的JS代码:
|
<!-- tinyMCE --> <script language="javascript" type="text/javascript" src="jscripts/tiny_mce/tiny_mce.js"></script> <script language="javascript" type="text/javascript"> tinyMCE.init({ mode : "textareas", theme : "advanced", language :"zh_cn" }); </script> <!-- /tinyMCE --> |
这里假设页面与jscripts/处于同一目录下,否则请修改代码里的路径。
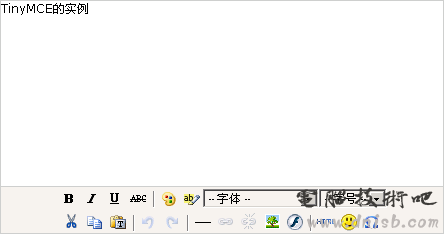
现在页面里所有的textarea元素就会被渲染成TinyMCE实例。
3、初始化配置介绍:
tinyMCE.init({
mode : "exact",
elements : "example_textarea",
theme : "advanced",
language :"zh_cn",
plugins : "flash,emotions,paste",
theme_advanced_buttons1 : "bold,italic,underline,
strikethrough, separator, forecolor,backcolor,
fontselect,fontsizeselect",
theme_advanced_buttons2_add_before: "cut,copy,
pastetext,separator",
theme_advanced_buttons2 : "undo,redo,separator,hr,
link,unlink,image,flash,separator",
theme_advanced_buttons2_add :"code,emotions,charmap",
theme_advanced_buttons3 : "",
theme_advanced_toolbar_location : "bottom",
theme_advanced_toolbar_align : "center",
relative_urls : false,
remove_script_host : false
});
引用内容
mode与elements是搭配使用的,用来指定渲染name在elements中的HTML元素为TinyMCE编辑器(可以是DIV或者Textarea),比如:
mode : "exact",elements : "example_textarea"
也可以单独用 mode : "textareas",这样页面中所有的Textarea元素都会被渲染。
theme 可以是advanced或者simple(受功能限制),也可以自定义主题。
language 常用选择可以是:en,zh_cn,zh_cn_utf8,zh_tw,zh_tw_utf8(和语言包名字对应)
plugins 用来指定加载相应的插件,以提供特别功能
theme_advanced_buttons 后面的数字用来指定工具栏的第几行,前3行可以不写,系统会自动用默认图标填在前3个工具栏,如果你不想显示前3行,可以像例子里面一样这样写:theme_advanced_buttons3 : "",_add_before后缀指在默认工具栏前面加图标,_add后缀指在默认工具栏后面加图标,具体每个按钮资料可以查看文档(/doc目录)。
theme_advanced_toolbar_location和theme_advanced_toolbar_align很简单,一看就明白。
relative_urls : false,remove_script_host : false一般也配对使用,因为TinyMce会自动把本地链接改成相对链接的形式,比如会把绝对路径http://www.jacklam.cn/2006/03/abc.html改成相对路径/2006/03/abc.html。加了上面的代码后就不会自动改写了。
相关知识
软件推荐
更多 >-
1网页WB.ExecWB控件打印方法调用说明及参数介绍
2013-02-03
-
2
html5 音乐播放器 audio 标签使用概述
-
3
2012年HTML5的14个大胆预言
-
4
html标签marquee
-
5
HTML 基本语法 方便刚开始学习html的朋友
-
6
HTML5实验:JavaScript模拟流体效果
-
7
HTML页面做中间页跳转传递参数
-
8
html滚动条 textarea属性设置
-
9
HTML5教程:html标签属性通过w3c验证
-
10
响应式布局这件小事 设计师如何实现响应